wp-flickr-pressを使ってWordpressにflickrの写真を簡単に追加してみる
みなさん、こんにちは、まーしーです
最近我が家のブームはトランプのスピードです。2人で楽しむトランプゲームを少し研究しようかと思うこの頃です。
さて、Wordpressで構築しているブログにFlickrにアップした写真を簡単に投稿するためのプラグイン「wp-flickr-press」を使ってみました。
Tatsuya Blog ? wp-flickr-press
http://fukata.org/dev/wp-plugin/wp-flickr-press/
プラグインのインストール
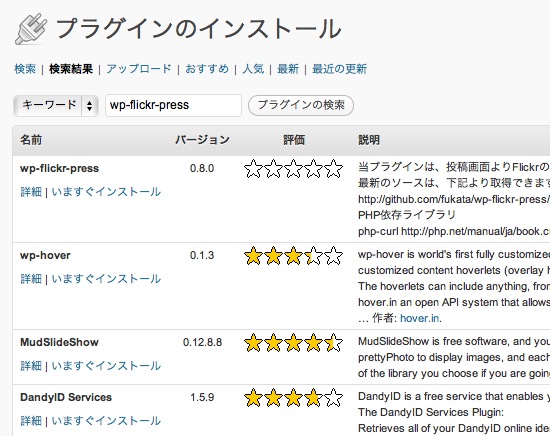
プラグインのインストールは管理画面からプラグインを検索します。


