Dreamweaverのコマンドで画像の幅と高さを指定してみる

みなさん、こんにちは、まーしーです
日本では大相撲の春場所が開催中止になったそうですね。相撲好きにとっては若干悲しいニュースでありますが、仕方ないところでしょうね。。。
さて、そんな暗いニュースばかりではなくてちょっとは個人的にどうにかしたかった事が解決できたささやかなニュースでも。
コードビューで画像の幅・高さを挿入する
普段Dreamweaverを使ってるわけですが画像をリンクさせるときにwidth,heightがコードビューだとうまくはいらないんですよね。
それを解決出来るコマンドを見つけることが出来ました。
Dreamweaver 画像の幅と高さをリセットするコマンド ? きんくまデザイン
http://www.kuma-de.com/blog/2009-01-27/298
ん〜、だいぶ前からあったようですね・・・
何度か探してみたのに見つけられなかった自分の検索能力不足を嘆くばかりです。。。
Drag&DropならOK
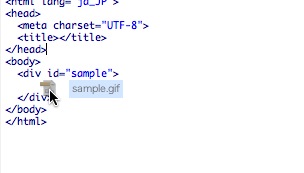
コードビューで画像をDrag&Dropしてくる場合。

もちろん問題無くwidth,heightも入ってきますね。

コードビューで作業しているときに、サイドにあるファイル一覧から画像をDrag&Dropとかするのは個人的にはちょっとやりたくないところではあるのですが、、、
コード補完のみだとNG
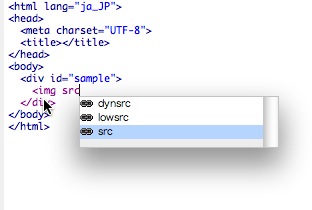
では次、imgと打ってコード補完

残念でした

まぁ、これは残念というより、そういうものなので当然ですよね。
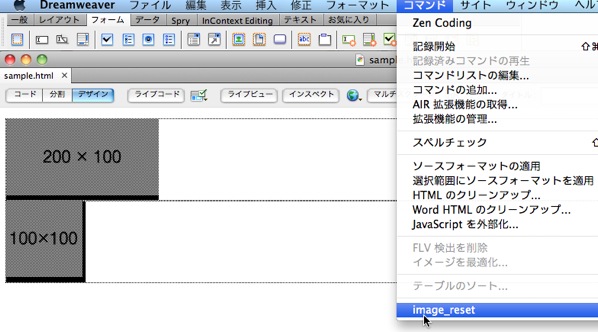
コマンドを使う
ということで紹介したコマンドの登場です。
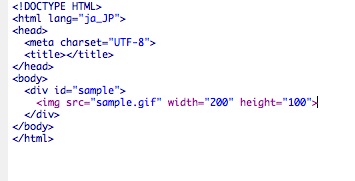
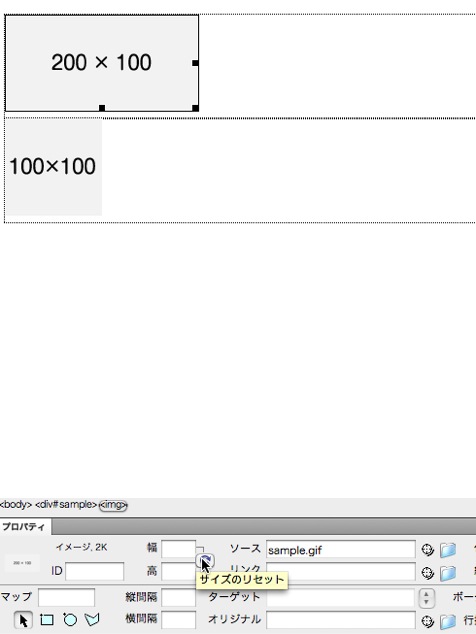
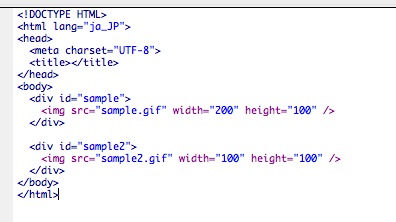
サンプルはこんな感じになってるとします。

もちろん、このときにデザインビューで「サイズのリセット」をクリックすれば解決します。

解決しますが、画像が多いときはあまりに単純作業過ぎます。
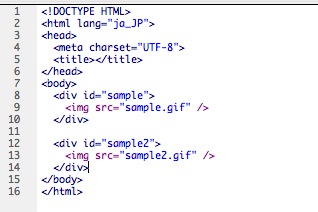
bodyを選択してコマンドを実行してみます

そうするとこんなかんじでwidth,heightが入力されてます。

ん〜、感動ものですね。
デザインビューで画像を入れたときはwidth、heightはいってくるので、デザインビューで作業している場合はそこまで問題にはならないですよね。
なので細かいところでしか使わないですが、あると便利なコマンドの紹介でした。


