スクリーンショットや画像編集に便利なSkitchのコネタ

こんにちは、taku-workです。
ブログを書く時間をどうにかして短くしたい。そんな気持ちでいっぱいです。いっぱいいっぱいです。
今回はブログを書くときに良く使うツール「Skitch」のコネタです。
このツールはスナップショットを撮ったり、撮った画像に文字や図形を入れたりすることができるMac用のアプリケーションです。Macユーザーでブログを書く人にはもはやおなじみのツールですかね。
スクリーンショットをとってそのまま文字をいれたりすることができるのでブログなどに使う画像を作る時に便利です。ただ、スクリーンショットを撮る時の操作などがキーボードショートカットを使うものが多いのですぐ忘れてしまいます。ということで結構使うけどすぐ忘れてしまう使い方をご紹介。
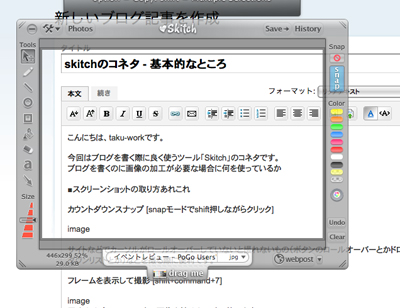
スクリーンショットの取り方あれこれ
■カウントダウンスナップ [snapモードでshift押しながらクリックまたはドラッグ]

サイトなどでカーソルがロールオーバーしていないと撮れないもの(ボタンのロールオーバーとかドロップダウンリストとか)などを撮る際に便利です。
■フレームを表示して撮影 [shift+command+7]

同じサイズのフレーム内に画像を納めたい時に使います。Skitchの枠が半透明で表示されるので納めたい部分が見やすいです。
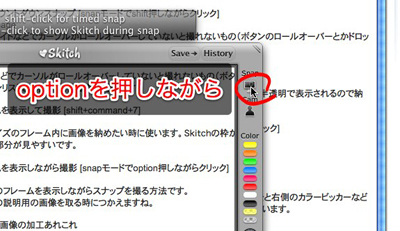
■フレームを表示しながら撮影 [option押しながらsnapモードアイコンをクリック]

Skitchのフレームを表示しながらスナップを撮る方法です。
Skitchの説明用の画像を取る時につかえますね。
■iSightでスナップ [フレーム右のcamボタンでカメラモードへ]
モニター上のスナップの他にもiSightなどのカメラを使って撮影することもできます。
フレーム右のcamボタンでカメラモードにして、後はsnapボタンでphotoboothなどと同じように撮影出来ます。
取った画像の加工あれこれ
Skitchは簡単な画像加工もできます。
これはフレームの左側のアイコンをと右側のカラービッカーなどを使います。
ツールと色を選んで画面内で書きます。サイズ変更は左のsizeスライドバーで変えます。この辺りの使い方は画像編集系ツールと大差はないのでやってみるとすぐわかると思います。
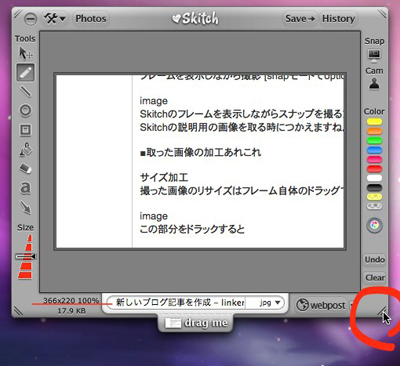
■サイズ加工
撮った画像の全体のリサイズはフレーム自体のドラッグで可能です。

右下のフレームをドラックするとフレーム自体の拡大縮小がされます。左下にサイズが表示されています。欲しいサイズに変更してセーブすることができます。
■画像の保存とか
保存はドラッグでも可能です。
フレームの下中央の「dragme」を持って保存したい場所(デスクトップとか任意のフォルダとか)にドラッグしてあげれば保存出来ます。
また、photoshopなどのアプリアイコンへドラッグすればそのアプリで開くことができます。
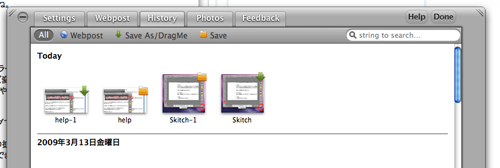
■以前撮った画像を一覧するHistory機能
History機能は以前撮った画像のをもう一度使いたいときなどにとても便利です。

フレーム右上の「History」ボタンをクリックすると画面がひっくり返ってHistory画面になります。
過去にとった画像をもう一度編集したい時などはここから画像を選択することができて便利です。
まとめ - あとは動画が撮れれば・・
ということで、ブログを書く時にいちいちphotoshopを立ち上げるのがめんどくさいなと思っている人やスナップとってそのまま編集したい人には便利なツールだと思います。
他にも、Skitch.comへのアップロードすることで画像の共有も出来ます。これは別の画像共有サイトのアカウントを設定することで変えることもできます。Skitchのフレームの右下にある「webpost」のボタンで簡単にアップロードできます。うっかりアップロードには気をつけないと行けませんね。
あとはjingのように動画が撮れれば文句無しです。


