iPhoneに最適化の続き[Mobify or iPhoneテンプレートfor MT htaccessでリダイレクト]

みなさん、こんにちは、まーしーです
ユニクロのマイクロフリースが最近の部屋着です。
薄くても暖かいですね。
前回、Mobifyの紹介をしました。
今日は簡単ですが、その補足でも。
Mobifyを使う事で必要な情報にしぼってページのコンテンツを表示させることが可能になりました。
ものによっては他のやり方もあるかもしれませんが、それはそれ、これはこれ、ということで。
TOP以外のページも最適化する
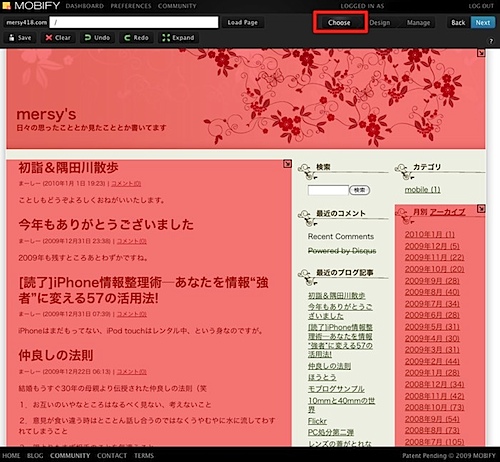
前回はとりあえずTOPがiPhoneに対応出来たかと思います。

ここでサイト内の各ページへのリンクをクリックするとブログ記事だとか月別アーカイブへと移動します。
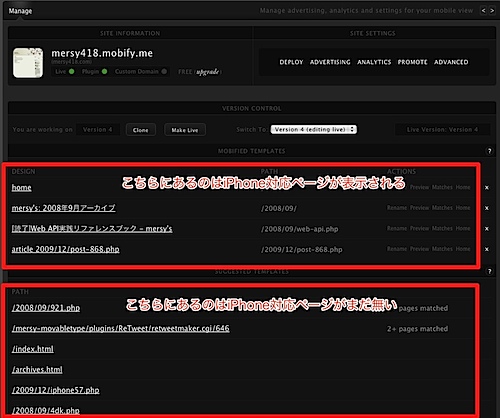
ただ、ページによっては最適化されたページではなくて、PCサイトの見た目通りに表示される場合があるかと思います。
そういう場合はそれぞれのテンプレートでiPhone用のページが設定されていない状態です。
ということで、下の方にある「Suggested Templates」から必要なテンプレートをクリックします。
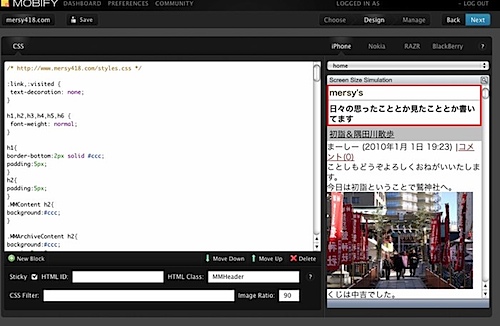
テンプレートをクリックすると、先日行ったのと同じような感じで、表示する項目の選択や、CSSの設定などを行うことになります。
なんとなくMTの個別ページがキレイに認識されてるのかどうなのか、微妙なモノもありますが、最適化のページが表示されていないときは、このようなところでそれぞれのテンプレートごとに設定してあげれば、 問題なく表示されます。
ということで、ここまでがMobifyの補足です。
.htaccessを設定してiPhoneテンプレートfor MTへ
linker journalでは@crema作のiPhoneテンプレートfor MTがはいっているので、そちらにリダイレクトされるように設定すれば、iPhoneに最適化されたページを見ることが可能になります。
Mobifyの話は何だったんだ!?ということはスミマセン。
mod_rewriteが使えるのが前提ですが、ここのサーバーでは
RewriteEngine On
RewriteCond %{HTTP_USER_AGENT} (iPhone|iPod)
RewriteRule ^([0-9]{4}/[0-9]{8}\.php)$ i/$1 [L]
RewriteCond %{HTTP_USER_AGENT} (iPhone|iPod)
RewriteRule ^$ i/ [L]
RewriteCond %{HTTP_USER_AGENT} (iPhone|iPod)
RewriteRule ^index\.php$ i/ [L]
と記述することで使えるようになります。
ということで、今日は簡単ですが補足でした。