iPhoneに最適化されたブログテンプレートを見かける。

火曜/金曜担当の@cremaです。
今日は、iPhoneでの閲覧時にデザインが最適化されているブログのお話です。
最近、大学の授業や打ち合わせで出かけることが多く、ブログ記事は主に電車の中でiPhoneを使って読んでいます。
それも、RSSリーダーで読むことがめっきり減ってしまい、知り合いの方々のブログ記事を読むのはTwitter経由のことが多いのですよね。みなさん、自分のブログ記事の更新情報をTwitterにポストしてらっしゃいますでしょ?(feedtweetが便利ですよw)最近お気に入りのAppである「Tweetie2」を使い、電車とバスの中で、3,068人のタイムラインをずーっと眺めております。
ということで、気になったポストのリンクをタップして、ブログ記事にジャンプすると、「お!」と思うことが増えました。というのは、お知り合いのブログが、こっそり(っていうわけでもない)、iPhone用のデザインテンプレートを実装しているケースが増えてきたからです。
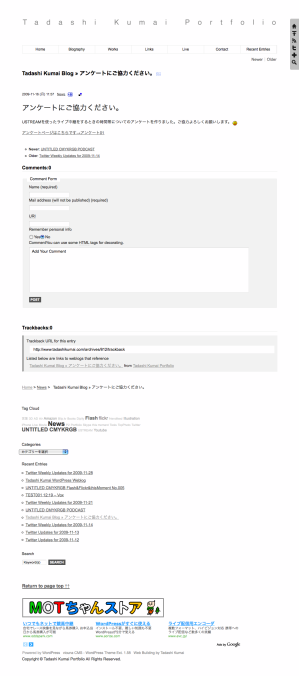
たとえば、この間の「こんぶだしmeeting」にご出演いただいた、イラストレーターの熊井正さんのブログ。PCで見るとこんな感じですが、

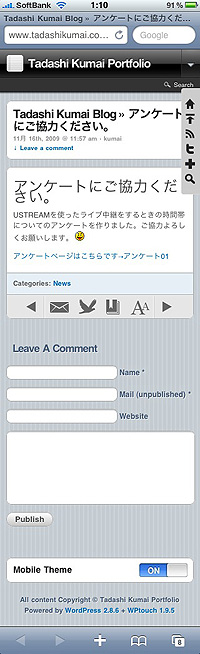
iPhoneで見ると、こうなる。

須田英之さんのブログはPCで見るとこんな感じですが、

iPhoneで見ると、こうなる。

実はこのお二人、共通してWordpressにvicunaのテンプレートをあててお使いになっています。
お友達のデザインコンサル業blueprintzさんは、FC2ブログで記事を書いてます。PCだとこんなテンプレートですが、

iPhoneで見ると、こうなる。

特に前者お二人の、WordpressのiPhone用テンプレートは細かなところまで作り込まれていて、閲覧が本当に快適です。今後自分(達)のサイトにも、そのエッセンスを取り入れて行こうと思います。はい。
って、こんなのみんな知ってるよ!という話だったかもしれませんね。。。すみません。。。
追記
こもりさんからコメントにてご指摘を受けたのですが、前者お二人はWPtouchというプラグインを使っていらっしゃるとのことです。教えていただいてありがとうございます!
今日のおまけ
そういえば、先日記事に書いたGoogle Waveですが、新たな招待権が8名様分与えられました。ご希望の方は、cremacrema[at]gmail.com ([at]を@に置き換えてください)まで、「Google Wave招待希望」をいうタイトルで、招待メールが届いてもいいメールアドレスをお知らせください。先着順で、ご招待します。


