ectoのBookmarkletをつかって簡単投稿

みなさん、こんにちは、まーしーです
普段Webをみていて気になったページをブログに書こう!と思ったときに、どうやってメモしておこうか?というのは悩みの種でした。見ているページのタイトルとURLと引用文くらいがあれば個人的にはどうにかなるかなぁ、と考えていましたが、それをどこに保管しようか、などなど。
たまたまectoの設定をしていたらブックマークレットの設定があって、なんだこれを使えばいいじゃん!ということで、知ってる人は多そうですが今日はその話でも。
ectoにはBookmarkletがあります
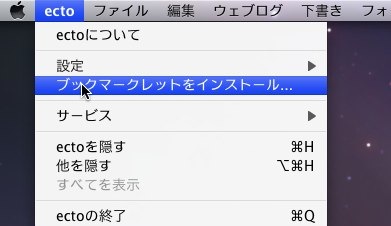
ectoの設定にはブックマークレットをインストールするメニューがあります。
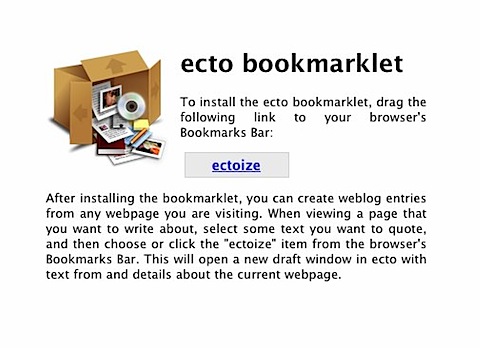
このメニューをクリックするとブラウザにこんなページが表示されます。(ほんとこれだけ)

このページの「ectoize」のリンクをブックマークバーなりに追加しておきましょう。
気になるページでブックマークレットをクリック
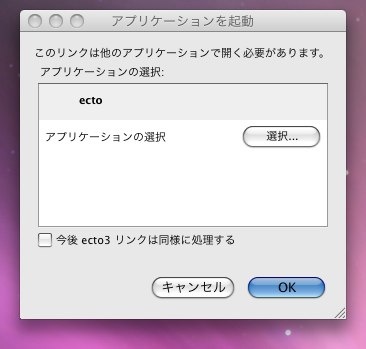
気になるページで「ectoize」のブックマークレットをクリックします。 するとこんな感じでアプリケーションが起動します。

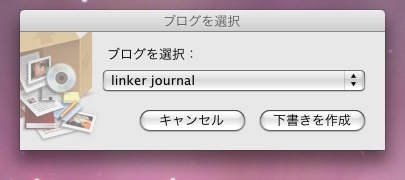
そうするとブログを選択することが可能になります。

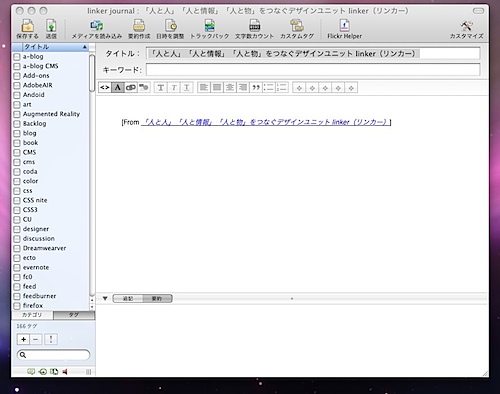
ここで「下書きを作成」をクリックすると、こんな感じで記事に入ってきます
貼り付けるフォーマットをカスタマイズ
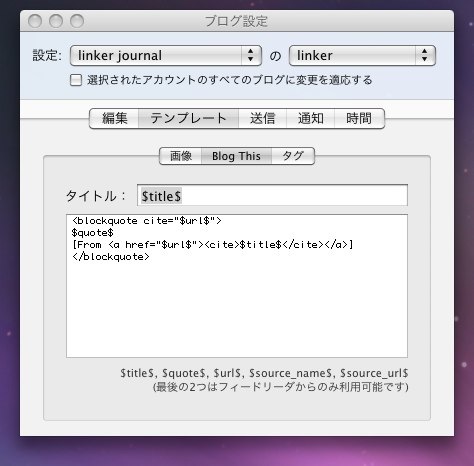
ectoに貼り付けるフォーマットもカスタマイズ出来ます。
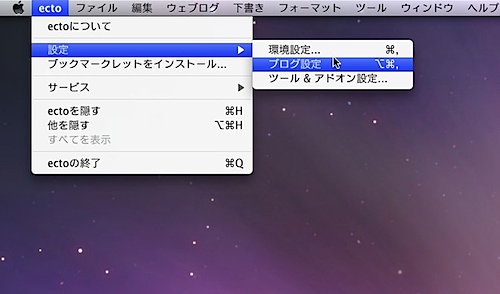
ectoのメニューから「設定>ブログ設定」と移動します。
移動するとブログの設定画面でテンプレートの編集がひらくので、その中のBlog Thisを修正します。

こんな感じで、それぞれ使いやすいように修正すると良さそうですね。
OmniFocusも検討したけどectoに軍配
日々のタスク管理につかっているOmniFocusとかでもいいかなぁ、、と思ったりもすることはあるのですが、簡単にポストできないのであまり意味ないんですよね。FirefoxのアドオンなどでタイトルとURLをコピーして、クイックポストにはっつけるんだったら直接ectoに貼っておいてしまった方がいいです。
MovableTypeやWordPressにも投稿用のBookmarkletは用意されていますね。見たページについてすぐ書くというのであればそちらを使うのも1つかもしれません。
ということでしばらくブログネタはectoにまとめる感じになりそうです。
ectoを使っていて「強調タグをstrongにしたい」とかカスタマイズしたいところは結構あるんですが、色々探せば改善策がありそうですね。