特に用途はないけどoverflow:hiddenの話とか
みなさん、こんにちは!まーしーです。
本日免許更新したんですが前回の更新をすっぽかしてしまったため次の更新もまた3年後。
ゴールドへの道は遠いです。。
前回もとくに使えない話をしてしまったのですが、今日も特に使えなそうです・・・
個人的に気になったことを書いてみようかな、と思います。
ネタ元は先日お手伝いさせてもらった新人研修です。Tさんありがとう。
頭が柔らかいってすばらしいですね!!
まずゴール
とりあえず、今回作りたいものっていうのが

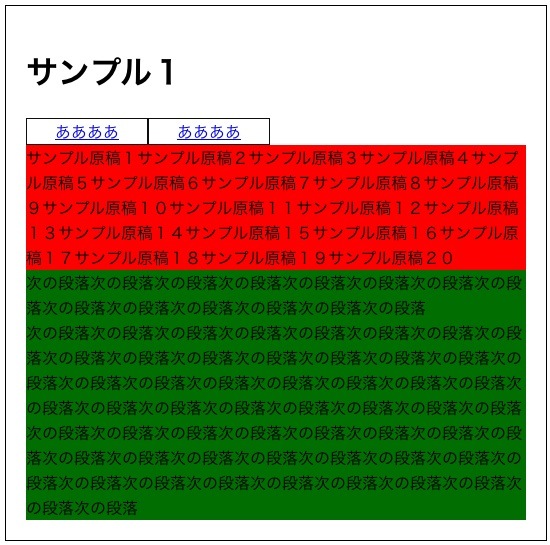
こんなかんじのデザインだとします。メニュー部分はul , li でfloatで作ってあります。
(プレビューでPNGをjpgにしたらかなりにじんでるな・・・)
demoはこちら(以下、Firefoxでのみ確認してます)
HTML(抜粋)は
サンプル1
サンプル原稿1サンプル原稿2サンプル原稿3サンプル原稿4サンプル原稿5サンプル原稿6サンプル原稿7サンプル原稿8サンプル原稿9サンプル原稿10サンプル原稿11サンプル原稿12サンプル原稿13サンプル原稿14サンプル原稿15サンプル原稿16サンプル原稿17サンプル原稿18サンプル原稿19サンプル原稿20
次の段落次の段落次の段落次の段落次の段落次の段落次の段落次の段落次の段落次の段落次の段落次の段落次の段落次の段落
次の段落次の段落次の段落次の段落次の段落次の段落次の段落次の段落次の段落次の段落次の段落次の段落次の段落次の段落次の段落次の段落次の段落次の段落次の段落次の段落次の段落次の段落次の段落次の段落次の段落次の段落次の段落次の段落次の段落次の段落次の段落次の段落次の段落次の段落次の段落次の段落次の段落次の段落次の段落次の段落次の段落次の段落次の段落次の段落次の段落次の段落次の段落次の段落次の段落次の段落次の段落次の段落次の段落次の段落次の段落次の段落
なかんじで、CSS(抜粋)は
ul{
list-style:none;
margin:0;
padding:0;
}
ul li{
margin:0;
padding:0;
width:120px;
text-align:center;
float:left;
border:1px solid #111;
}
ul li a{
display:block;
}
ul li a:hover{
background:#CCCCFF;
}
#maincontent{
clear:both;
background:red;
}
となりますね。
#maincontentの clear:both; で全てが解決するので、普通の場合はそういうことで完了です。
clear:both; の代わりに overflow:hidden;
clear:both;がなかったらどうなるか?はおわかりだと思いますが、
その代わりにoverflow:hidden;がついてたらどうなるかと思います?

