jQueryプラグインflexibleSearch.jsで高速検索を試してみた

みなさん、こんにちは、まーしーです
イギリスは今年からVAT(日本の消費税みたいなもの) が17.5%から20%にあがりました。あがってから買い物をしてませんがじわじわと生活に影響してくるのかな、とおもっているところです。
さて、いつもお世話になっている@tinybeansさんが「flexibleSearch.js」というjQueryプラグインを昨年末に作成されていたので早速試してみました。
flexibleSearch.js - ページ送りに対応した高速 Ajax 検索が可能な jQuery プラグイン - かたつむりくんのWWW
http://www.tinybeans.net/blog/download/jquery-plugin/flexibleSearch.html
MTでのデータを使ってみます。
検索用jsonの用意
まずは検索用のjsonを用意します。(MTの場合)
{"item":[<mt:entries lastn="0">
<mt:setvarBlock name="item{title}"><mt:entryTitle></mt:setvarBlock><mt:setvarBlock name="item{url}"><mt:entryPermalink></mt:setvarBlock><mt:setvarBlock name="item{tag}">,<mt:entryTags glue=","><mt:tagName></mt:entryTags>,</mt:setvarBlock><mt:setvarBlock name="item{body}"><mt:entryBody remove_html="1" regex_replace="/\n|\t/g",""></mt:setvarBlock><mt:setvarBlock name="item{more}"><mt:entryMore remove_html="1" regex_replace="/\n|\t/g",""></mt:setvarBlock><mt:var name="item" to_json="1"><mt:unless __last__>,</mt:unless __last__></mt:entries>
]}?
ブログ記事だけを対象にするならこんな感じでインデックステンプレートを用意しておけば良いでしょう。
他の書き方などは元記事を参考に。
検索ページの用意
サンプルの検索ページを用意します。
<script type="text/javascript">
jQuery(function($){
$('#search_content').flexibleSearch({
resultTargetId : "fs-result-target",
loadingImgPath : "./loading.gif",
searchDataPath : "/search_data.js"
});
});
</script>
<div id="search_content"></div>
<div id="fs-result-target"></div>
サイトにjQueryに指定するオプションがいくつか書かれていますが、最低限必要なのはこれらになりますね。
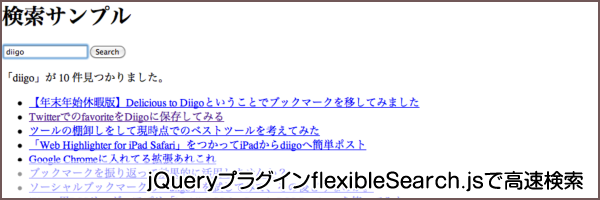
ということで早速検索してみます。
検索の初回はほんの少し時間がかかる様ですが、それ以降はこのように検索結果がすぐ反映されます。

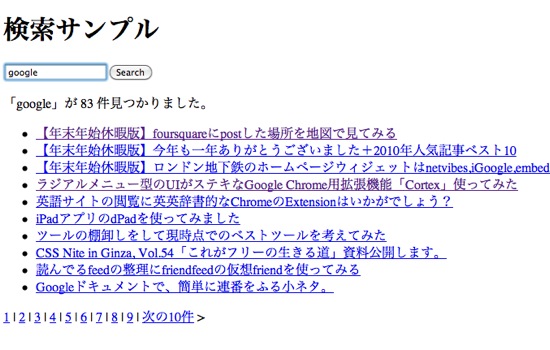
複数ページになるときはこのような感じです

ページ分割の部分は全てのリンクにfs-linkクラスが振られていて、最初のリンクにはfirst-pageクラス、今のページのリンクにはfs-link-currentクラス、最後のページのリンクにはlast-pageクラスが振られています。
<p id="fs-page-navi" class="fs-no-page"><span id="fs-link-prev" class="">< <a href="javascript:void(0);" class="fs-link fs-page-order">前の10件</a> | </span><a id="fs-link-1" href="#fs-page-1" class="fs-link first-page">1</a> | <a id="fs-link-2" href="#fs-page-2" class="fs-link">2</a> | <a id="fs-link-3" href="#fs-page-3" class="fs-link">3</a> | <a id="fs-link-4" href="#fs-page-4" class="fs-link">4</a> | <a id="fs-link-5" href="#fs-page-5" class="fs-link">5</a> | <a id="fs-link-6" href="#fs-page-6" class="fs-link fs-link-current">6</a> | <a id="fs-link-7" href="#fs-page-7" class="fs-link">7</a> | <a id="fs-link-8" href="#fs-page-8" class="fs-link">8</a> | <a id="fs-link-9" href="#fs-page-9" class="fs-link last-page">9</a><span id="fs-link-next"> | <a href="javascript:void(0);" class="fs-link fs-page-order">次の10件</a> ></span></p>
ということで
CMSなどを利用したりなどでJSONを生成できる場合はすごく使いやすそうです。
検索結果部分のソース、ページ分割部分のソースのカスタマイズが簡単にできれば色々使える場面が広がっていきそうです。


