「みんなでSOY CMSを使って語ろう勉強会」に参加して思ったCMSとUIのこと。

こんにちは、taku-workです。聖☆おにいさん買いました。面白すぎてビビりました。
さて、先日「みんなでSOY CMSを使って語ろう勉強会」にお邪魔してきました。
「SOY CMS」は京都の日本情報化農業研究所さんが開発しているCMSです。

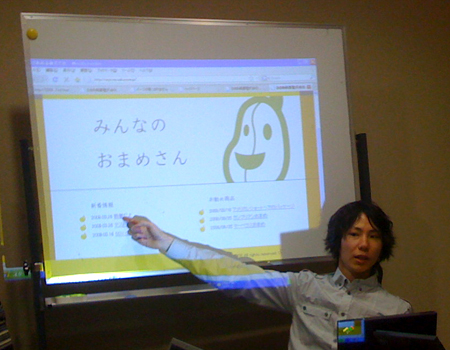
こちらが代表取締役/開発者の古荘貴司さんです。
今回の勉強会は
前半パート:代表取締役/開発者の古荘貴司さんにモニターで説明していただきながら参加者が実際にSOY CMSを触ってのレクチャー
後半パート:参加者の感想発表
でした。実際に説明してもらいながら触ってみるのはわかりやすくてとても良かったです。
SOY CMSは慣れれば簡単
触ってみた第一印象で良いなと思う点は以下のような感じです。
- html側に指定するのはCMSで管理する部分を示すコメントとidのだけで良い。
- コンテンツの表示数、表示場所などの管理がSOY CMS側の管理画面で出来て簡単。(htmlをいじらなくて良い)
- 専門的なタグを多く覚える必要もなさそう。
慣れれば簡単にCMSが導入出来るツールだろうなという感じでした。
逆に第一印象でもったいないなと感じたのは以下のような部分です。
- SOY CMSで使われる概念とその名称の理解に時間がかかる
- ある動作をする際の導線とそのためのUIのレイアウトに若干感覚差がある
- ナビゲーションのグルーピングで感じる違和感
「慣れれば簡単」の「慣れれば」がこの辺りに現れているのかもしれません。
初めて使うユーザーは慣れていないのが基本ですから「慣れれば」を感じさせずに慣れさせることができるとよいなぁと思います。
CMSのUIで大切なコトってなんだろう
SOY CMSに限らずCMSは名前の通りコンテンツの管理をしやすくするためのツールです。
ですのでコンテンツをどのように管理するのかといったことはどのツールもよく考えて作られていると思います。
ただ、「使いやすさ」といった点にはそういった内部的な機能の他にUIにも大きな役割があります。
UIはユーザーがツールに接する最初の部分です。そしてUIによって得られる「使いやすさ」はユーザーがそのツールを選ぶ大きなポイントになってくるのだと思うのです。
SOY CMSの場合もユーザーがやろうとしている動作の始めやすさ、継続しやすさ、完了しやすさなどを考えてボタン(リンク)配置やユーザーに課す動作数を整えられると今よりももっと使いやすいツールになるのだろうなと思います。
ナビゲーションのグルーピングやレイアウトも変える必要がでてくるかもしれません。
個人な感覚では、やろうとする動作すべてにおいて、アクションの最初の一手が迷わず見つかって、3〜5動作内で途中で迷わずに完了できるのが理想的だなぁと感じます。
あくまで個人的な感覚なので、データ的な裏付けとかは無いのですが、仕事で使うアプリケーションやツールを考えるとそのあたりが使いやすい使いにくいの分かれ目になっている気もします。
動作別にフローチャートみたいなものを作ってみて確認したら良いのですかねぇ。
UIデザインが本職でアプリケーション開発などされている方のやり方を勉強してみたいですね。
まとめ:SOY CSMの可能性と気付きをくれた今回の勉強会に感謝。
SOY CSMはサイトの一部分だけを更新しやすくしたいといった使い方から大量のコンテンツを扱うサイトの運営まで幅広くカバー出来る機能を持っていると思います。
また、コンテンツ管理に関しても独自の設計理念があるようなので面白いツールになりそうだという期待もあります。
ですので、是非ともUIの強化をしてどんどん使いやすいツールになって欲しいなと思いました。
あ、あと作業完了時にアイコンのSOY君(右上のアイコンのマメのひと。勝手にそう呼んでます)が「○○をしました」的なメッセージを出すのはとても好きです。

これ、和みます。
というわけで、今回の勉強会はSOY CMSの体験だけでなく、CMSなどのwebサービスのUIについて考える良いきっかけになったと思います。
今回の企画は「世界中の1%の人々へ」の蒲生トシヒロさんで
SOY CMSは、SOHOやWebデザイナーの救世主になるかもしれない
などにレビューがあります。
他にも
cremaさんの「みんなで、SOY CMSを使って語ろう勉強会」に参加してきました。や
forestkさんの「みんなで!SOYCMS を使って語ろう」という勉強会に参加してきましたなど、
もっと詳しくSOY CMSについて知りたい方は参考になるかと思います。


