埋込み用Googleカレンダーの文字色を変える話。
火曜/金曜担当の@cremaです。
かなり初歩的な話なのですが、先日「埋込み用Googleカレンダーの文字色を、予定の種類ごとに変えるのってどうすればいいの?」と悩み、皆さまに教えていただきましたので、メモがわりに書いておきますね。
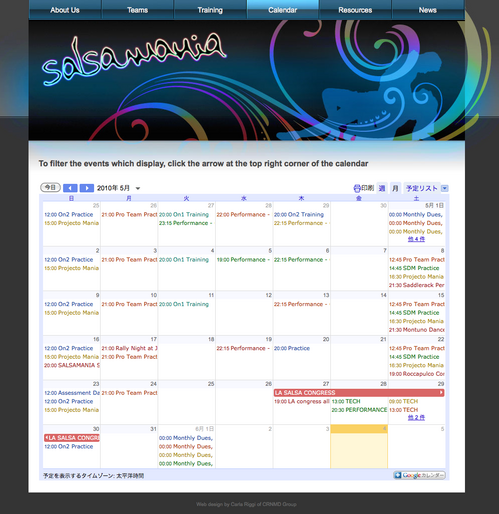
話の発端は、私のサルサのお師匠様のお師匠様(サンフランシスコ在住)のサイトを拝見していたとき、埋め込まれたGoogleカレンダーの文字色が、レッスンごとに違う色になっているのを発見したことでした。
何気なく見ていて、「あ、これ私もやろう」と思った直後、「あれ?これってどうやるんだろう?」と悩み始めましてw
例によって例のごとくTwitterでこんなふうにつぶやいてみました。
【質問】Googleカレンダーの予定ごとの文字色を http://www.salsamania.org/calendar.html みたいに変えるのって、どうすればいいのでしょうか?もしご存知でしたら、教えていただけませんか?
posted at 00:07:49
すると、このような回答をいただくことができました。
@crema 左のカレンダー毎の部分をクリックすれば、色変えられますよ?四角い色つきのがあると思いますが
posted at 12:08
@crema カレンダー分けてるのでは?
posted at 12:09
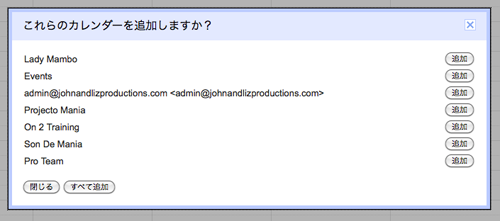
@crema 右下の+googleカレンダーというところクリックしてみて下さい。カレンダーが7つあるのが分かります。
posted at 12:18
こんな感じですね。

なるほどなるほど。私は、ひとつのカレンダーに登録した予定ひとつひとつに自分で任意の色をつけられるのかと勘違いしていたのですが、それぞれの予定は別々のカレンダーに登録されていて、埋込み用に複数のカレンダーをまとめたコードを取得してるってことなんですね。では、実際にどうやるのか、メモしておきましょう。
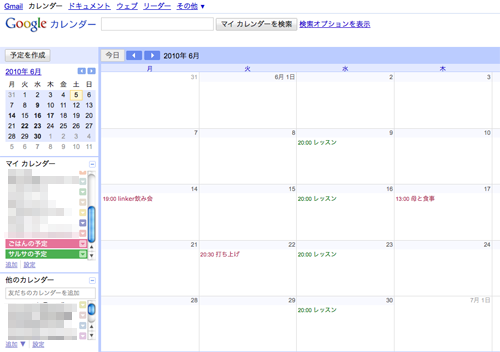
まずは、複数のカレンダーを作成し、それぞれに属する予定を登録します。ここでは「ごはんの予定」と「サルサの予定」というふたつのカレンダーを作り、いくつか偽の予定を入れてみました。

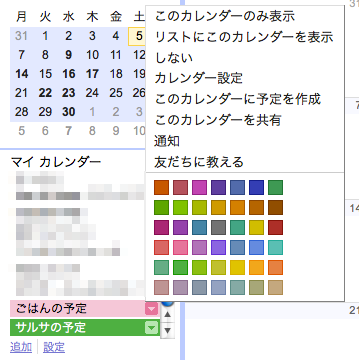
左側の「マイカレンダー」エリア内に表示されている当該カレンダーの矢印アイコンをクリックし、それぞれ好きな色を選択します。ここまでは、あまり悩むことはありません。

さて、ここからふたつのカレンダーを含んだ埋込み用コードをどうやって取得するのか!
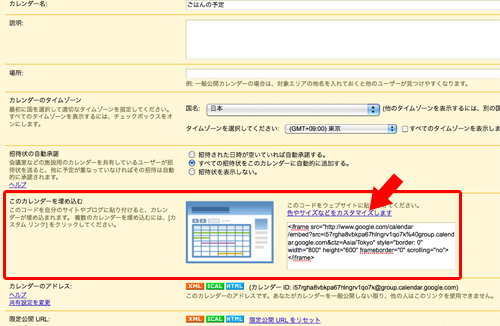
マイカレンダー下部の「設定」をクリックし、「ごはんの予定」カレンダーを選択します。すると「このカレンダーを埋め込む」というセクションがありますね。

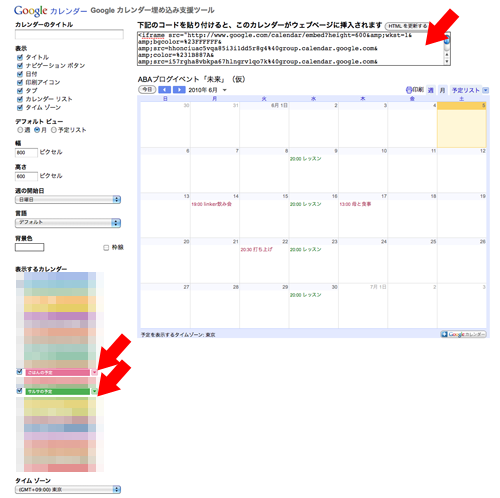
その右側の「色やサイズなどをカスタマイズします」をクリックすると、こんな画面に遷移します。

左下の「表示するカレンダー」で、埋め込みたいカレンダーを好きなだけ選択し、上部の「下記のコードを貼り付けると、このカレンダーがウェブページに挿入されます」エリアに表示されるコードを取得するだけ。これを好きなWebページに張り付けるだけなんですよね......。
この一連の作業で一番分かりにくいのは、「色やサイズなどをカスタマイズします」というラベリングなんじゃないかなと思ってしまったワタクシですが、みなさま日々スムーズにこの機能を使いこなされていますでしょうか?
以上、ちょっと愚痴まじりの投稿でしたが、いつかどなたかのお役に立てば幸いです......(たつのかな)。
教えてくださった@chibicooさん、@_kasukeさん、@aonoeさん、@kai4denさん、@RinX_Moonさん、@gakuさん、いつもお世話になっております。ありがとうございました!