CSS3グラデーションを作るMac用アプリ「Gradient」カラーピッカーとしてもいい感じ。
こんにちは、taku-workです。
髪は烏の濡れ羽色。江戸時代の美人の条件のひとつだそうです。へー。
ということで、今回はCSS3グラデーションを作るMac用アプリ「Gradient」のおはなし。
簡単にCSS3グラデーションを確認できるステキなアプリです。そしてカラーピッカーとしてもいい感じ。
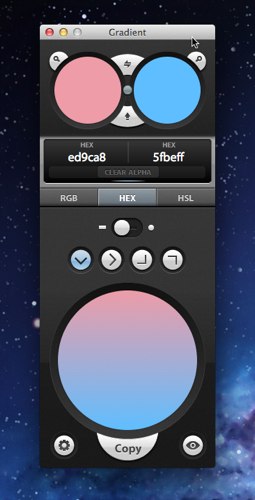
アプリを起動するとUIが特徴的なパネルが開きます。
ここで2色のグラデーションを設定します。

グラデーションは線形と円形を選べます。グラデーションの方向ももちろんです。
パネル上部の虫眼鏡アイコンをクリックするとカラーピッカーが使えます。デスクトップ上の色を選択できるので、ブラウザやPDF上の色を拾いたいときには大変便利です。

設定した色はRGBとHEXとHSLの数値が確認できます。
RGBはalphaも設定できるのでRGBAですね。
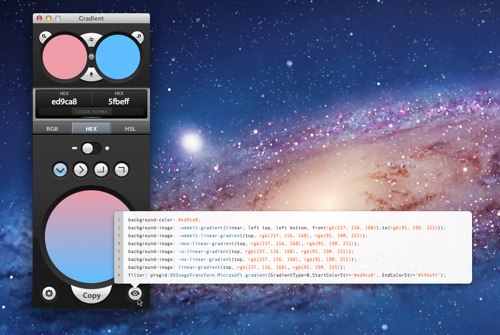
グラデーションが設定できたらパネルの右下の目のアイコンをクリックしてCSS3のコードを表示することができます。

ということで、
ちょっとCSSのグラデーションを確認したいときなんかによさそうですね。
それと、ブラウザにはアドオンなどでカラーピッカーは結構あるのですが、デスクトップ上の色を拾うときにどうしたものかというときも。
そんな場合に「Gradient」を使ってみるのも良いかもしれませんね。
ちなみに、濡れ羽色は「#000b00」だそうです。




