「ブラウザ固有の接頭辞(プレフィックス)のあるCSS3プロパティをまとめて挿入するコードヒント」
火曜/金曜担当の@cremaです。本日は、さらっと短いエントリにて失礼。
鳥取にお住まいの凄腕Webクリエーター丸山章さんが、Dreamweaverで使える素敵なコードヒントを発表されていましたので、早速導入してみました。
で作業してて思ったのが、まだCSS3は正式勧告ではないし、ブラウザ対応のためにまだ多くのプロパティに接頭辞付きプロパティを追加しないといけない現状があります。となるとプロパティによっては各ブラウザ毎に3-4つくらい、さらには値も指定してやる必要があります。
ということで多少の入力補助になるかもと思って、接頭辞付きもまとめて挿入するコードヒント拡張機能を作ってみました。
とご本人もおっしゃっている、なかなかに素敵機能なので、試してみましょう。
上記ページから「css3_setwithprefix_v100.zip」をダウンロードし、.zipを解凍してできた「css3_setwithprefix_v100.mxp」をダブルクリック、Extention Managerでインストールします。
Dreamweaverを再起動し、CSSを書いてみます。

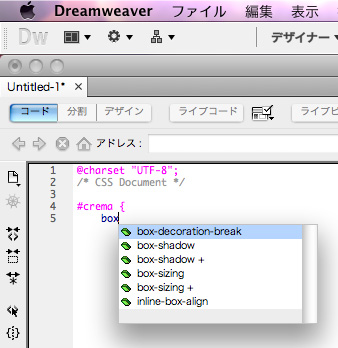
最初の数文字をタイプすると候補のプロパティが出てきます。ここでは「box-shadow」を使おうとしています。「box-shadow」が2つ候補で出てきますが、お尻に「+」がついている方を選択しましょう。

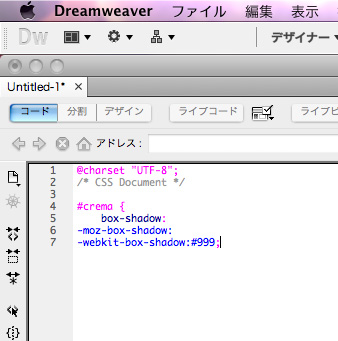
「-moz-」と「-webkit-」の接頭辞がついたプロパティがまとめて挿入されました。値はひとつずつ設定する必要がありますが、ちょっと作業時間を得した気分になれる素敵拡張機能です!
さすが丸山さん! 使わせていただき感謝です☆


