HTMLとCSSの確認に使える「Xyle scope」を試してみた。

こんにちは、taku-workです。
好きなせんべいは南部せんべいです。あの「みみ」の部分とか、良い。
さて今回はHTMLとCSSの確認に便利なMac用クライアントアプリ「Xyle scope」のおはなしです。
「Xyle scope」はGTDアプリの「Things」でおなじみのCulturedCodeからリリースされています。
Xyle scope
http://culturedcode.com/xyle/index.html
HTMLとCSSの解析・編集が可能
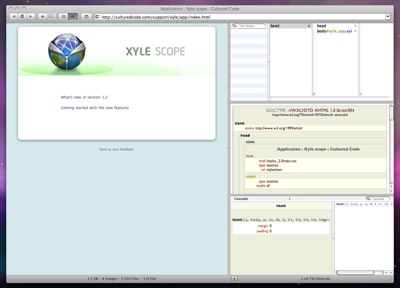
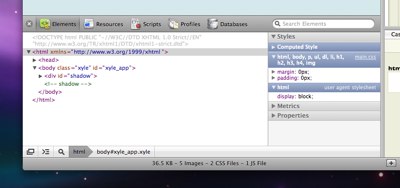
インストールしてアプリを起動するとWeb ViewとHTML ViewとCSS Viewのセットになった画面が開きます。

Web View
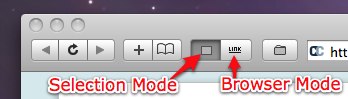
Web ViewにはBrowser ModeとSelection Modeがあります。
メニューにある表示切り替えアイコンで変更します。

Browser ModeではSafariのレンダリングエンジンで描画されます。
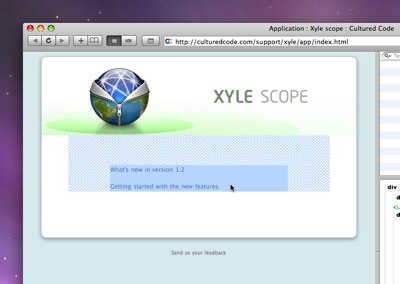
Selection Modeでは選択している要素の上に半透明ボックスがかかります。

Selection Modeでは画面右側のHTML ViewとCSS Viewに選択している要素のパラメータが表示されます。
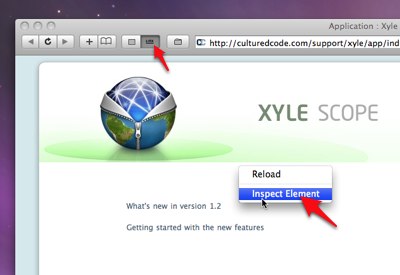
また、Browser Modeでは右クリックメニューの「Inspect Element」をクリックするとSafariのWebインスペクタが開きます。


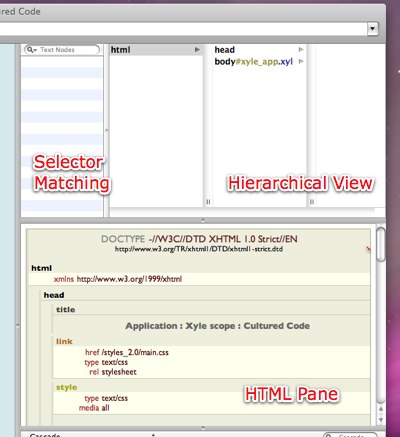
HTML View
HTML Viewには3つの表示エリアがあります。
- html要素を階層構造で表示している「Hierarchical View」
- html要素を構造表示している「HTML Pane」
- textから要素を探す「Selector Matching」

階層構造を視覚的にみれるので、中身がどうなっているのかわかりやすいです。
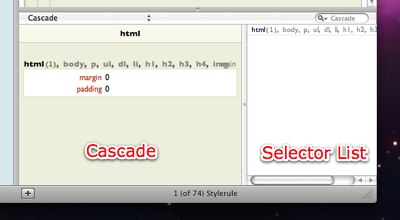
CSS View
CSS Viewには2つの表示エリアがあります。
- CSSの要素を表示している「Cascade」
- セレクタ名から探す「Selector List」

「Cascade」ではプロパティーの値を編集することができます。編集するとWeb Viewに反映されるので確認が簡単です。 また、使っている画像も表示されているのはわかりやすいです。
ということで、Safariのwebインスペクタと併せて使えばよいかも
Firefoxにはアドオンの「Web Developer」や「Firebug」、Safaiにはwebインンスペクタといったweb開発に便利な機能があります。
これらブラウザから使えるツールがある場合にXyle scopeを立ち上げて使うかどうかという壁があるような気もしますが、階層構造の見やすさはなかなか魅力的だと思います。
Safariユーザーならwebインスペクタと併せて使えばより使いやすいかもしれませんね。


