『第1回UIお茶会』実施レポート
ども。火曜/金曜担当の@cremaです。
先日の記事で告知したように、先週土曜日(2012年4月21日)に、新宿のルノアールで『第1回UIお茶会』を実施してきましたので、軽くレポートします。
まず、この集まりの趣旨をおさらいしておきますと、「UIやUX(ユーザーエクスペリエンス)やユーザビリティについて少人数で語り合うお茶会」というものです。
今回の参加者は、私を含めて6人。男性3名/女性3名。そして、Webディレクター/Webデザイナー/マークアップエンジニア/プログラマというように、偶然にも性別と職域が良い感じにばらけたメンバーでした。
事前に私が出してあったお題は、下記の通りです。
- 【第1部】タクシー業界のWebサイトのUIを比較検討する。(90分程度)
- 日本交通 - 東京のタクシー、ハイヤー会社など、タクシー業界のサイトの機能とデザインを比較検討してみましょう。(※第2回から、毎回業界を決めて、サイトを比較検討してみようかと思っています)
- 【第2部】お気に入りのiPhone/Andriodアプリを出し合う。(50分程度)
- 一人ひとつづつ、お気に入りのスマホアプリを紹介し合いましょう。そしてそのアプリのUIのどこがお気に入りなのかどこがポイントなのかを、紹介し合いましょう。
- 【第3部】第2回からの開催アイディア(30分程度)
- 大人数で開催するかどうか? ここで得た知見をどのようにシェアするか? などについて、アイディアをくださいませ。
【第1部】タクシー業界のWebサイトのUIを比較検討する。
【第1部】で出したお題に対する対象サイトは、下記の通りです。これは、@cremaが事前に検索して、Facebookイベントで共有しておきました。日本のサイト8割+アメリカのサイト2割ぐらいのイメージです。開催時間内で確認するにはちょっと多すぎたのが反省点。もう少し対象サイトは絞り込んでおけばよかったと思っています。
- タクシーサイト タクシーを呼ぶ・予約する・料金を調べる・観光する
- 株式会社グリーンキャブ 東京のタクシーハイヤーのことならお任せ下さい
- 日本交通 - 東京のタクシー、ハイヤー会社
- タクシー会社:タクシードライバー求人募集!宝自動車交通
- MKタクシー
- 信頼のネットワーク 阪急タクシー株式会社
- 無線配車実績 東京No.1の東京無線タクシー
- 京都観光タクシー
- 福岡西鉄タクシー株式会社 | 西鉄グループ
- タクシー・マンションの第一交通産業グループ
- 社団法人大阪タクシー協会
- New York City Yellow Taxi Cab: NYC Taxi
- Yellow Cab Cooperative - San Francisco
- Top Cab and City Cab Serving Greater Boston Area
- Limo Services | Limos.com
評価指標を考える
これらのサイトを評価するにあたり、短時間でUIを見ていくには、参加者の間で「評価指標」を共有しておくことが必須だと考えました。そこで私が考えたものが、下記の通りです。
- 「タクシーを呼びたい」「料金を知りたい」という要求を、いかにクリック数が少なく、素早く達成することができるか。
この評価指標でよいかどうかを参加者に確認したところ、下記のような意見が出ました。
- そもそもタクシーを呼びたいという欲求があるのは、PCの前にいる時とは限らない。スマホやガラケーでアクセスすることも多いのではないか?ということで、モバイル対応が重要。
- PCサイトをスマホで見た時に、せめて電話番号がタップできる状態であるべきなのではないか?
- 電話をする前に「そもそもいま現在配車可能なのか?(すべて車が出払っているなどではないか?)」「どのエリアまで配車可能なのか?」なども知りたい。無駄な電話をするのを避けるため。
ということで、今回、各タクシー会社のサイトを見ていく上では、
- 「タクシーを呼びたい」「料金を知りたい」という要求を、いかにクリック数が少なく、素早く達成することができるか。
- スマホ対応しているか(PCサイトでも電話番号がタップできるか)
- ガラケー対応しているか
というところを見ていくことになりました。
高評価のサイトふたつ
これらの指標で考えた時に、参加者の中で最も評価の高かったサイトふたつについて、ここで触れますね(参加者のひとりである@5509が言っていたのですが、「できるだけそのサイトの良いところを見ていきたい」ということを実践してみます)。
ひとつ目は「日本交通」さんのサイトです。

