MovableTypeでOpen Graph Protocolを実装したい

みなさん、こんにちは、まーしーです。
先日今の家を小冊子で紹介するということでインタビューを受けました。カメラ向けられたりするとどうも恥ずかしいですね。
さて、いつもお世話になってるnoriさんが先日「WordPressでOpen Graph Protocolを実装したい :: 5509」という記事を書いていたのでMTでもやっておこうかな、という感じでちょっとやってみました。
サンプルソース
<meta property="og:type" content="article" /> <meta property="og:site_name" content="hogehoge" /> <meta property="og:title" content="hogehoge" /> <meta property="og:url" content="記事のURL" /> <meta property="og:description" content="hogehoge" /> <meta property="og:image" content="画像パス" />
が基本必要なかんじで、ブログ記事テンプレートだと
<mt:If name="entry_archive"> <meta property="og:type" content="article" /> <meta property="og:site_name" content="<mt:BlogName/>" /> <meta property="og:title" content="<mt:EntryTitle />" /> <meta property="og:url" content="<mt:EntryPermalink />" /> <meta property="og:description" content="<mt:EntryDescription />" /> <meta property="og:image" content="画像パス" /> </mt:If>
といった感じになります。
<mt:If name="entry_archive">〜〜</mt:If>の条件分岐はこれを書く場所に応じて入れて下さい。ブログ記事テンプレートに直接書く場合は不要です。
画像パスの部分は特に指定しないければ、ページ内で使用している画像を適当に拾って使ってくれるようです。

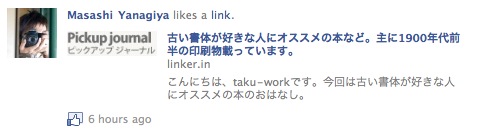
まぁ、likeしてPickupがでるのはいいのですが・・・さすがに違うので修正してみましょう。
画像を使用しているかどうかで表示させる画像を切り替える
画像部分についてはこのような感じになりますね。
<MTSetvarblock name="ogimage"><MTEntryAssets sort_order="ascend" lastn="1"><$MTAssetURL$></MTEntryAssets></MTSetvarblock> <meta property="og:image" content="<mt:If name='ogimage'><$MTGetvar name='ogimage'><mt:Else>/images/logo-og.jpg</mt:If>">
記事内で使用している画像のうち1つをとりだしてその画像パスをogimageにセットします。
最初に使用しているものを取り出すために sort_order="ascend"をしておきました。
各記事ごとにカスタムフィールドで専用の画像をアップするなどする場合は
<MTEntryAssets sort_order="ascend" lastn="1"><$MTAssetURL$></MTEntryAssets>
の部分をカスタムフィールドからの出力に変更すればいいでしょう。
記事内で画像を使用していない場合もあるかと思うので、そのときに使用する画像は別途アップしておきます。
そして画像パスの部分を
<meta property="og:image" content="<mt:If name='ogimage'><$MTGetvar name='ogimage'><mt:Else>/images/logo-og.jpg</mt:If>">
こんな感じで書き換えておいて、ogimageに画像のパスが入っている場合はそれを使い、セットされていない場合はアップしたロゴ画像のパスを使うという形になります。
画像を使っているとき

最初に使用しているヘッダ画像が表示されています。
画像を使っていないとき

指定したロゴが表示されていますね。
ということで
こうみるとどちらの場合がいいかは少々悩むのですが、ロゴで統一してしまうのであればそれでもいいかもしれません。
MTのAssetでサムネイルを作成して表示させることも可能です。正方形に切り出して使うことも出来るのですが、意図したところが切り出されるとは限らないので、とりあえず今回は使っている画像をそのまま入れてあります。
OGP用の画像をアップするのは面倒なんだけど、記事内の画像を使用するのではなくて、ロゴを使いたいという場合などがあるのであれば、チェックボックスのカスタムフィールドを用意したり、特定のprivate tagを使うなどといった方法もありそうです。
Facebookは日々色々変わっているようなので、これが常に使えるとは限らないですし、そもそも文法的にとか色々な話もありますが、likeを押してもらったときに、少しは関係のある画像が出た方がいいかもしれないですね。
Thanks noriさん
2011.2.17 21:15追記
ブログ記事のog:typeはblogではなくarticleなので修正。コメントいただきありがとうございました!


