MTの日付に関するモディファイア、tsとrelativeを試してみた
みなさん、こんにちは、まーしーです
全仏オープン、男子の決勝は雨の順延のためまだ終わってないですね。。。
女子ではシャラポワが生涯グランドスラムを達成しましたね。
さて先日、@riatwさんが書いてたエントリー「たった4行で今年1年のブログ記事を出力する方法(for MovableType) 」を読んでいて、なるほどこんなフォーマットがあるのか、と一人感動していました。
たった4行で今年1年のブログ記事を出力する方法(for MovableType) | Weeekend STUDIO
http://studio-weekend.com/blog/mt_tips_yearentries.html
普通に考えたらYearlyアーカイブとか使いそうな気がします。
%jについてドキュメント「日付に関するテンプレートタグのモディファイアリファレンス」を改めて見てみました。
Movable Type 4 ドキュメント
http://www.movabletype.jp/documentation/appendices/date-formats.html
普段使う物って大体決まっていて(そうはいってもモディファイアを忘れるのでこのリファレンスを参照しますが)同じような使い方しかしていないのですが、今回は%jに感動したので、このリファレンスページを改めて見てみました。
そんな中でtsモディファイア、relativeモディファイアってそう言えば使った事無いなぁ、とおもったので眺めてみたわけです。
サンプルで試してみたページは
<mt:Date ts="hogehoge" relative="fuga">
みたいなかんじで指定して結果を見てみました。
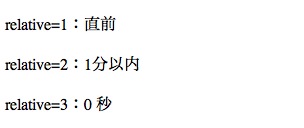
relativeモディファイアのみ
まず、tsモディファイアなしでrelativeモディファイアだけ値を指定すると下記の様な感じになります。

再構築したタイミングなのでこの様な表示になりますよね。
基本はJavaScriptと組み合わせるんでしょうね。
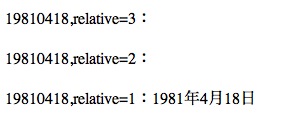
tsモディファイアに日付を入れた場合
次に日付を入れた場合は以下のようになります。

relativeの値が2,3の場合は範囲が決まってて、表示されませんね。
範囲は1週間だった気がします。
tsモディファイアの年が今年とは違う場合

tsモディファイアの年が違う場合はrelative="1"の時には月日だけではなくて、年も表示される用です。
ということで
jsをつかうなどしてリアルタイムに時間の感覚を表示させたりするには使いやすいかもしれませんが、そのほかに用途が思いつきませんでした。
モディファイアがあるのだから、なにかもっと特別な使い方がありそうです。
tsモディファイアで指定した日からの日数を数えるとかができるのかな?と一瞬思ったのですが、範囲外だとそう言うわけにも行かないみたいでした。
その方法は別途またあるような気がするから日を改めて考えてみようかと思います。


