OmniGraffleの小わざ:インスペクタのスタイル画像

こんにちは、taku-workです。
最近の湿度のせいか、フリスクがしっとりしていました。SHARPENS YOU UPできません。
さて今回はOmniGraffleの小わざです。
OmniGraffleはwebサイトのワイヤーフレームや簡単な図入りの資料をつくるときなどに重宝するMac用アプリです。
ステンシルなどの便利な機能があるので型のきまった資料作成にはとても便利です。
今回は、いろいろある機能の中でも地味ながらも便利なインスペクタのスタイル:画像のお話です。
図形に画像を割り当てる、サムネイルを移動して表示部分を変更する
インスペクタのスタイル:画像を使うとオブジェクトに画像を表示することができます。
まずはベースとなるオブジェクト(ここでは長方形)を作成します。
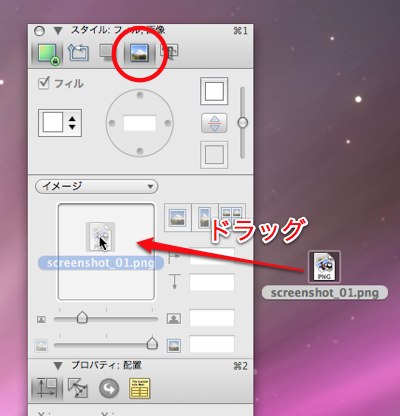
そして、インスペクタパネルを表示してその中の[画像アイコン]を選択します。
イメージサムネイル部分に画像ファイルをドラッグすると適応されます。
イメージサムネイル部分の上部のドロップダウンから[イメージを設定]でも可能です。

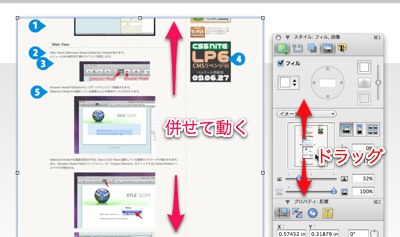
適応されたスタイル:画像はサムネイル内で移動することができます。
サムネイルで表示部分を移動するとオブジェクト内での表示部分も動きます。

縦に長いサイトなど、これで手間は省けます。
縦に長いサイトのコンテンツ説明など、複数ページ用に切りわけてスクリーンショットを配置したり、マスク使って区切ってみたりしていました。
が、OmniGraffleならキャンバスを複製してスタイル:画像のサムネイル内で移動するだけでページ下部を表示できるので便利です。
テンプレートにしておけば画像を入れ替えるだけですむのもポイント高いと思います。