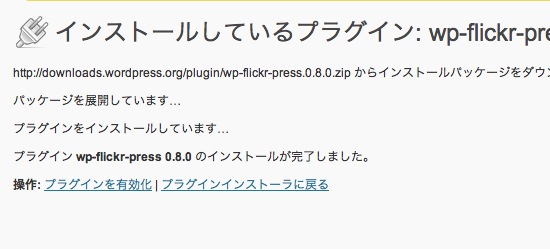
インストールされました。プラグインを有効化しておきます。

プラグインの設定を行う
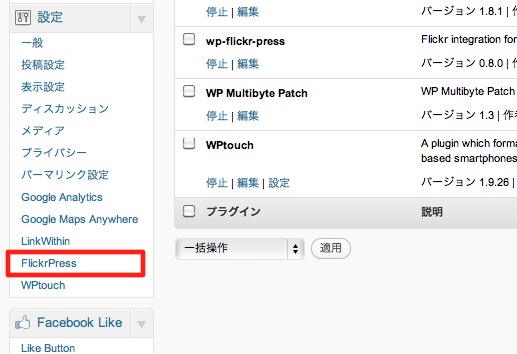
設定の中にFlickrPressが追加されました。

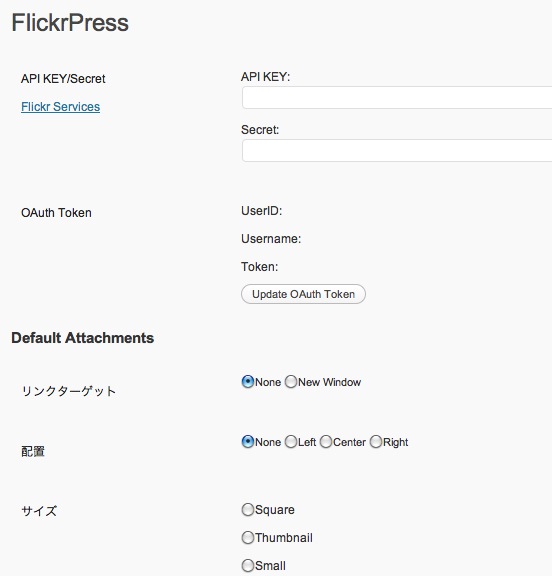
設定画面はこのような感じです。

まずはAPI KEYとSecret keyを取得しておきます。
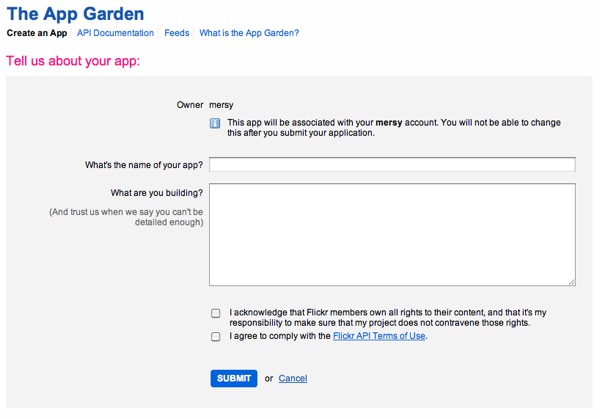
リンクからFlickrのページへ移動してAppの作成画面へ移動します。

必要な情報を入力するとそれぞれのキーを取得することが可能です。
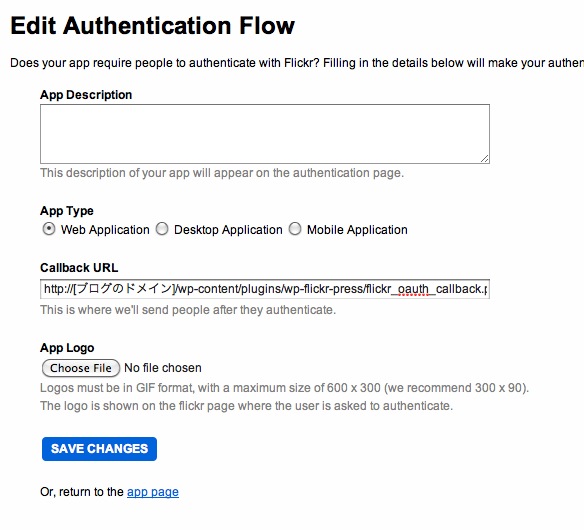
CallbackのURLを
http://[ブログのドメイン]/wp-content/plugins/wp-flickr-press/flickr_oauth_callback.php
Tatsuya Blog ? wp-flickr-press
http://fukata.org/dev/wp-plugin/wp-flickr-press/
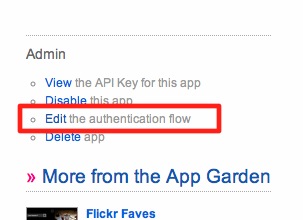
のように指定する必要があるようなのでFlickrのアプリケーションのサイドバーにあるeditから設定します。

Editから行くとこのようなかんじでCallbackのURLを指定することが出来るので指定しておきます。

ここまでおわったらまたWordpressの管理画面に戻って取得したAPIKEY類を入力します。
「Update OAuth Token」をクリックするとFlickrでの確認画面が表示され、UserID等が取得されます。
これでプラグインの設定は完了です
実際にFlickrの写真を挿入する
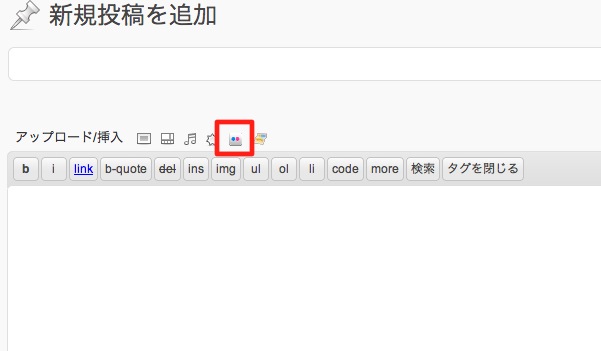
プラグインの設定が完了すると投稿画面からFlickrの写真を挿入することが出来ます。
Flickrのボタンが追加されました。

