Photoshop CS4のスマートオブジェクトの使い方

こんにちは、taku-workです。
最近自分にあうノートの書き方を見つけた気がします。ようやくです。
今回はphotoshop CS4のスマートオブジェクトの使い方です。
隠し技やトリッキーな使い方の話ではなく簡単な紹介です。すんません。
いまいちどこに使うのかわからないという印象だったこの機能ですが雛形の作成と一括編集ということができるので使い方次第ではとても便利です、というおはなし。
ファイル内にスマートオブジェクトを作成する
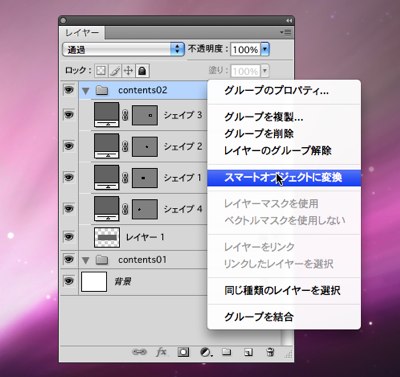
まずは、雛形にしたいコンテンツをレイヤーパネルの[オプションメニュー]または[右クリックメニュー]から[スマートオブジェクトに変換]でスマートオブジェクトにします。

作成したスマートオブジェクトを書き出す
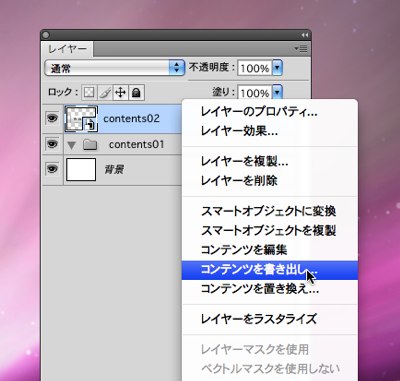
続いて、スマートオブジェクトを書き出します。
レイヤーパネルの[オプションメニュー]または[右クリックメニュー]から[コンテンツを書き出し]でスマートオブジェクトを書き出します。

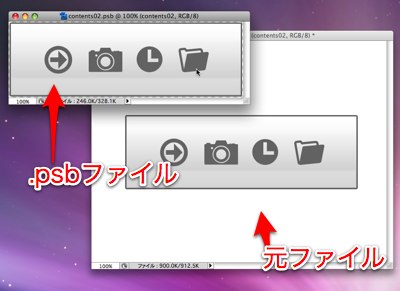
書き出されるファイルは拡張子が「.psb」となります。
スマートオブジェクトを編集する
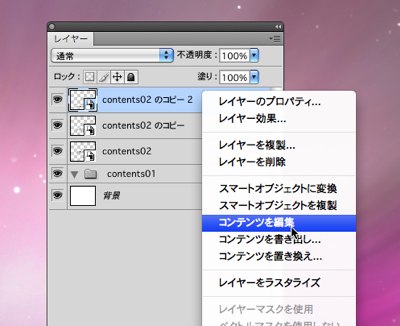
レイヤーパネルの[オプションメニュー]または[右クリックメニュー]から[コンテンツを編集]でスマートオブジェクトを編集します。

先ほど書き出した「.psbファイル」が開きます。
このファイルを編集すると元ファイルのスマートオブジェクトも変更することになります。

元ファイルのスマートオブジェクトは参照しているだけなので、コピーしても拡大縮小していても大丈夫です。

スマートオブジェクトを保存する
編集がおわったら「.psbファイル」を保存します。
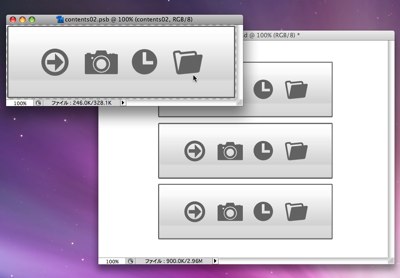
保存と同時に元ファイルに編集が反映されます。

「.psbファイル」ファイルの編集した部分が元ファイルの3つのスマートオブジェクトにも反映されています。
同じ要素が多いサイトのデザインなどによいかと
サイトのデザインをしていて同じボタンを何個も配置することは多いと思います。
そんなときにかぎってそのボタンを修正しなくてはいけない、なんてこともあります。
そんなときにスマートオブジェクトで書き出しておくと「.psbファイル」を編集するだけで済みますので大変便利です。
しかも、コピーしたり拡大縮小していても編集は適用されますし。
というわけで、スマートオブジェクトをうまく使えば、作業が効率化できますね。
どこをスマートオブジェクト化しておくかといった事前の計画次第になりそうですけど。


