デザインチェックに使えそうなウェブサービス「Recurse」を使ってみた。

こんにちは、taku-workです。
コミュニケーションの種類にあわせてツールをきちんと使い分けることに気を使いたいと思っています。
伝達なのか、議論なのか、ブレストなのか、その時々で適材適所のツールを選べるようになりたいところです。
ということで、 今回はデザインチェックに使えそうなウェブサービス「Recurse」のおはなし。
画像をアップロードしてコメントをつけたりできるウェブサービスです。
Recurse - Less Friction, Better Revisions
http://recurseapp.com/
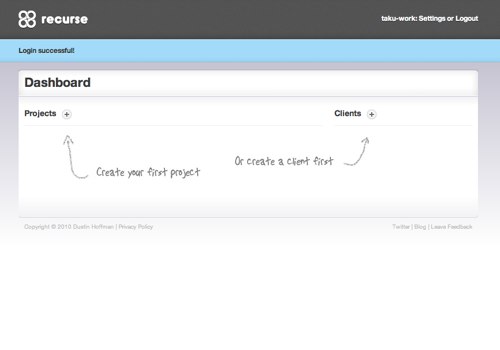
アカウントを作成するとDashboard画面でProjectを作成できるようになります。また先にClientを作成することも可能です。

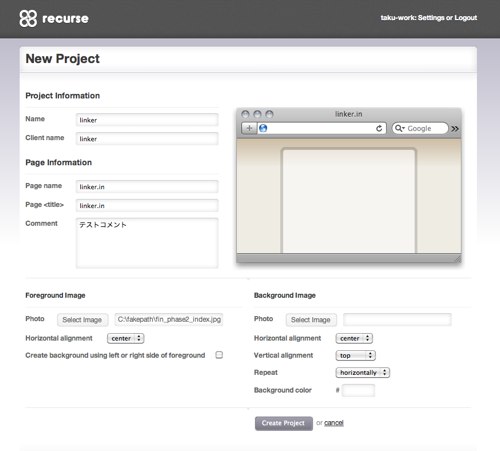
Project作成画面でプロジェクト名やコメントを記入して、レビューしたい画像をアップロードします。

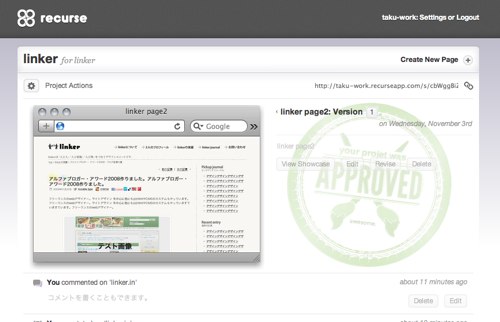
Projectが作成されるとDashboradに表示されます。
この際にクライアント名をクリックしてクライアントの変種画面にいけばメンバーをAddすることができます。
レビューをお願いしたい人などを追加しましょう。
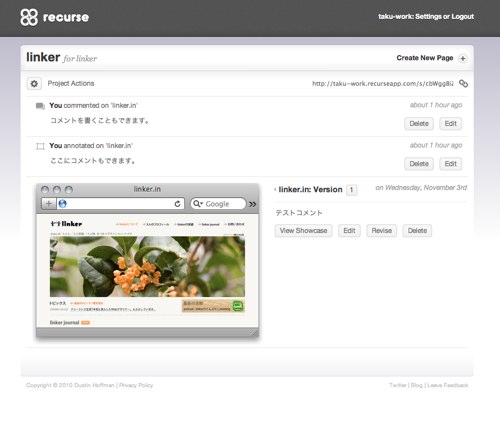
プロジェクト名をクリックすると詳細の画面が表示されます。

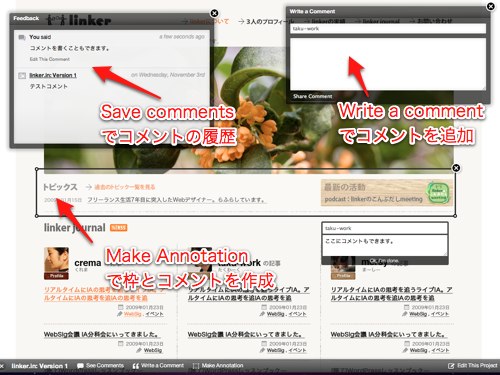
ここから「View Showcase」を選べとレビュー画面へ移動します。
この画面でコメントの閲覧、コメントの追加、アノテーション(枠をつけてコメントする)などが行えます。
コメントはプロジェクトの詳細画面にも表示されます。

プロジェクト詳細画面の左上にある「Project Actions」からプロジェクトを編集したりできます。
ここにある「Approve Project」を押すと承認のスタンプをつけることができます。

ということで、
デザインラフなどのレビューをオンラインでお願いするときなどによさそうです。
オンラインでチームからレビューをもらう選択肢としてどうでしょうか。
あと欲をいえば、コメントを通知する仕組みがあると便利ですね。
レビューコメントをメールで送るなどがよいかと。