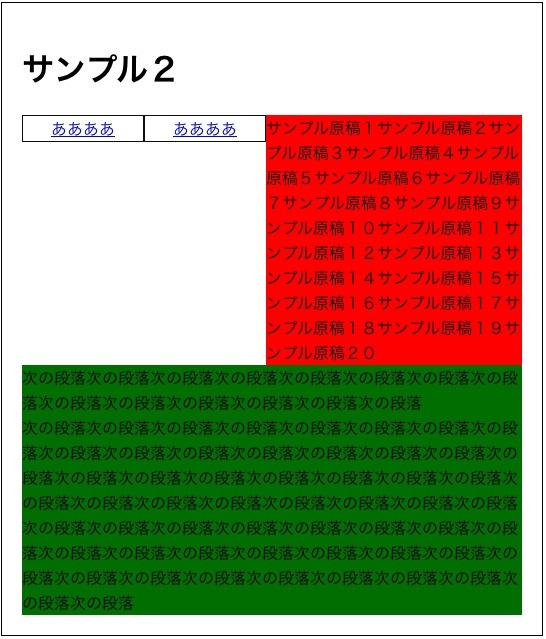
こんな感じになるんですよね。
回り込みを解除してないのでまず回り込んで、div#maincontentがそこの幅になるようです。
width: auto;ということで。
ほ〜、ってなかんじです。
cssはこんな感じですね。
#maincontent{
background:red;
overflow:hidden;
}
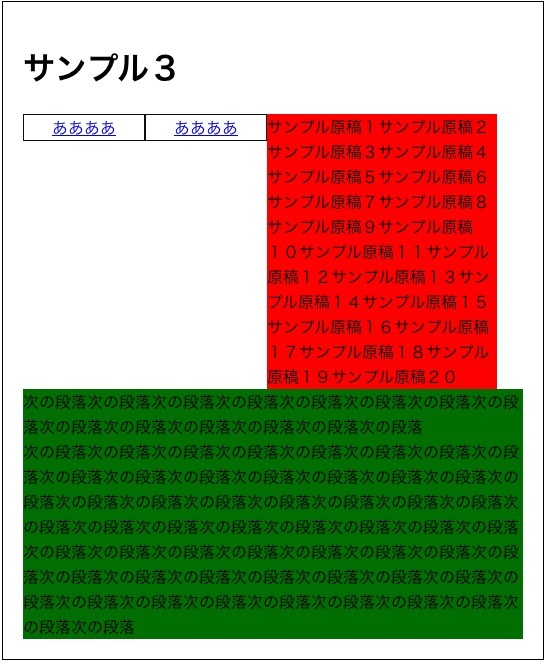
これってのは結局div#maincontentの幅が ul の右の余白サイズより小さい場合とほぼ同じですね。

おおむね、同じですね。
cssはこんな感じです。
#maincontent{
width:230px;
background:red;
overflow:hidden;
}
なるほどなるほど、っていうかんじです。
開始位置次第
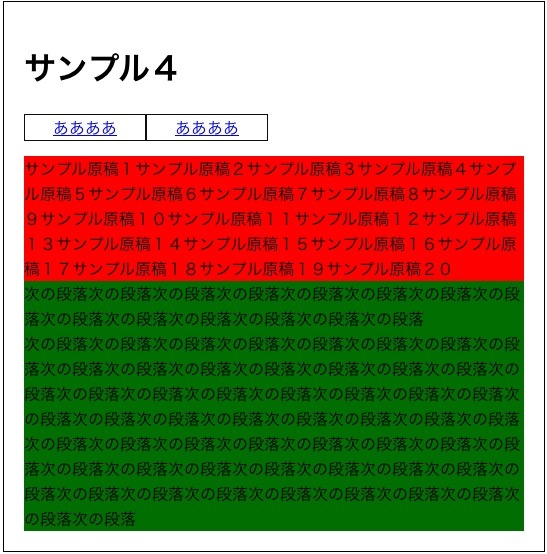
なんとなく開始位置次第っぽい、ということなので div#maincontent に margin-top が指定されてれば?というと

こうなりますね。幅全部に揃うことになるので自動的に広がりますよね。
cssはこんな感じ。
#maincontent{
margin-top:4em;
background:red;
overflow:hidden;
}
ということで、overflow:hidden をつかうとこういう動きになるんだ〜、という感じだったので書いてみました。
前回のもoverflow:hiddenでいけるかも
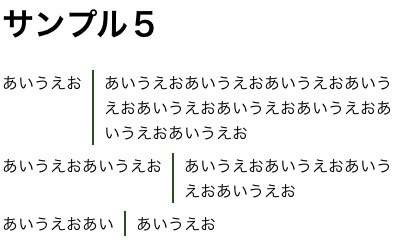
とやりながら思ったのが、前回のなかで最後のものがoverflow:hidden; でいけるのかも?とおもったのでやってみたところ、こんな感じです。

HTMLはこんなかんじ
- あいうえお
- あいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえお
- あいうえおあいうえお
- あいうえおあいうえおあいうえおあいうえお
- あいうえおあい
- あいうえお
CSSはこんな感じ
dl{
width:400px;
}
dt{
margin-bottom:0.5em;
float:left;
margin-right:10px;
}
dd{
border-left:2px solid #376122;
padding-left:10px;
margin-bottom:0.5em;
overflow:hidden;
}
ということです。
これがわかったから、なんなんだ?というのがあったりもしますが、
最初これに出会ったときに「なんでだろうな?」とおもったりもしたので書いてみました。
今回は「overflowが好き」といってたtaku-workさんの件とは関係ありません(笑
参考リンク
- overflow:hiddenでfloatをclear - とその理由 | Takazudo Clipping*
http://gyauza.egoism.jp/clip/archives/2007/06/070602-overflow-hidden-clear/ - 包容要素にoverflow:hidden;を使う際の注意点メモ - Rewish
http://rewish.org/xhtml_css/link_hidden - overflowをhiddenにしてレイアウトをクリアしようよ! - tukihatuの技術日記
http://d.hatena.ne.jp/tukihatu/20090312/1236825400 - 鰯のテクニカルノート: IEで overflow: hidden と、 position: relative。
http://104tech.blogspot.com/2007/08/ie-overflow-hidden-position-relative.html


