Compass / Sass の導入が簡単にできる Scout を試してみた
みなさん、こんにちは、まーしーです
夏の間はバッキンガム宮殿の中が一般公開されているということで週末に見てきました。
今年はRoyal Weddingもあったのでウェディングドレスが結構人気だったみたいですが、大英帝国の時代を感じられたようなきがしました。
さて、Compass / Sass を導入していますが、つかいこなすにはまだほど遠い感じです。
使いながら自分なりのスタイルを構築していきたいと思っているところです。
そんな中、先日 Scout というのを教えてもらいました。
Scout - Compass and Sass without all the hassle
http://mhs.github.com/scout-app/
CompassやSassはTerminalなどからのインストールをして、使う場合にはTerminarlからコマンドを打つなどが必要ですが、このScoutはその辺を不要にしてくれるツールのようです。
インストール
ダウンロードしてインストールを開始します

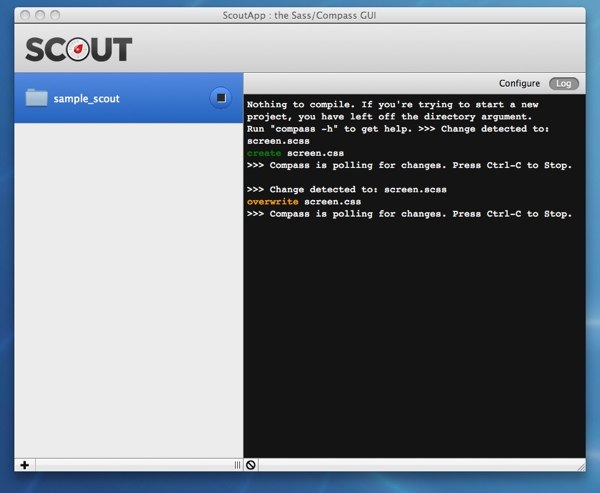
インストールが完了するとこのような画面が立ち上がります

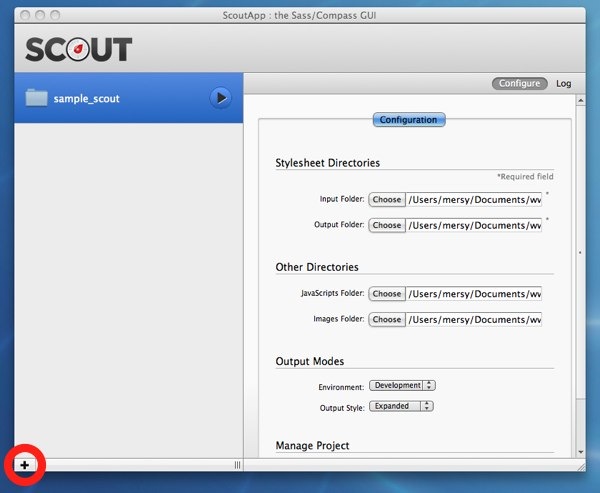
左下の+をクリックしてプロジェクトを追加してみましょう

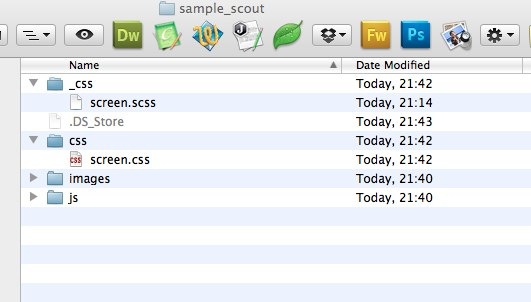
scssファイルを見つけて、screen.cssが生成されました。

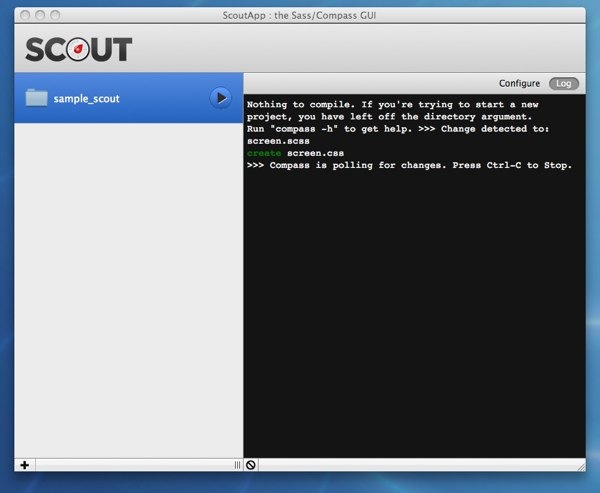
プロジェクトを起動するとこのようなかんじで指定したフォルダをwatchしてくれます。
cssが生成されたのもFinderから確認できますね。

更新があればこのように上書きされます。

ということで
Compass / Sass を導入するのがすごく楽になるツールですね。
Watchしてくれているのですが、若干反応が遅いような印象がありますが、導入の手間を考えるとこれもありかもしれません。
個人的にはTerminalで最初にWatchするようにしてしまうのでとくに問題は無いですが、GUIで全てできるのは扱いやすそうです。
Compass / Sass をつかってみるのに導入のところで躊躇したりしている方は一度試してみてはどうでしょうか?


