Backlogの携帯対応版を試用してみました。

こんばんは!
ほんと、先日の@taku-workの記事が700ブクマ越えという勢いで、見たことのない数字にビビりまくっている@cremaです。ブクマ数の伸び方やホッテントリに入ったらどうなるかなど、色々な意味で勉強になる出来事でした。。。
さてさて、今日はlinkerの3人が愛用しているタスク管理サービス「Backlog(バックログ)」のことについて書きますね。
福岡生まれのタスク管理サービス「Backlog(バックログ)」
Backlogは、福岡のシステム開発会社「株式会社ヌーラボ」さんが開発・運営しているタスク管理システムです。
手軽な無料版から多機能な有料版まで、数段階の料金コースが準備されているのですよ(linkerは、月額8,190円の「プレミアム」を使用してます)。
無料のタスク管理サービスやサーバインストール型のプロジェクト管理ソフトウェアなど、世の中には色々なものがあり、いずれは本格的に試してみたいなぁと思っていますが。。。ともかく現在はBacklogが快適で、こればかりになっているlinker3人組なのでした。
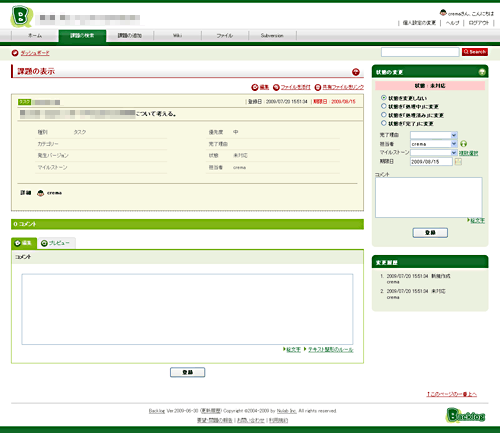
何をそんなに気に入っているかというと、使いやすく分りやすいUIだったり、

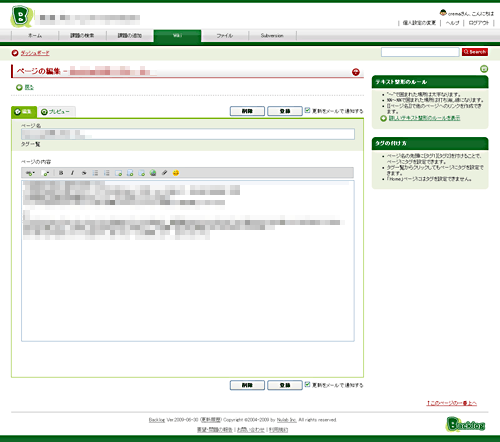
プロジェクトごとに書き分けられるWikiだったり、

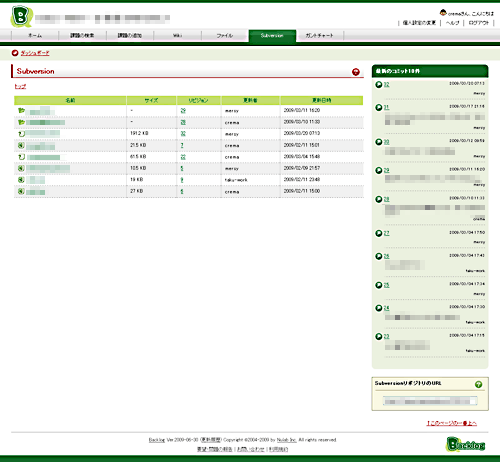
Subversionのリポジトリが使えたり、

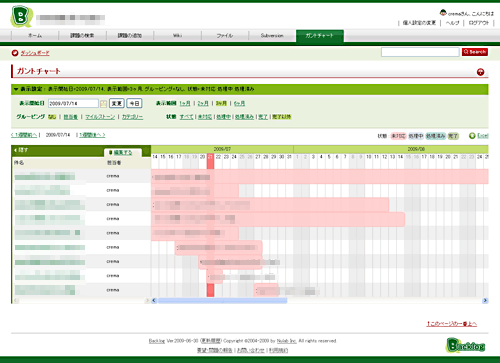
ガントチャートやバーンダウンチャートが使えたり、

まだまだきっちり使いこなせないほど、多機能でよく考えられているんですよね。
それから、読みやすくて美しい開発者ブログやマニュアルがきちんと準備されているので、開発者がユーザーと近い安心感があるのも、好きなところです。

8月3日リリース予定の携帯対応版を試用してみました
さてそんなBacklogですが、開発者ブログにこんなお知らせが載っているのを@mersyが教えてくれました。
今回はバックログの次回リリースについてお知らせします。
リリース日は8月3日を予定しています。当初の予定からだいぶ遅れてしまいましたが、バックログ携帯対応版をようやくリリースします!
その他にもiCalとの連携機能も追加されます!これで、外出先からもいつでも携帯からBacklogへアクセス可能になります。
iPhoneでも使えますよ。携帯からは課題の閲覧だけでなく課題の追加ももちろんできるようにしていますしWikiの閲覧も可能です。
と言っても出来る事や使い勝手は実際に使ってみないとわからないですよね?
そこで!
今回初めての試みとなりますが、早く試してみたい!と言う方へ、この携帯版バックログをリリース前に先着10スペース限定で、携帯版を体験できるようにしたいと思います。(まだ未完成なんですが。)
使ってみたいという方はこちらより、「携帯版試用希望」とかいて、お試ししたいスペースIDとあわせてご連絡ください。
ということで、これは体験したい!と早速申し込んだ私。間に合ったようで、携帯版を試用させていただけました。ありがとうございまーす。
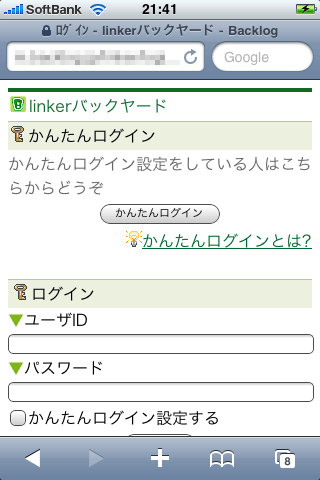
さて、iPhoneで見たログイン画面はこんな感じ。

