SassとDreamweaverのコードヒントでCSSをさらに効率的に

みなさん、こんにちは、まーしーです。
朝晩はだいぶ冷え込むようになってきました。気づけば10月も最終週ですね。。。
以前、lessの話を書きました。これと似たようなものでSassというものがあります。lessはSassから派生したようです。

@kotarokさんが広めている様子はtwitter等でも見かけました。ちらほらとblogに書かれている人もいるので、えいや、っと試してみました。
導入すれば変数やセレクタの入れ子、プロパティグループのインクルード、演算などが使える様になります。
Sassのインストール
まずはSassを使えるようにします。macのターミナルで話を進めていきます。 Windowsについてはhamashunさんが書かれているのを参考にすればよいかと思います。
ターミナルを起動したらこんな感じでhamlをインストールします。
$ sudo gem install haml
macはrubyがインストールされているようです。問題無くインストールが完了したらターミナルで該当のフォルダに移動します。
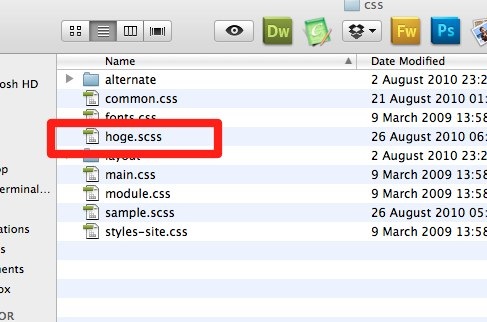
たとえばこんな感じのcssフォルダに移動して、hoge.scssファイルを編集したいとします。

$ sass --watch hoge.scss:hoge.css
とやることで、hoge.scssで変更があった時にhoge.cssが生成/上書きされるようになります。
フォルダ単位で管理
ただ、ファイル単位でwatchさせるのは手間なので、フォルダごと指定してしまいます。
その場合は
$ sass --watch pathtofolder
というかんじで書けばOKです。
>>> Sass is watching for changes. Press Ctrl-C to stop.
みたいな文言がでるので、scssファイルを編集すればcssが生成されます。
scssファイルだけまとめる
scssファイルだけをまとめておいて別のcssフォルダに出力させる際は
$ sass --watch foo/sass:foo/css
と書けばOKです
Dreamweaverでも編集できるようにする
さて、Sassが使えるようになりました。使い慣れたテキストエディタで編集すれば問題ないですね。
Dreamweaverでつかうにあたってはまずコードビューで開く拡張子を追加しておきます。
環境設定>ファイルタイプ/エディタ>コードビューで開く
に拡張子scss を追加しておきます。追加してscssファイルを開きます。

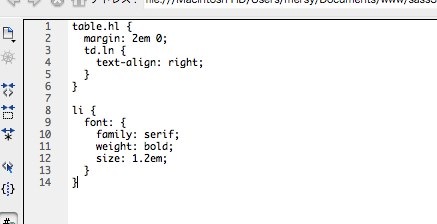
問題無く開くことができました。ただcssとしては認識されていないのでコードヒントなどが使えません。
Dreamweaverのコードヒントを使える様にする
ということで、コードヒントが使えるようにしてみます。このカスタマイズは他のカスタマイズとかとぶつかりそうな気もするので、自己責任でお願いしますね。
コードビューが表示される様に指定してあるファイルを開きます。macだとこんなかんじでしょうか。
/Applications/Adobe Dreamweaver CS5/Configuration/DocumentTypes/MMDocumentTypes.xml
このファイルをどこか別の場所(同じフォルダではなくて)にバックアップをとっておきます。
ファイルを開くとmacfileextension="css"とwinfileextension="css"という部分があるのでこれを
macfileextension="css,scss"とwinfileextension="css,scss"という感じに置き換えます。
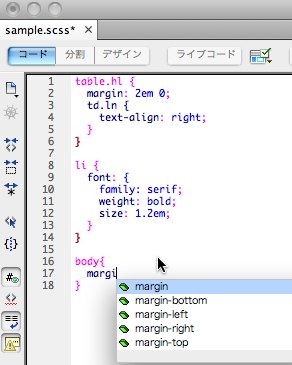
Dreamweaverを起動していたら再起動してみてscssファイルを開くとコードヒントが使えるようになります。

これでコードビューもつかいながらSassもつかえて便利になりますね。
このカスタマイズをすればlessのファイルでもコードヒントが使える様になりそうですね。
最初にwatchしないといけないのが若干手間ではありますけど、Sassの多くの便利な機能を使えるようになることを考えるとかけてもいい手間なのかもしれません。
Dreamweaverで編集するサイトを変更したらそのフォルダをwatchしてくれるとかできたりすると良さそうですね。
関連リンク
Sass のトップページを日本語でわかるようにしてみた - まさにっき(コードで世界を変えたい人の記録)
InfoQ: LESS と Sass で CSS をより簡潔にする


