情報アーキテクチャに親しむサイト「IA100:Itsudemo Atsushi 100%」

火曜/金曜担当の@cremaです。
今日は、一昨日公開された株式会社コンセントさんのスペシャルサイト「IA100:Itsudemo Atsushi 100%」についてお伝えしたいと思います。
実は私、2009年10月に発売された長谷川さんの著書「IIA100 ユーザーエクスペリエンスデザインのための情報アーキテクチャ設計」を献本していただいていたのです(チビラーシカさん、改めてありがとうございました!)。
当linker journalでレビューを書かねば!と意気込んでいたのですが、仕事に追われてまだ全ページ読破できておらず、その状態でレビューを書かせていただくのも失礼かなぁとぼやぼやしておりまして...。
そんな折、なんともキュートで素敵な「IA100:Itsudemo Atsushi 100%」のスペシャルサイトが公開されましたので、勢い込んで記事を書かせていただきます!
IA100:Itsudemo Atsushi 100%
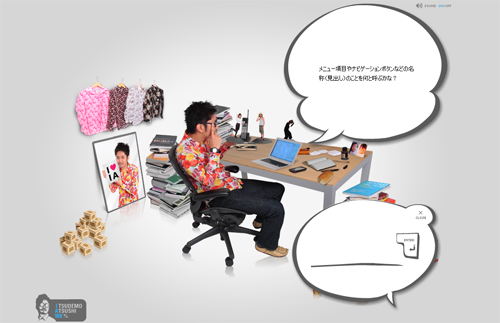
このサイトの主人公は、株式会社コンセントの代表であり、IA(インフォメーションアーキテクト)として有名な長谷川敦士さんです。
サイトを訪れると、まずは長谷川さんの自己紹介からスタート。その後、IAに関する様々な腕試しの質問をされますよ。例えばこんな感じ。
メニュー項目やナビゲーションボタンなどの名称(見出し)のことを、なんと呼ぶかな?
下部のふきだしが入力フォームになっているので、答えを入力してみましょう。正解だと「おーすごい」とか「よく勉強しているみたいだね」と答えてくれますし、間違えると「申し訳ない、言ってる意味が分かんなかった」とか言われてしまいます(笑)
まるで長谷川さんのオフィスにお邪魔して個人レクチャーを受けている気分になるこのコンテンツ、ぜひ一度トライしてみることをおススメします!
サイト名の「Itsudemo Atsushi」の頭文字まで「IA」にしている徹底ぶりも、素晴らしいですねw
なお、プレスリリースには、
また、著者である長谷川敦士にも親しみを持ってもらえるよう、普段の「長谷川らしさ」を演出し、過剰なデフォルメを避けながら独特の世界観を表現しました。なお、この「長谷川らしさ」の実現にあたっては、社員によるブレインストーミングおよびカードソーティングにより、長谷川の口癖や振る舞いなどを抽出・類型化するなど、制作そのものにも情報アーキテクチャに関わるさまざまな手法を用いています。
と、書かれています。このブレインストーミングなどを、ぜひ拝見してみたかったですねぇ。
IA100 -ユーザーエクスペリエンスデザインのための情報アーキテクチャ設計
書籍そのものの方も、ご紹介しましょう。
表紙に「Webサイトと人をつなぐ情報アーキテクチャ。その全体像を知るための100の要素」と書いてあり、1見開きに1つのIAに関するトピックが解説されています。

この写真のように、ふんだんに図やイラストが使用されていて、とかく苦手になりがちな「IA」に関する勉強をたすけてくれますよ。
この書籍で取り上げられている項目をいくつか挙げてみると、こんな感じです。
- 情報アーキテクチャとは何か
- 情報アークテクチャ設計のプロセス
- ユーザー分析の意義と全体像
- ペルソナ法
- コンテンツ分析の意義と全体像
- 5つの帽子掛け
- コンテキスト分析の意義と全体像
- ヒューリスティック評価
- サイトコンセプト定義
- サイトストラクチャ定義
- ファセット分類構造
- ナビゲーション定義
- ラベル定義
- ユーザーエクスペリエンスフローとページデザイン
いかがでしょう?日ごろサイト制作の際に気になっているキーワードばかりではないでしょうか?
私は最近、この本を1日に1?2見開きづつ読み進めて、IAに関する理解を深める努力をしております。
ビー・エヌ・エヌ新社
売り上げランキング: 1427

 IAが気になるなら、まず読むべき。
IAが気になるなら、まず読むべき。 Webサイト 骨組み設計の本
Webサイト 骨組み設計の本
おまけ
12月3日以降、毎日のように忘年会とパーティと勉強会に出席している私、楽しくお話してがんがんお酒を飲んでいるものですから、ちょっと体重がまた増えてきてしまいました。き、危険です!家にいられる時間は、節制しておこうと思います。