Fireworksのシンボルスクリプトを使ってシンボルをもうすこし便利に使う

こんにちは、taku-workです。
magic trackpadを試しに使ってみているのですが、ウェブサイトを見たりするくらいの軽めの使い方には良さそうですね。
さすがにグラフィック作業にはまだ使いづらい感じです。
ということで、今回はAdobe Fireworksのシンボルスクリプトを使ってシンボルをもうすこし便利に使うおはなし。
webサイトやアプリケーションなどのUIで同じ要素のまとまりだけど文字列は違うなど、そんなときに役に立ちます。
まずは要素を作ります。
要素のセットを作ります。
今回はアイテム名とスペックと背景を変えるようなサンプルを作りました。

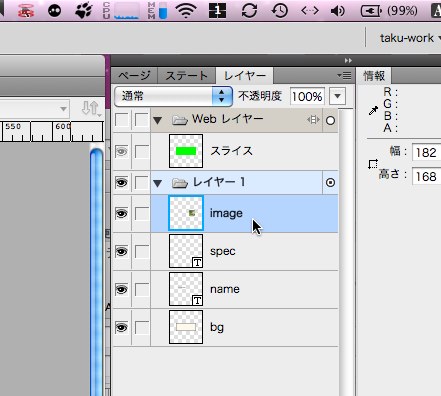
次に各レイヤーに名前をつけておきます。
この名前を元にシンボルスクリプトをつけていくことになります。

シンボルに登録します。
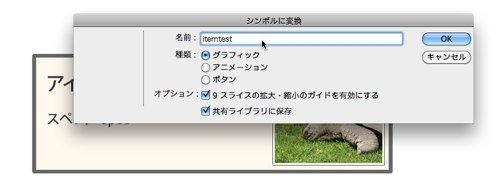
作ったアイテムをシンボルに登録します。
グラフィックシンボルを選び、「共有ライブラリに保存」にチェックを入れます。

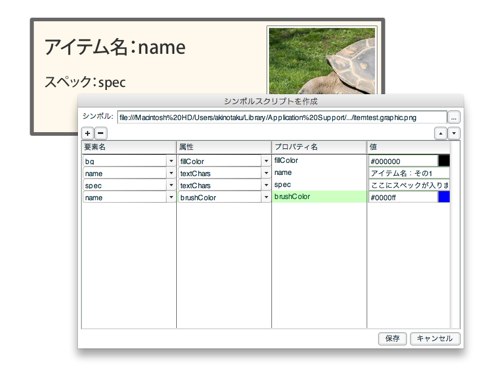
シンボルスクリプトを作成します。
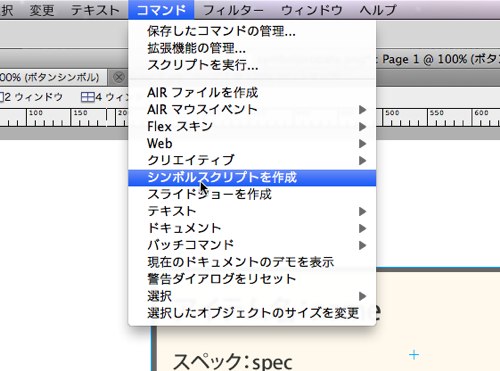
[メニュー] → [コマンド] → [シンボルスクリプトを作成] を選択します。

「 シンボルスクリプトを作成」パネルから要素名を選択して、属性やプロパティ名、値をセットしていきます。
シンボルごとにテキストの文字を変えたい場合は属性を「textChars」にして値を任意にいれておきます。

スクリプトが作成できたら右下の保存ボタンで保存します。
最後にドキュメントライブラリにあるシンボルを削除します。
これをしないとなぜかスクリプトがうまく動きません。
シンボルスクリプトを使う
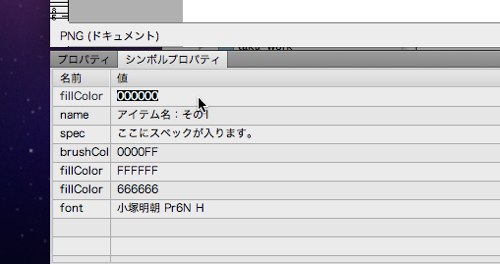
準備が整ったら共有ライブラリから先ほどシンボルスクリプトを設定したシンボルをドラッグして表示します。
画面下のプロパティタブの右にシンボルプロパティというタブを開くと先ほど設定したシンボルスクリプトの値を個々に設定できます。

これでシンボルを複数コピーしても要素が同じものは文字列などを任意に変えることができます。

ということで
webサイトの見出しや商品アイテムのセットなど使いどころは結構ありそうです。
ただ、セットしたシンボルスクリプトを再編集すると、もう一度ドキュメントライブラリにあるシンボルを削除する必要があるのでそこは注意が必要です。
属性の指定などは多めにしておくと良いかもしれません。