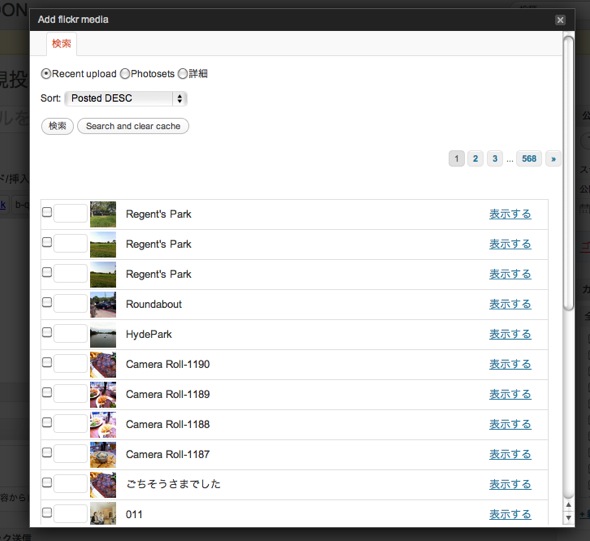
最初は少し時間がかかりますが、写真一覧が表示されます。

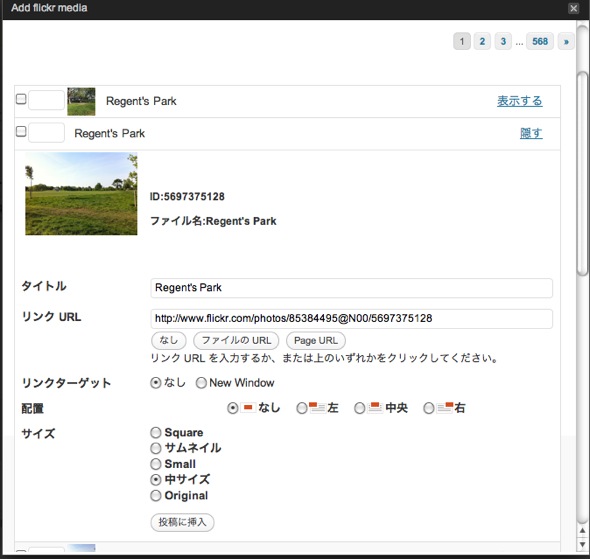
挿入したい写真の「表示する」をクリックしてサイズなどを選択して記事に挿入することが出来ます。

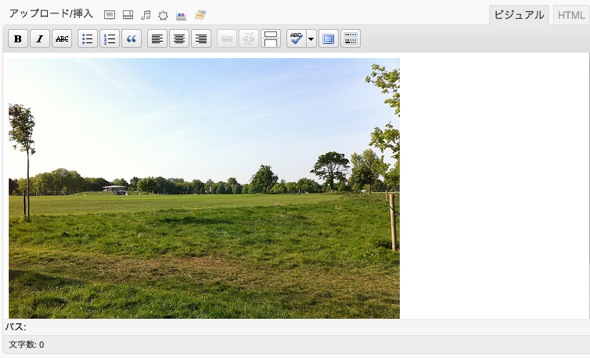
実際に写真が挿入されました。

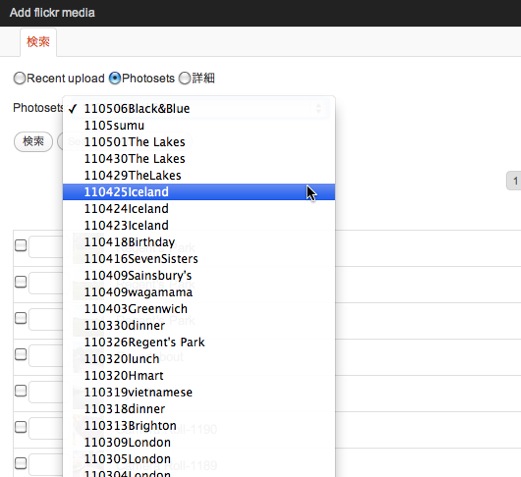
写真の選択はこのような感じでFlickrのSetからも選べるようです。

試してみたらこのPhotosetsはなんか写真がうまく表示されていなかったのでここはまたあとで確認してみようかと思います。
ということで
写真とかをflickrにあげている方はこのプラグインを試してみるといいかもしれませんね。ウェブサービスなどでももっとflickrとの連携がすすむといいなぁ、なども思ったりしますね。


