【年末年始休暇版】年末年始のお勉強に、CSS3メインのチュートリアルをいくつかご紹介。
こんにちは、taku-workです。
年末の休みに入ったとたんに腸炎とやらで熱やら腹痛に見舞われました。みなさまもお気をつけて。
ほんと、通常業務時でなくてよかった。
ということで、今回は年末年始のお勉強にCSS3のチュートリアルのおはなし。
年末年始にゆっくりお勉強をと思っている方にいかがでしょうか。
Pure CSS3 bokeh effect with some jQuery help
Pure CSS3 bokeh effect with some jQuery help
http://www.marcofolio.net/webdesign/pure_css3_bokeh_effect_with_some_jquery_help.html

border-radiusやgradientを使って背景にグラデーションかかった円形のグラフィックを生成しています。jQueryでランダム表示などもしているのでそちらも参考になります。
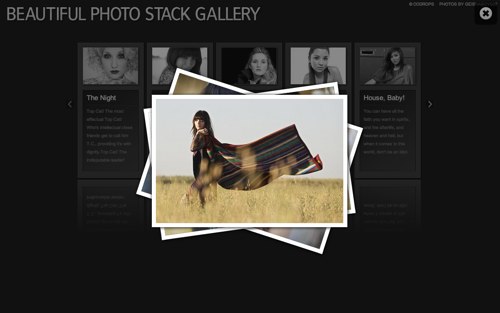
Beautiful Photo Stack Gallery with jQuery and CSS3 | Codrops
Beautiful Photo Stack Gallery with jQuery and CSS3 | Codrops
http://tympanus.net/codrops/2010/06/27/beautiful-photo-stack-gallery-with-jquery-and-css3/

写真を重ねたようにレイアウトし一枚ずつ後ろに送りながらめくる写真ギャラリーです。
写真一枚ずつの角度はjQuery側でtransform: rotateの角度部分の数値をランダムに入れています。
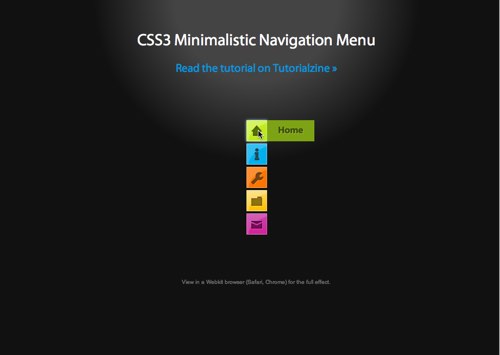
CSS3 Minimalistic Navigation Menu | Tutorialzine
CSS3 Minimalistic Navigation Menu | Tutorialzine
http://tutorialzine.com/2010/06/css3-minimalistic-navigation-menu/

メニューのアイコンにマウスオーバーするとパーツがアニメーションとともに表示されるサンプルです。
アニメーションにCSS3のtransitionを使っています。応用すればいろいろなところで使えそうですね。
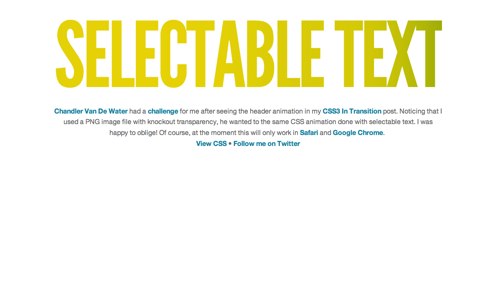
CSS3 Background-Clip: Text | Trent Walton
CSS3 Background-Clip: Text | Trent Walton
http://trentwalton.com/2010/03/24/css3-background-clip-text/

CSS3のkeyframesを使ってテキスト部分の背景をアニメーションしています。
テキストはマスクで透過させているので、他のテキストに変えられるのもgoodです。
【おまけ】CSS3が日本語の禁則処理、傍点、縦書きなど対応へ、ドラフト公開 ? Publickey
CSS3が日本語の禁則処理、傍点、縦書きなど対応へ、ドラフト公開 ? Publickey
http://www.publickey1.jp/blog/10/css3_1.html
日本語の禁則処理はwebではいままで使えない部分でした。
ここがどうにかなればと思うこともしばしば。CSS3では日本語の禁則処理に関しても対応できるようになりそうですね。
ということで
来年以降、HTML、CSS3、jQueryとの連携などなど、技術的な移行がおおいに予想されます。
それらの技術が一般的に浸透してからなどといわずに、今からこつこつ勉強して高い表現をできるようにしておきたいところですね。
そんなこんなで今年の僕の担当分のlinker journalは今回で書き納めです。皆様良いお年を。


