MTAppjQueryをつかってTag一覧を出力する
みなさん、こんにちは、まーしーです
CMSの管理画面でタグを入力する際に、最初数文字入力すると補完してくれたりしますよね。これはこれで便利なのですが、最初の文字がわかっていないとそもそも補完できません。
ということで@tinybeansさんにMTAppjQuery でそういうことができないか確認してみたら早速実装されていました。
これは現在の最新版である0.14から実装されてるようです。
まずプラグインをダウンロードします
Downloads - mtapp-jquery - Project Hosting on Google Code
http://code.google.com/p/mtapp-jquery/downloads/list
ダウンロードしたプラグインは/mt/plugins/、/mt/mt-static/plugins/にアップします。
mt-staticの方にアップするフォルダは_MTAppjQueryからMTAppjQuery に変更しておきましょう。
プラグインのインストールが終わったらuser.js、user.cssを編集します。
user.jsを編集する
/mt-static/plugins/MTAppjQuery/js/user.jsを編集します。
今回つかうタグの部分はMTAppMultiCheckboxになります。
user.jsに入っているサンプルはこのようになっています。
$.MTAppMultiCheckbox({
basename: 'tags',
label: 'Moveble Type,TypePad,MTOS,VOX',
custom: 0,
debug: 0
});
これを当てるとこんな感じの管理画面になります。

タグ部分を少しカスタマイズして全部表示できるようにします。
if($('body#edit-entry').length && blogID == 2){
var tags = tagList.join(',');
$.MTAppMultiCheckbox({basename:'tags',label:tags,debug:1,insert:'after'});
}
こんな感じでuser.jsに記述します。ブログ記事編集画面で、blogIDが2の時だけ適用します。

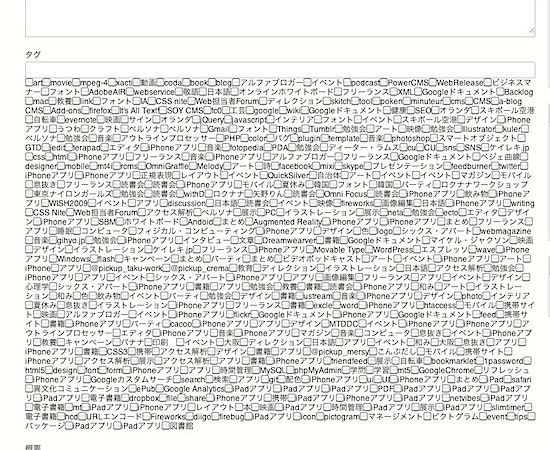
項目がおおいので若干見にくいですが、タグ一覧が表示できました。
user.cssを編集する
続いてuser.cssを編集して少しだけ見た目を調整してみます。user.cssにこんな感じで記述してみます。
#tags-field span.multicheckbox_container {
display: block;
}
#tags-field label{
display: inline-block;
padding-right: 3px;
line-height: 1.5;
cursor: pointer;
}
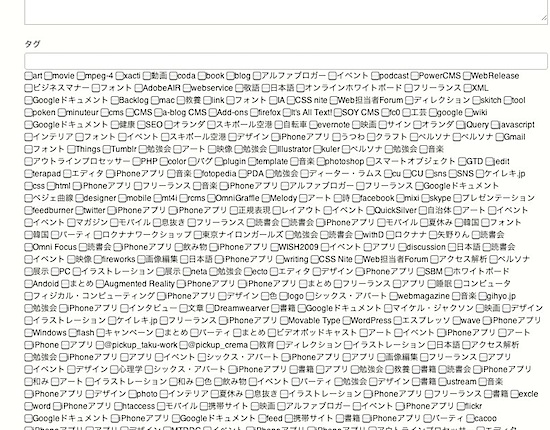
管理画面はこんな感じになって少しだけ見やすくなった気がします。

数など最適なかたちにあわせて修正するとよさそうです。
ということで
見た目の調整では限界もあるかもしれませんが、入力項目を表示しておくことでタグが増えすぎることをおさえることもできそうですね。
あとは表記の揺れなども抑えられそうです。


