Adobe CSS3 MOBILE PACKでFireworksのデータのグラデーションの数値などの確認が楽に。

こんにちは、taku-workです。
iPhone4Sでしたね。
ということで、今回はAdobe CSS3 MOBILE PACKのおはなし。
このエクステンションをつかうことでFireworksでのグラデーションの数値の確認などが楽になります。
Adobe Fireworks CSS3 Mobile Pack | CSS3 mobile and web design - Adobe Labs
http://labs.adobe.com/technologies/fireworks_css3mobile/
まずは上記のサイトからDownload the Fireworks CSS3 Mobile Packでエクステンションをダウンロードしてインストールします。
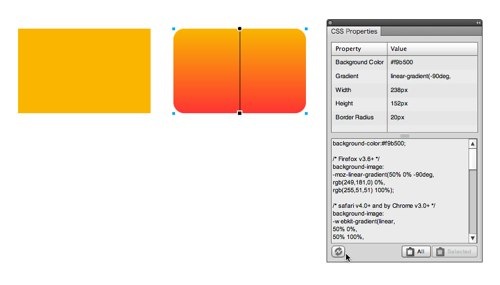
Fireworksを起動して[メニュー] → [ウィンドウ] → [エクステンション] → [CSS Propeties] でプロパティのパネルが開きます。
あとは角丸やグラデーションの付いたオブジェクトを選択して、パネル左下の更新ボタンを押すとプロパティーが表示されます。

角丸やグラデーションなどの数値は拾うのがめんどくさい部分なのでこれは便利。
ブラウザ独自拡張にも対応したCSSも記述してくれているのでそちらも参考にできますね。
(実際このとおり使うことはないとはおもいますけれども)
というか、何故このパネルがデフォルトで実装さていなかったのかという感じですね。
他にもjQuery Mobileのテーマ作成もできるようです。
そちらも簡単そうですね。詳しくは動画でどうぞ。
ということで、ぜひお試しあれ。


