機能追加されたMTAppjQueryプラグインで管理画面をカスタマイズ!
みなさん、こんにちは、まーしーです
今週末はF1、来週はゴルフとビックイベントが目白押しなイギリスです。
さて、Movable Typeでサイトを構築する際に必ず使うプラグインがいくつかあるかと思いますが、「MTAppjQuery」は管理画面をカスタマイズするのには欠かせないプラグインですね。
MTAppjQuery - Movable Type 5 の管理画面をjQueryでカスタマイズしやすくするプラグイン - かたつむりくんのWWW
http://www.tinybeans.net/blog/download/mt-plugin/mtapp-jquery.html
linker journalでも何度か紹介しました。
MTの管理画面を「MTAppjQueryプラグイン」で簡単にカスタマイズ|linker journal|linker
/journal/2010/07/mtmtappjquery.phpMTAppjQueryをつかってTag一覧を出力する|linker journal|linker
/journal/2010/09/mtappjquerytag.php
現在、MT5.1対応を徐々に進めているところのようです。
先日のMTDDCでも紹介があったようです。
そのときのスライドはslideshareで公開されていますね。
バージョンアップで追加された物も含めて、これ便利!と個人的に思っているところを紹介していきます。
user.jsを毎回アップするのがメンドクサイ。そんなあなたにフリーエリア
MTAppjQueryプラグインの設定画面にフリーエリアというtextfieldがあります。これをつかうことで、user.jsを毎回アップしなくてもMTの管理画面からら設定が可能になります。
user.jsに記載した内容は</body>の直前に挿入されてきますが、このフリーエリアに記載した内容はheader.tmplに追加されて<head>に入ってきます。
変数の話はさっきのスライドの19ページで紹介されています。
このあたりを使うわけですが、フリーエリアに
<mt:setvarblock name="mtapp_footer_jq" append="1">
if(mtappVars.screen_id == 'edit-entry' && mtappVars.blog_id == 3){
$.MTAppFieldSort({ sort: 'title,tag?s,keywords' });
}
</mt:setvarblock>
みたいに書けばmtapp_footer_jqにappendされるのでOKですね。
$.MTAppFieldSort()とjquery_ready.js
MTAppjQueryといったら$.MTAppFieldSort()で簡単に入力欄を並び替えることが出来ます。
いつのまにやらjquery_ready.jsというのが導入されていて、これでさらにカスタマイズすることが可能になります。
スライドに紹介されていますが、フィールドを並び替えしておいて後は自由な並び替えが不要なときとかは並び替え機能を無効にしてしまうなどが可能になります。
jQuery(function($){
if(mtappVars.blog_id ==3 && mtappVars.screen_id == 'edit-entry'){
$('div.sort-enabled').removeClass('sort-enabled');
}
});
こんな感じのコードをjquery_ready.jsに書いておくと並び替えが出来ない様に指定出来たりしますね。
$(foo).MTAppTabSpace()でtabを半角スペースに置き換え
$(foo).MTAppTabSpace()という機能が追加されているようです。
テンプレートの編集画面でCodemirrorを無効にしていても、tabを押すと次の入力欄などに移ってしまいます。当然の挙動なのですが、テンプレートを書いていると癖でtabを押してしまいますよね。
そのときにtab(半角スペース)を挿入できるようになります。
user.jsに
$('textarea?').MTAppTabSpace();
を追加しておくだけで可能です。(Codemirrorは無効にしておく必要があります)
これでtabが半角4つに置き換わります。
テンプレートの編集画面のみとかにする場合は
if (mtappVars.template_filename == 'edit_template') {
$('textarea').MTAppTabSpac e({text:' '});
}
のようにuser.jsに書いておくといいでしょう。
インデントは半角スペース4つではなくて、半角スペース2つがいい、という方もいるでしょう。この辺は好みがでるところで細かいところですが、その設定も可能です。
$('textarea').MTAppTabSpac?e({text:' '});
このようにかいて、textオプションに文字列を渡すことでカスタマイズが可能です。いや〜、便利です。
見やすくなった$.MTAppDebug()とmtappVars
管理画面の全てではなく、色々な条件分岐をして表示させると思います。これまではid等を指定してとなっていましたが変数が指定されているので、変数の値を判定して条件分岐させると良さそうです。
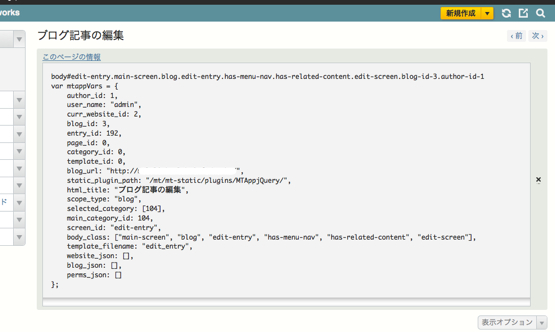
$.MTAppDebug()をuser.jsに指定してあげると変数の一覧なども含めた情報を表示させることが可能です。

この表示部分もバージョンが上がって見やすくなっていますね。
いくつかあげたコードにも書いてありますが、条件分岐する際に
if (mtappVars.template_filename == 'edit_template') {
}
こんなかんじで判定すると処理も早くなりますね。
ということで
すでにかなり機能満載になってきている感じがしますね。
Blogのドキュメント(Github上?)も今後ますます充実していきそうです。
alt-tmplを書き換えるとかでもできることですが、手軽にカスタマイズ出来ますので使ったことがない方は一度使ってみるのをおすすめします!


