Google docsの作業領域を少しでも広く確保するあれこれ

みなさん、こんにちは、まーしーです。
英語での電話があまりにも難しくて心が折れるどころではないこの頃です。。。
さて、仕事柄Google docsを使うことが多いです。みなさんはいかがでしょうか?
WordやExcelと比べると若干機能的に物足りない部分などもあったりしますが、Google docsを使うことのメリットの方が大きいかな、と思ったりしています。
最近はMBPのみで外部ディスプレイをつないでいないので若干画面が小さいと思うときがあったりするのですが、そう言うときは出来る限り作業領域を広くとりたいところですよね。
今日はそんな方法の話でも。
Compact controls、Hide controls
Google docsではcontrolsをコンパクトにしたり非表示にすることが可能です。
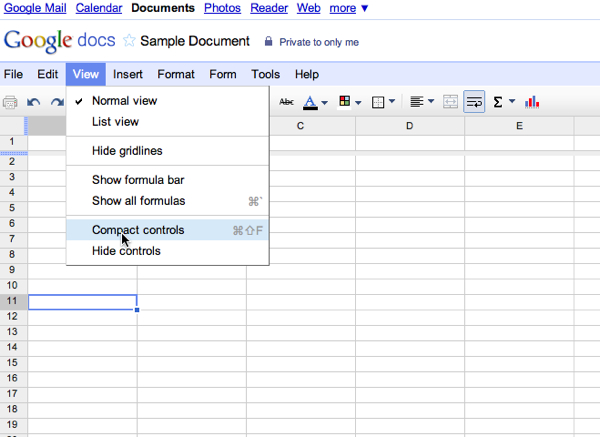
Spread sheetの場合
viewメニューの中にCompact controls、Hide Controlsがあります。
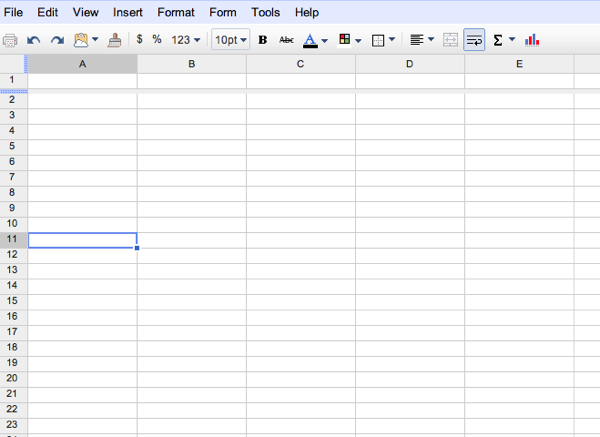
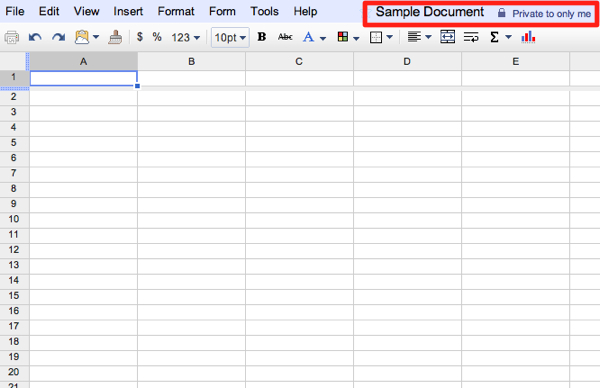
コンパクトにするとこのような感じです。

他のサービスへのリンク部分やロゴ、タイトル部分が非表示になりましたね。
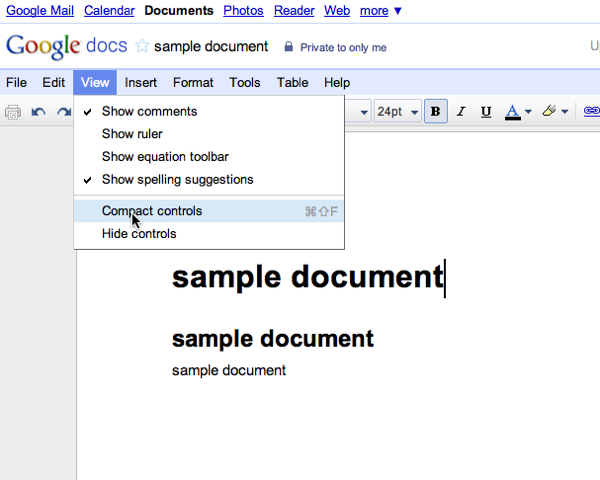
documentの場合
documentの場合もviewメニューの中にあります。
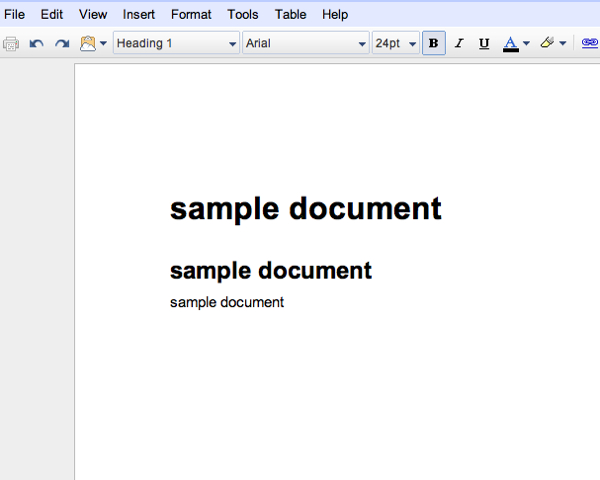
Controlを非表示にするとこのような感じです。

