ectoのショートカット登録の話

みなさん、こんにちは、まーしーです
土曜日はLP7、本日はシカマケ実践講座出版記念セミナー、とアウトプットがインプットに追いついていない状態です。
これはよろしくないですね。。。
今日はectoの簡単なカスタマイズの話です。
ブログ書くときどうやって書いてますか?
みなさんブログを書いている方はどういう風に書いてるのでしょうか?
管理画面から?Bookmarklet経由?メール投稿?ブログエディタ?色々あるかと思います。
個人的にlinker journalを更新する際は、ectoを使うことが多いです。
ectoは普通にWYSIWYGのエディタなのでこれで問題ないのですが、見出しレベルのマークアップがなかったりします
それらをカスタムタグでカスタマイズすれば使い勝手も良くなるかと思います。
個人的にはDreamweaverのデザインビューの様な感じがいまのところ使いやすい気がしています。
そのつもりで「Cmd + 2」とかを設定してもうまく動かなかったんですよね。
「Cmd + Ctrl + 2」とかにすれば動いたので、なんかのショートカットとぶつかっているのかもしれませんね。
h2等に変換するショートカットを追加しよう
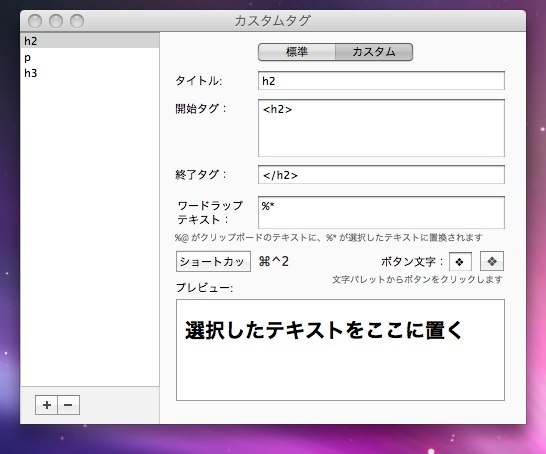
まず「Cmd + Shift + alt(option) + T」でカスタムタグの編集画面を開きます

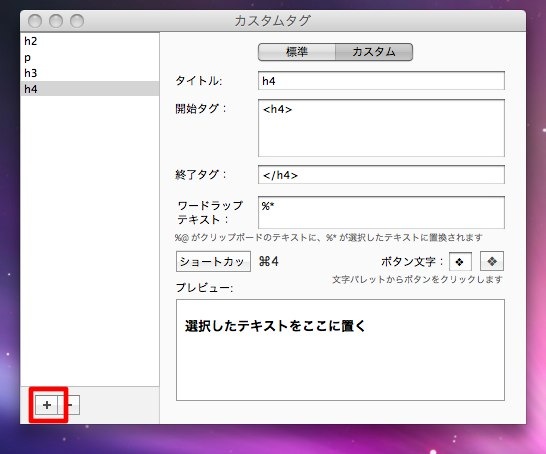
左下の+をクリックしてカスタムタグの新規追加を開き、追加したいタグを入力します。
今回はh4を追加してみます。

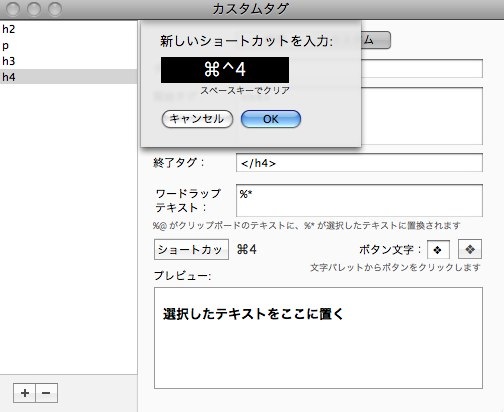
開始タグ、終了タグを入力し、ショートカットをクリックして、設定したいショートカットを入力します。
先にも書いたように、「Cmd + 4」ではうまく動かないので「Cmd + Ctrl + 4」に設定します。

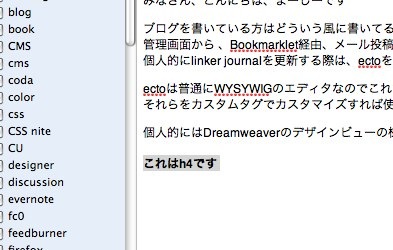
記事編集の画面でタグを変更したい文字列を選択して、設定したショートカットを入力すると(今の場合は「Cmd + Ctrl + 4」)選択した文字がh4で囲われます。

HTMLもちゃんとh4になっています

こんなかんじでやればエディタ部分だけでも見出し等を簡単にマークアップできますね。
決まったタグがあればそれ専用にカスタマイズすることも可能そうです。
ectoをお使いの方で、カスタマイズされてない方は一度試してみてはいかがでしょうか?