このサイトのトップページは、派手なギミックやプルダウンメニューがなく、シンプルにリストが並んでいます。ぱっと見た感じ、下記のような意見が出ました。
- 他のサイトでは「タクシーに乗りたい人」「タクシー乗務員を希望している人」向けのそれぞれ違う情報が混在しがちだが、ここでは、見出しの色分けによるゾーニングで、分かりやすくなっている。
- プルダウンメニューではなく、すべてがオープンなリストになっていて、どんな選択肢があるか一目で分かるし、ラベリングも分かりやすい。特に今回指標としている「タクシーを呼びたい」「料金を知りたい」が、分かりやすい位置にある。
(余談。結局のところ、こういう時に出る意見が、純粋に「UI」に関するものではなくなってしまうのですよね。あとでも触れますが、それが悪いという訳ではなく、具体的なサイトを見ていっている時点で、「UI」だけを切り出して観察するのが難しくなっていってしまうのでした。どうしても、そのサイトのターゲットやシナリオを考えながら考察していってしまうのです。なので「UIお茶会」という名前は、「UXお茶会」やもっと違う名前に変えた方がいいかもしれません)
先に挙げた指標に乗っ取って、見ていきます。
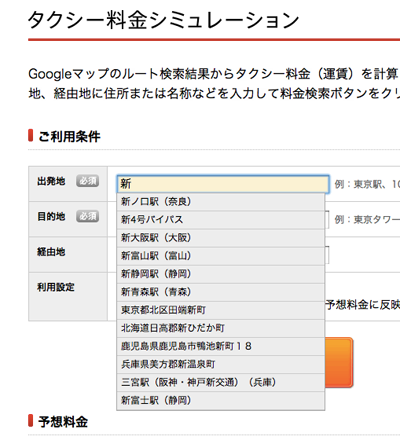
「いかに短いクリックで料金を知ることができるかどうか?」に関して、料金計算ページは、トップページの「タクシー料金を調べる」から1クリック。ということで、浅いところにあるのがGoodかと。
さらにこの料金計算ページが気が利いていると、みんな褒めていました。
「出発地」「目的地」の最初の数文字を入れると、インクリメンタルサーチで候補が出る。

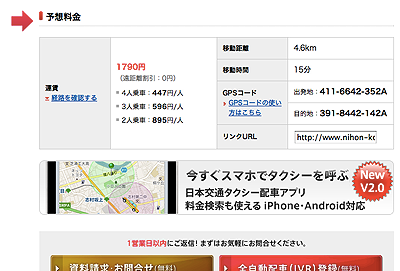
「料金検索」をクリックすると、結果表示部分に自動スクロールしていき、赤い矢印が表示されて、どこを見ればいいか分かりやすい。

さらに、「運賃」欄に割り勘料金が表示されたり、「リンクURL」欄をコピペすることで、料金計算結果を人に共有できるなど、シナリオが十分練り込まれているであろう検索結果が素敵でした。
スマホ対応を特にしていなかったのは少し残念ですが、PC用サイトに大きく表示された電話番号がタップできるようにしておいていただけるだけで、かなり使い勝手が変わってくるのではないかという意見でした。
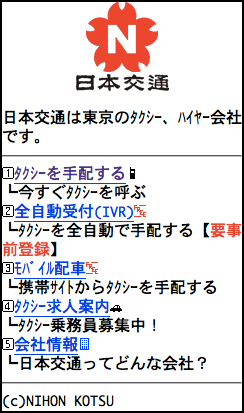
そして、ガラケーには対応しています。

「タクシーを手配する」を指定すると、すぐに電話番号リストになっていて、直接電話をかけることが可能です。

とにかく『携帯電話でタクシーを呼ぶこと』をメインにしていることが分かる、シンプルな作りです。
さてこのサイトはここまでにしまして。
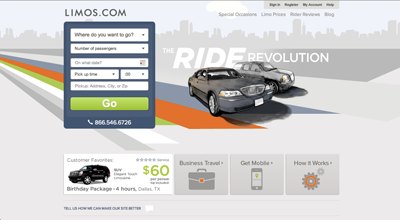
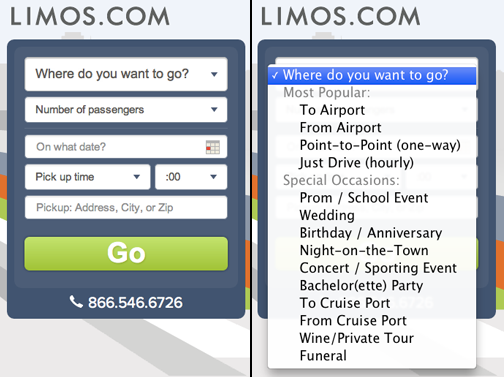
もうひとつ、アメリカのタクシー(リムジン)会社のサイトで評価が高かったのが、こちら。