documentの場合はrulerを非表示にも出来ますね。
編集などをするというよりは、見るだけという場合はCompactなCotrolも不要でしょう。そう言った場合はHide Controlsにしてしまって全画面表示的に作業することが可能です。
Stylebotを使った方法
Google Chromeの拡張機能でStlyebotというのがあります。ここで表示させる物、させない物などを非表示にするといったuser styleを設定することが可能です。
Stylebot
https://chrome.google.com/extensions/detail/oiaejidbmkiecgbjeifoejpgmdaleoha
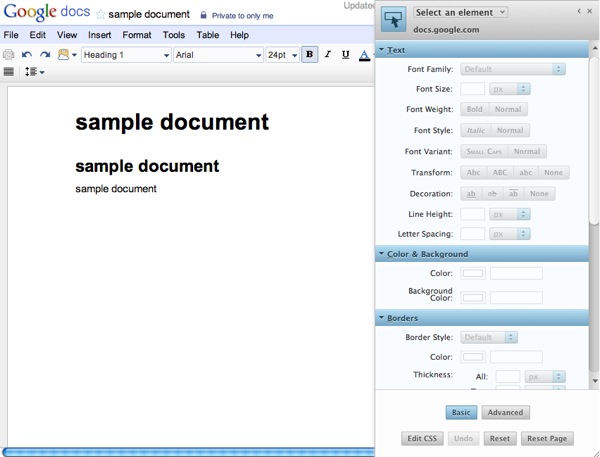
拡張をインストールするとURLバーのところにcssとでるのでそれをクリックすると、このような感じでStyleを調整するボックスが出てきます。

一度指定したスタイルはURLを判断して勝手に適用してくれるのでその辺は楽ですね。
Edit CSSでCSSを書いたりもできるので、たとえばこのような感じでdocumentのタイトルだけは残しておきたい、といったことも可能です。

他にはdocument内のheaderやfooterをとってしまうといった使い方もできますね。
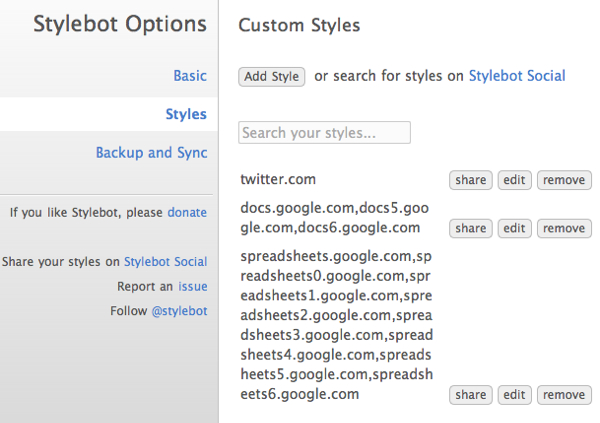
Stylebotの設定は拡張のoptionで確認することが出来ます。

docsの場合、時々URLが微妙に変わったりするので、このような感じで気づいたら追加しています。
もしかしたらもう少し柔軟に書く方法があるのかもしれないのですが、まだ見つけられてないです。
つくってみたものは下記にアップしてみました。
simple google docs - Stylebot Social
http://stylebot.me/styles/121simple google spreadsheet - Stylebot Social
http://stylebot.me/styles/122
ということで
ということで、いくつかの方法を書いてみました。
同様の機能は他のブラウザでもあるかと思うので必要に応じて試してみてはいかがでしょう。
もう少し複雑な事をしようとおもうとUserScriptを書く方が良いかもしれませんが、見た目の調整くらいであれば簡単にできますし、一度設定してしまえば(サービス側が変わらない限りは)気にせず使っていけるので使ったことがない方は一度試してみてはいかがでしょうか?