「かんたんログイン」ができたらいいのですが、iPhoneでは個体識別番号を出していないらしく(恐らく)、使えませんでした。残念。PCサイトのように「ログイン状態を保存する」ができたら嬉しいのですが、いかがでしょう?セキュリティのことを考えると、良くないのかも?
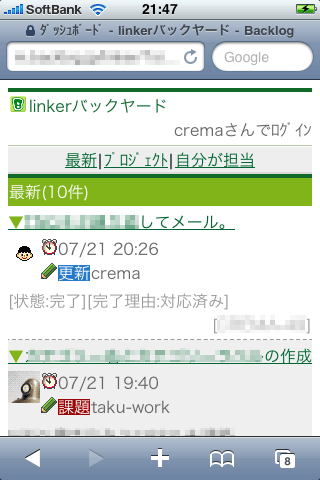
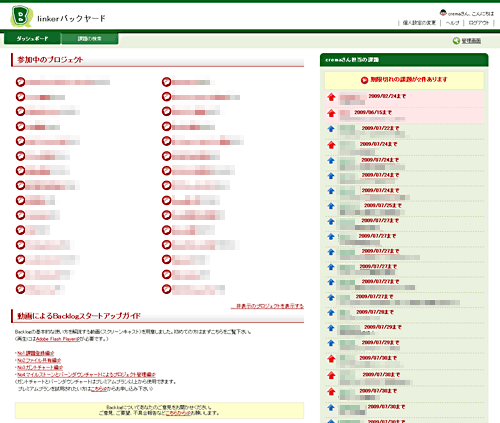
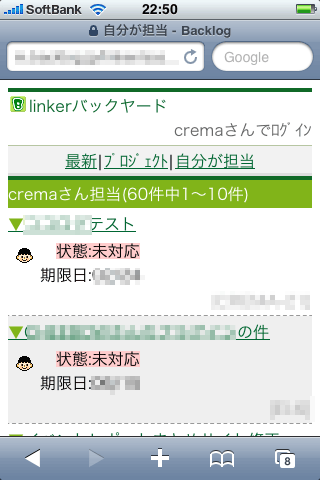
次に、ログインすると最初に表示されるのは、linker全体で追加された「課題」(チケット的なもの)の最新10件です。

これがPCのダッシュボードと印象が違うので、ちょっと違和感がありました。PCのダッシュボードの方は、自分が担当する課題が期限が近い順に上から並んでいるのです。

私は、次に何をすればいいか、いつもここを見ているのですよね。
まぁでも、携帯版上部の「自分が担当」を選択すると、PCのダッシュボードと同じように自分が担当する課題が期限が近い順に上から並んでいるので、ワンクリックすれば望むものが見られました。

ログイン直後に全体の課題を最初に見たいか、自分担当の課題を最初に見たいかというのは、使う人の状況や好みの問題かもしれませんので一概に何が良いとは決められませんよね。ですので、もし可能であれば、一番最初に表示されるリストを自分で選べたりするといいなぁ、なんて思ってしまいました。
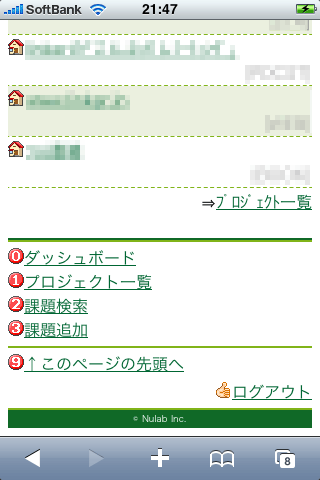
課題などのリストを下まで見終わると、最後にナビゲーションが出てきます。ここにaccesskeyが指定してあるのは、携帯ではとても使いやすいですよね。

さて、ページの最下部で他の画面に移動できるのは嬉しいのですが、ついでにページ最上部でもダッシュボードにジャンプできると、さらに嬉しいかもしれません。
PCサイトだとページ左上のロゴマークをクリックするとダッシュボードに戻れるものですから、同じ感覚で使えたらなぁと感じました。
「プロジェクト一覧」→「プロジェクト名」→「Wiki一覧」で、プロジェクトごとのWikiを見ることができるのは、いいですねー。

このWikiに備忘録を沢山残しているので、外出先でさくっと見ることができるのは助かります。
私の第一印象は、こんな感じでした。>ヌーラボさん
と、ブログでフィードバックしてしまいましたがw、「まだ未完成」ということですので、リリース時にどのくらいブラッシュアップされているか楽しみです。
それにしても、PCで展開していたサービスをモバイル用に落とし込んでUIを作るのは、機種ごとの違いを考慮するなど色々大変ながらも、とてもやりがいのある面白い作業なのではないでしょうか。
モバイルサイト関連の記事が注目を集めることといい、今後真剣に勉強/実践していきたい分野です。