とにかくトップページから「Were do you want to go?」で行きたい場所を選ばせ、日程やピックアップ場所を入力させるシンプルなUI。

『タクシー(リムジン)を呼びたい』という要求が、ストレートに応えています。
そして、入力欄の下に電話番号を設置し、電話問い合わせへの導線の確保もしっかりと。
「料金を知りたい」という要求にも、右上のナビゲーションにある「Limo Prices」からワンクリックで応えます。(余談ですが、クリックした先の車が「いかにも」なリムジンなのが、ワクワクしますねw)
さらに、各ページの下部に「TELL US HOW WE CAN MAKE OUR SITE BETTER」というフィードバック欄が設けられているのも、さりげなく素敵な配慮です。

と、見ていくほどに「UI」だけを見てる訳ではなくて、ごめんなさいという感じではあるのですが......(汗)
これ以外のサイトは、ぜひあなたの目でお確かめくださいませ。
【第2部】お気に入りのiPhone/Andriodアプリを出し合う。
【第2部】に関しては、当初はタクシー業界とは関係のないアプリを見る心づもりだったのです。
しかし、【第1部】でタクシーのスマホ(モバイル)対応の重要性を全員で共有したことと、各会社のサイトでアプリをかなり全面に出して紹介していたということもあり、この時間を使って各タクシーアプリのUIを黙々と確認していきました。
タクシーアプリの中でも「全国タクシー配車」が、タクシー会社の売り上げを数億円アップさせたというようなニュースになっていてメジャーですが、それ以外にも各タクシー会社独自のアプリを出しています。
- iPhoneからタクシーを呼ぶ(日本交通タクシー配車アプリ) | 日本交通
- つばめタクシー配車 | TABROID(タブロイド)欲しいアンドロイドアプリをギュッと凝縮!
- App Store - タクシー東京無線
基本的なUIはほとんど一緒なのですが、『地図に立てるピン』『ひらがなの名前入力を受け付けるかどうか』など、細かいところの使い勝手が若干異なっていましたので、ぜひみなさんご自分でも使ってみてはいかがでしょうか。
【第3部】第2回からの開催アイディア
【第3部】では、次回からの開催に向けて、下記のような点を話し合いました。
- 大人数で大会場で開催した方がいいのか?
- ワールドカフェ方式等にした方がいいのか?
- 得られた知見を効率的に共有するには?
Facebook, Twitter, ATND そしてリアルにお会いした人からも「参加したい!」というご意見を多くいただいたので、できれば大人数で開催した方がいいのだろうなぁと思いつつも......。
第1回を実施した6人の感触では「大人数で開催するイメージが持てない」というものでした。私個人としても、自分の意見を述べつつゆっくりお話し合いできるのは、5〜6人がマックスではないかと感じます。
そこで、第2回以降は、下記のような開催スタイルが良いのではないかと検討中です。
- 参加希望者は、自分を含めた5〜6人の参加者でグループを作る。そして、そのグループで『お茶会』にエントリーしてもらう。
- 『お茶会』開催日と時刻はあらかじめ決めておき、その時間どおりに実施。全国同時多発的に。
- 対象とするサイトや、イベントでの成果物の形式(「改善案」「架空のサイト作成」など)は、あらかじめ開催者が指定しておく。
- グループごとに好きな場所で集まって、お茶しながら前項の課題をこなす。
- ハッシュタグを決めたり、Facebookグループやイベントを作っておき、そこで成果物を共有。
まだ細かな点は全く決めていませんが、『少人数の良さ』と『できるだけ多くの皆さんに参加してもらう』と『知見を共有し合う』ということを並立させるのは、これが一番良さそうな気がしています。なにか良いアイディアがありましたら、コメントくださいませ。
第1回参加者の感想
最後に、今回の参加者6人が抱いた「良かった点」「悪かった点」も挙げておきます。
今回の良かった点
- 自由な感じで楽しかった
- タクシーサイトの利用シーンが違う人が集まったのは良かった
- UI以外のソースや、そのサイトを制作した事情を推測するのも良かった
- UIがなんのために存在するのかというのは、そのサイトの目的などから切り離しにくい
- 自分でだけで考えられないことを話し合うのは楽しかった
今回の悪かった点
- お茶会で出てきたもの/まとまったものを、どう自分にフィードバックするのか?
- UIに特化していなかった(情報設計などに散らかった)
- 見るサイトが多かったかも? 2〜3でも良かったかも?
- このサイトがなぜそうなったのか? どうすればいいのかを考えてみる。
- 今回は何をするのかを、最初に明確に定義する方がいい
- あら探しではなく、サイトの中でいい点を探したい
ということで、今回はここまで。
私の個人的なイメージでは、最低でも月に1回ぐらいは開催していきたいと思っています。また色々告知していきますので、ご興味がありましたらご参加いただければ幸いです。
どうぞよろしくお願いいたします。


