TomblooをつかってキャプチャをTumblrへ

みなさん、こんにちは、まーしーです
今日は一の酉。商売繁盛かっこめかっこめ、そんな感じらしいです。
酉の市は関東だけのイベントなんですかね?今の家に住み始めて知ったイベントなんですが、みなさんのお住まい周辺にはありますか?
今日はTumblrの話でも。
みなさん、Tumblr使ってますか?個人的にはSBMやTwitterのポストを流してるだけになってしまっています。
SBMにポストする際にFirefoxのaddonのTomblooを使っていて、この辺の話は「3杯目で言い忘れたことを補足として書いてみようと思います 」でも書きました。そのTomblooでブラウザのキャプチャをとれるんですね。某チャットで話題になってて初めて知りました。情報ありがとうございます!
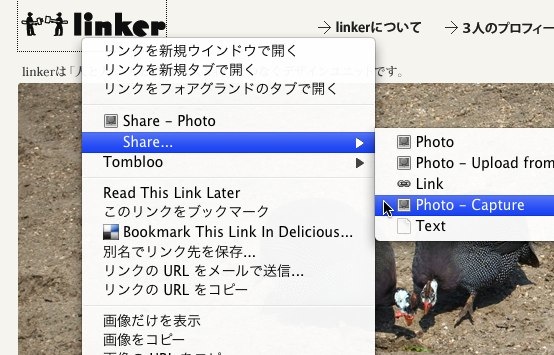
キャプチャを撮りたいページで右クリック
キャプチャをとりたいページで右クリックするとこんな感じで、「Share > Photo - Capture」というのが出てきます。

Photo - Captureをクリックすると

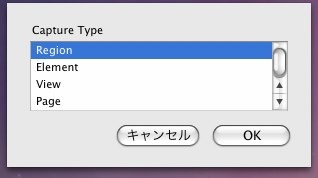
このような画面になり、それぞれ選択してOKするとキャプチャの方法を
- 選択範囲(Region)
- 指定したエレメント(Element)
- 見えている部分(View)
- 見えていない部分も含めたページ全体(Page)
と指定することが出来ます。
Region=選択範囲をキャプチャする

Regionでは選択範囲をキャプチャすることが出来ます。
撮ったキャプチャはこんな感じです。

mersy's tumblr - 「人と人」「人と情報」「人と物」をつなぐデザインユニット linker(リンカー)
http://mersy.tumblr.com/post/241402906/linker
Element=指定したエレメントをキャプチャする
Elementを選択するとHTMLの要素を選択してキャプチャすることが出来ます。
撮ったキャプチャはこんなかんじです

mersy's tumblr - 「人と人」「人と情報」「人と物」をつなぐデザインユニット linker(リンカー)
http://mersy.tumblr.com/post/241403908/linker
View=見えている部分をキャプチャする
Viewを選択すると見えている部分をキャプチャすることができます。
キャプチャするとこんなかんじです。

mersy's tumblr - 「人と人」「人と情報」「人と物」をつなぐデザインユニット linker(リンカー)
http://mersy.tumblr.com/post/241392018/linker
Page=見えていない部分も含めてページ全体をキャプチャする
Pageを選択するとページ全体をキャプチャすることが出来ます。
キャプチャするとこんな感じです

mersy's tumblr - 「人と人」「人と情報」「人と物」をつなぐデザインユニット linker(リンカー)
http://mersy.tumblr.com/post/241392231/linker
ということで
最近はブログ用にキャプチャするのはSkitchが多いですし、キャプチャを管理するとしたらlittle Snapperを使う事が多いです。
little snapperの話は@taku-workが「little snapperでキャプチャして参考資料に 」でも書いていますので参考にどうぞ。
(Skitchの話も書いてましたね「スクリーンショットや画像編集に便利なSkitchのコネタ 」)
TomblooとTumblrという新しいキャプチャの方法を知ったので、今までのツールとうまいこと棲み分けさせながら使っていきたいと思います。



