dl,dt,ddでデザインを整える方法とか[追記 2009.04.21 12:15]
みなさん、こんにちは!まーしーです。
先週末、また1つ歳をとってしまいました。
誕生日に食べるケーキは大好きです。
今日は最近どうやってやろうかな?と考えてたもののマークアップについて書いてみようかな?と思います。
jQueryの勉強も兼ねてる感じです。
(注:mac firefoxのみで検証してます。)

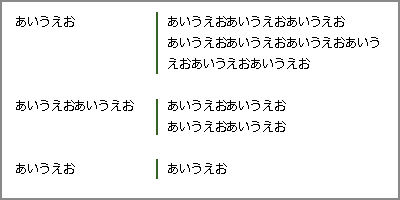
まぁ、こんなデザインがあったとします。
これをどんなかんじでマークアップするか?というのもあるんですが、
とりあえずdl,dt,ddでマークアップする方法で考えてみたいとおもいます。
(左の見出し部分は垂直センターの方がよかったかもなぁ・・・)
とりあえずhtmlは
- あいうえお
- あいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえお
- あいうえおあいうえお
- あいうえおあいうえおあいうえおあいうえお
- あいうえおあい
- あいうえお
こんな感じになりますね。
全ての項目でdtの幅を揃える場合
いくつか方法があるかと思いますが、文字数で幅を指定すればこんな感じになりますかね。
▼ css
dl{
width:400px;
}
dt{
width:10em;
margin-bottom:0.5em;
float:left;
}
dd{
border-left:2px solid #376122;
padding-left:10px;
margin-left:11em;
margin-bottom:0.5em;
}
これはこれでありかも?とか思うのでOKかもしれないですね。
fontの種類、ブラウザによって若干emのサイズが違うのが気になってるところではあるんですが、
そのあたりも今後の課題ということで。
幅をpxで揃えることも可能ですね。
その場合はdtの文字数が多い場合は改行されるだけですね。
dtに入る文字数がある程度見えているけど、最大文字数に揃えたいと思ったので
jQueryとか使ってやってみると
こんな感じで書けばいけそうな感じです。
▼ css
dl{
width:400px;
}
dt{
margin-bottom:0.5em;
float:left;
}
dd{
border-left:2px solid #376122;
padding-left:10px;
margin-bottom:0.5em;
}
▼ javascript
$(document).ready(function() {
var max = 0;
$("dt").each(function(){
if ($(this).width() > max)
max = $(this).width();
});
$("dt").width(max);
var margin = max + 10;
$("dd").css("margin-left",margin);
});
んでこれをベースに
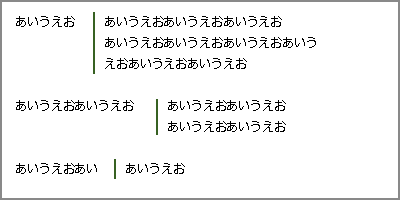
見出しのサイズで揃える
こういうデザインだったらどうすりゃいいかなぁ?というのを考えてました

dtの横幅+αをddの左マージンに指定してあげればよいわけですね。
とりあえずjQueryはこんなかんじでかいてみました。
▼ javascript
$(document).ready(function() {
$("dt").each(function(){
var dtwidth = $(this).width();
$(this).css("width",dtwidth);
var ddmargin = $(this).width() + 10;
$(this).next().css("margin-left", ddmargin);
});
});
なんかもっとスマートにする方法があるような気がするんですが、わの現時点のスキルではこれが限界でした。
ふぅ・・・
dtの次の要素、ってのをどうやってやるんだろうな??というのでかなり詰まりましたね。
ここまでつくってから、dtの中身は垂直センタリングしたいな〜、と思ったので、
それはまた今度やりますか・・
なんとなく垂直センタリングってやりにくいよな〜、というのが個人的な感覚なんですが 、
みなさんどんなかんじでマークアップしてるんでしょうね。
気になるところです。
参考リンク
- Justify elements using jQuery and CSS
http://www.jankoatwarpspeed.com/post/2008/07/09/Justify-elements-using-jQuery-and-CSS.aspx
追記 2009.04.21 12:15
ハムさんからコメントを頂いていますが、上記のcssだとIE6で微妙にずれます。
そのあたりについては
float関連の問題で覚えておくべき5つの対策 | THE HAM MEDIA
http://h2ham.seesaa.net/article/109568808.html
を参考にしてみてください。
ハムさん、ご指摘ありがとうございます!!


