「みんなで、SOY CMSを使って語ろう勉強会」に参加してきました。

こんばんは!火曜/金曜担当の@cremaです。
先日からCMS勉強会づくしな、我々linker。本日は、京都の日本情報化農業研究所さんが開発しているCMS「SOY CMS」の勉強会に、3人で参加してまいりました。
SOY CMSはPHPで開発されているCMSで、データベースはMySQLとSQLiteを選択できます。そして、無料で公開されています。
今日は代表取締役/開発者の古荘貴司さんが東京にいらっしゃり、渋谷某所でクローズドな勉強会が行われました(勉強会を企画してくださったのは「世界中の1%の人々へ」の蒲生トシヒロさんです)。

熱心に解説してくださった古荘王子。
今日の勉強会は、事前に古荘さんが人数分だけアカウントを準備しておいてくださり、ハンズオンで全員作業をしながらの説明となりました。そのため、口頭で説明を受けるだけより非常に分かりやすく、ソフトウェア製品を少人数に紹介するには良い方法だと感じました。
SOY CMSの特徴
古荘さんが最初に説明してくれたSOY CMSの特徴は、以下の通りです。
HTMLさえ分っていれば、それ以上の知識がなくても更新できるCMSを目指している。
出来上がった静的HTMLに必要な部分だけblockなどを組み込んでいくイメージ。
この点は、先日お話を伺ったa-blog CMSにも通じるものがありますね。
確かに、SOY CMSテンプレート内に挿入するタグは、コメントタグの形をしたタグとHTML要素の属性っぽい形で記述するものなので、テンプレートファイルをブラウザやDreamweaverなどで編集する際に、表示が崩れないのが大きな特徴なんですよね。
テンプレートの記述例
<ul> <!-- block:id="news" --> <li><span cms:id="create_date" cms:format="Y.m.d">2008.8.16</span><span cms:id="title">ここに新着情報が入ります</span></li> <!-- cms:ignore --> <li>2008.8.16 ここに新着情報が入ります</li> <li>2008.8.16 ここに新着情報が入ります</li> <!-- /cms:ignore --> <!-- /block:id="news" --> </ul>
「2008.8.16 ここに新着情報が入ります」というアタリの文字列は、ページが出力される際には本物の文章と置き換わるのですが、そのような動作はMovable Type脳になっていると、慣れなくてちょっと戸惑います。でも、テンプレートの中にアタリの文章を入れっぱなしにしておけるのって、実はすごく使いやすいと思うのです。これは私にとっては新鮮でした。
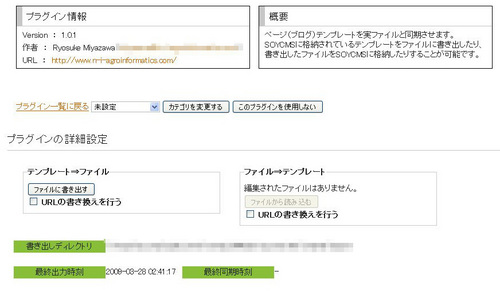
また、テンプレートを特定のディレクトリにファイル出力できるので、そのファイルをDreamweaverで編集して同期できるのも、実作業としてはやりやすいですね(MTでもほぼ同じことができますが)。
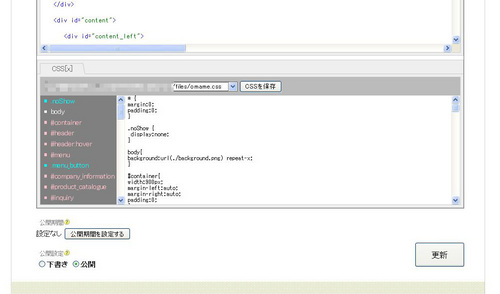
それから、管理画面上からCSSを編集できる専用エディタがあったり、
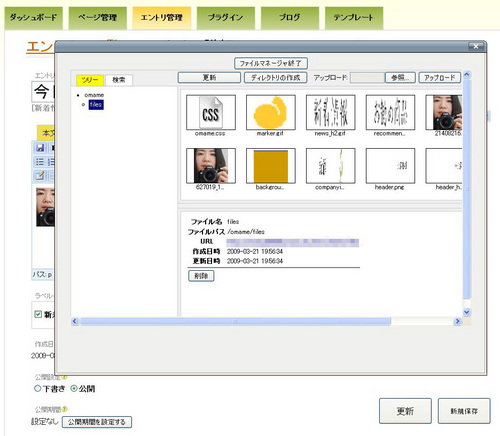
分りやすい画像ファイルマネージャーがあったりするのは、ぐっと来るポイントでした。
そうそう、ページは動的生成ですが、mod_rewriteによって静的ページのように見せています。
おわりに
ちょっと時間が遅くなってしまったので、ファーストインプレッションはこの辺で。
他の参加者の皆さんからは、「管理画面のUIがまだ分りにくい」「CMSの内部構造にUIが引っ張られている」「ラベリングが分りにくい」などのご意見が出ていまして、それは確かにその通りだとは感じました。
しかしそれらを差し引いても、俄然大きな魅力のある製品だと感じておりますので、今後インストールからひとつづつ行って、linker jounalでもレビューしていきたいと思います。