gggでのHelvetica展をみて、フォントについて。
こんにちは、taku-workです。最近の気になる鼻栓はノーズマスクピットです。
さて、先日銀座グラフィックギャラリー(ggg)で行われている「Helvetica forever: Story of a Typeface ヘルベチカ展」を見てきました。
有名フォントのヘルベチカの企画展示で、ヘルベチカの設計時のノートなどとともにヘルベチカがベースに使われているポスターやパッケージ、ロゴなどが展示してあります。東京オリンピックのポスターなんかも展示されてます。ヘルベチカ好きにはたまりませんね。
デザイナーの細部へのこだわり
展示されているフォントの設計図なのですが、かなり細かいところまで計算されていて驚きでした。
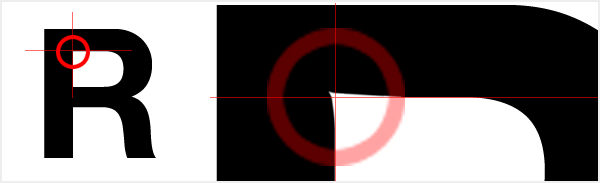
例えば「R」などの左上の線が交差するところの内部には若干の切れ込みのような調整がはいっています。
※下の図は略図です。デフォルメしてます。正しくは展示されている実物をみてください。

これは人間の視覚の誤差を調整するもので、ただの直線の交差では角が内側に丸く見えてしまい、シャープさが失われます。
そこで若干の切れ込みをいれることでシャープに見えるように調整しているとのことです。
ヘルベチカのシャープな印象を保つためにこんな細かなところまで気をつかっているのですね。
文字デザインで有名なアートディレクターの浅葉克己さんも「文字講座」のなかで
書体設計においては直線を引いても錯覚のため曲がってみえてしまうということがおきる。
それで、どう線を引けばどのようなバランスでみえるかという視覚の分析をずいぶんやりました。
と書かれています。一朝一夕にはいかない書体設計の世界、侮れません。
まっすぐは条件によっては、まっすぐにみえないのが人間の視覚です。
それらをみこしてフォント1文字の中でもいろいろと調整しているわけです。
そういうデザインの細部があってこその美しく見えるフォントなのですね。
フォントは大事ですね
webサイト制作に慣れすぎるとついつい、本文などのテキストの部分はシステム依存だからなにも出来ないなんて思ってしまうこともしばしば。
それでも、webサイトは文字情報での伝達がコミュニケーションの多くをしめる媒体です。
やはりフォントの扱いにはもっと気をくばらなくてはと思いました。
本文などのテキストも自動的にいつも通りの指定というのではなく、そこももう一度本当にこれで良いのかと考えてみたり、見出しでテキスト使う場合などにはcssでfont-familyを工夫したり、ブラウザの文字の表示の仕組みへの直接的なアプローチをすることもありかもしれません。
ブラウザ側へのアプローチはデザイナー1人では難しいかもしれませんが、せめてキレイに表示することが可能なブラウザではキレイに表示できる方法で、というこだわりを持ちたいと思いました。
それによってwebサイトとユーザーのコミュニケーションがよくなるなら労力を注ぎたいですね。
と、今回の展示をみて、フォントのことでおざなりにしていた部分を反省です。
こんなに気をつかってフォントを作っているのに、もっとフォントのことを丁寧に考えなくてはいけないなと、再認識した次第です。
あ、そうそう、アスクルの業務用パッケージがなにやらヘルベチカベースのステキなデザインになっているようですね。今度買ってみようかな。


