アイコンを使うときに気をつけようとおもったこと
みなさん、こんにちは、まーしーです
カレンダー的には3連休でしたね。 どのように過ごされましたか?
この3連休は大分・別府へ旅行に行き温泉とうまい物を食べるという贅沢をしてきました。
温泉での開発とかに憧れますねー
さて、今日は自分自身への自戒も込めて書いてみます。
Webサイトを作っていれば色々アイコンを使ったりすると思います。
そこまで意味を持っていないようなアイコンであれば気にはならないかもしれませんが、たくさんの情報を効率よく見せるためにアイコンを使ったりすることがあるでしょう。
そういった際に、そのアイコンの意味がわかるかどうか?というのは重要かと思います。
日常的に色々なところで使われていて、アイコンが意味するところがある程度推測できる物であればよいでしょう。
日常生活でもトイレの男女のアイコンや食事・レストランといったアイコンはある程度限定されていますので、不自由なく使うことができるでしょう。
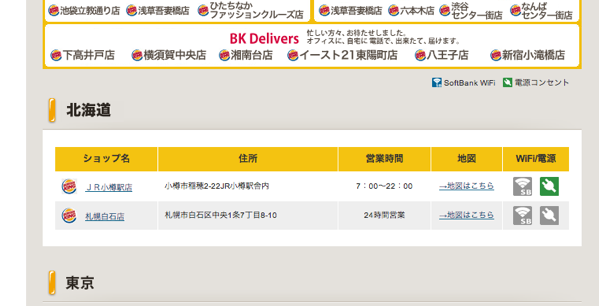
たとえば、こんなページに最初にきてこのアイコンを見たときに、電源とwifiのアイコンがあるので、使えるという判断と、グレーなので使えないという判断もできそうな気もします。

グレーだから使えないというのは制作してるから、なんとなくイメージできそうな気はしますが、、、
ただ、実際に店舗一覧のページを見ると、このようなかんじでそもそもこのアイコンは、電源、wifiがあることを意味はしているものの、色がついている場合に使えるものなんだ、ということがわかります。

このアイコンについての説明はこのような感じで、リストページの最初の方に書かれています。

ちゃんとリストの最初から見ていった場合は説明書きがかいてあるので、アイコンの意味などは理解できるような気がします。
途中のページからきた場合、そのアイコンの意味するところはユーザーがどういう意味なのかを予想しないといけない状況になる場合もあると思います。
このようなアイコンの説明書きがまとめて書いてある場合もあるかもしれませんが、雑誌や書籍などで見開きで見れている場合は使いやすいかもしれませんが、ユーザーの環境によっては必ずしも、説明書きが見える場所にあるとは限らないこともあるでしょう。
アイコンにマウスオーバーでツールチップが出るだけでもだいぶ事情が変わったりはしそうですね。
1ユーザーとしてこういうことを感じる機会があったので、自分が作る際に無意識的に使ってしまってはいないか?というのを考えてみる必要があると思った次第です。


