HTML5を使ったアニメーションが作れるオーサリングアプリ「Hype」を試してみた。

こんにちは、taku-workです。
電車での暑さ対策をどうするか、それが一番の問題だ。
ということで、今回はHTML5を使ったアニメーションが作れるアプリ「Hype」のおはなし。
webサイトなどで使う簡単なアニメーションをHTML5で作りたい時によさそうです。
「Hype」ではFlashのようにキーフレームを使ってアニメーションをつくることが可能で、作ったアニメーションはHTML5のhtmlファイルとJavaScriptで書き出されます。
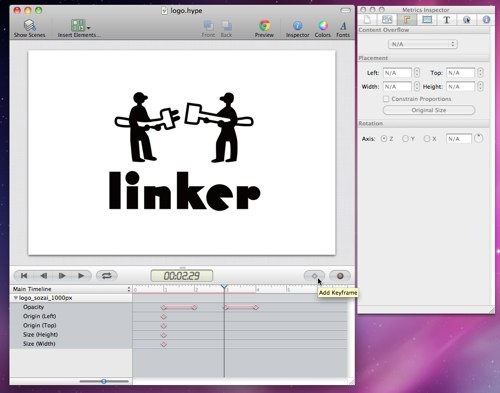
画像などをドキュメントにアイテムとしてインポートしてキーフレームを付け、キーフレーム毎に透明度や角度などの設定をするとアニメーションが作成できます。

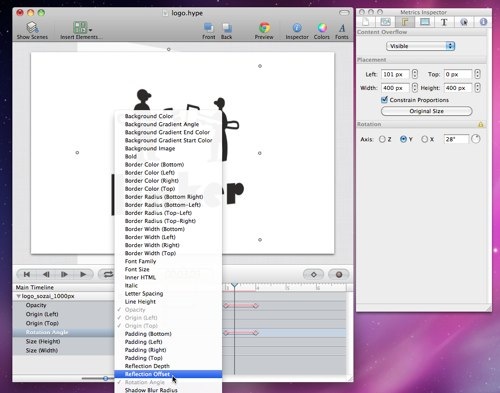
画面下部のキーフレーム部分にアイテムのリストがありまして、そのタイトル部分の右にアニメーションを付けられる項目がドロップダウンリストで用意されています。そこからRotation Angle(角度調整)などを追加できます。

作成したアニメーションは[メニュー] → [File] → [Export as HTMl5] で書き出すことができます。
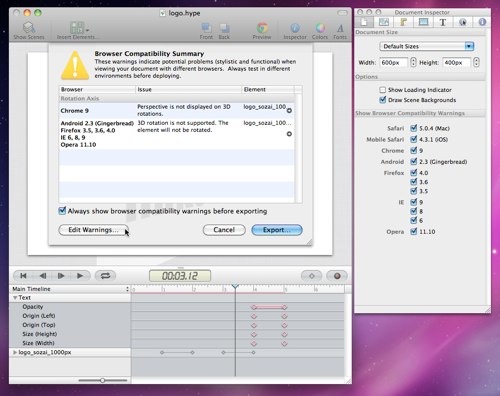
試しに書きだしてみるとブラウザでのアニメーションの対応状況のエラーがでました。

3DローテーションはChormeはパースがつきません、他のブラウザは対応していませんよ、とのことですね。
このあたりは今後のブラウザ側の対応次第ですね。まだまだです。
インスペクタパネルからチェックするブラウザの設定もできます。
書き出されたファイルはフォルダにJavaScriptと画像ファイル、htmlファイルのセットが書き出されます。
あとはこれらをサイトにうまいこと組み込めばOKというわけです。
(まぁ、自動で書き出されたJavaScriptが実務で使えるかはまた別の話だとは思いますが)
ということで、
今までFlashでつくっていた簡単なスライドアニメーションなどはこういうツールで作ってみるのも良いかもしれませんね。
もちろんちゃんとHTML5やらCSS3やらJavaScriptやらをゴリゴリ書いてつくるもよし。
各ブラウザのHTML5の対応如何ではありますが、今後こういったツールにも期待です。



