LESSを使ってすっきりCSSを記述してみる

みなさん、こんにちは、まーしーです。
PCも熱中症になって壊れないか冷や冷やする日が続いてますが、みなさんPCにも快適な環境で仕事されてますか?
以前にもどこかで見た気がするのですが、LESSというのを使うとCSSを少しだけすっきり記述することができます。
.lessファイルでCSSのようなものを作成していってコンパイルすると.cssファイルができあがる、という仕組みです。
.lessを保存した後にコンパイルするとかめんどくさいなぁと思ったのでなにかいい方法はないものか、と見てみたらcodaのプラグインが存在するようです。
普段はcodaではなくDreamweaverで作業しているのでDWの拡張とかあると個人的にはうれしいのですが、とりあえずこのcodaのプラグインを試してみました。DWの場合はLESS用のアプリを使うと近い感じで作業できます。
lessをインストール
まずはlessをインストールしましょう。ターミナルでこんな感じに入れます。
$ sudo gem install less

パスワードを聞かれるのでパスワードいれるとインストール完了です。あら簡単。
Codaプラグインをダウンロード
次にCodaのプラグインをダウンロードします
LESS CSS Plugin for Coda
http://incident57.com/coda/index2.php
Downloadをクリックするとプラグインを保存できます。Codaを終了している状態でプラグインファイルをダブルクリックするとプラグインがインストールされます。

これまた簡単ですね。
実際に使ってみる
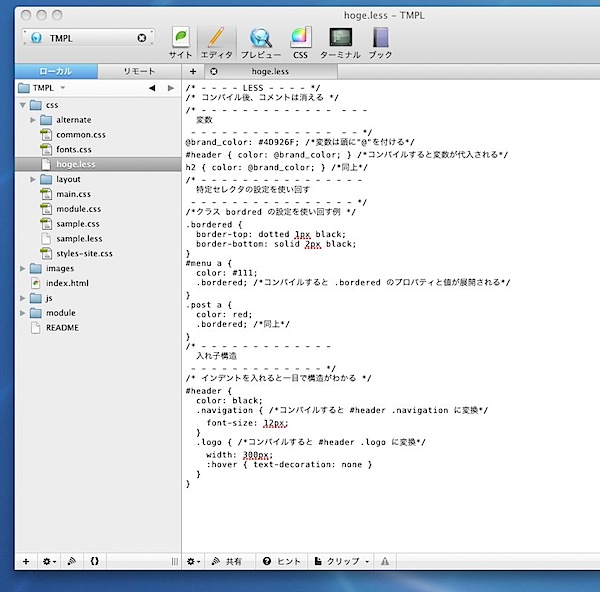
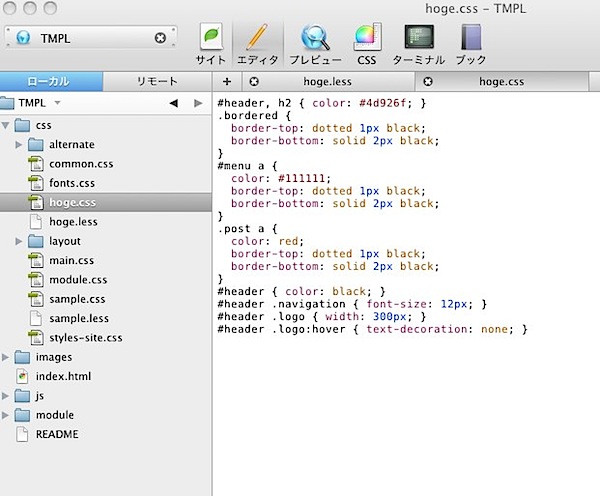
ということで実際に使ってみましょう。サンプルでhoge.lessというファイルを作成します。

作成したら{LESS} 変数や構造化でコードをすっきり記述できるCSSの拡張 で紹介されているサンプルファイルを入れてみます。

この状態で保存しても特に変化は無しです。プラグインを動かします。
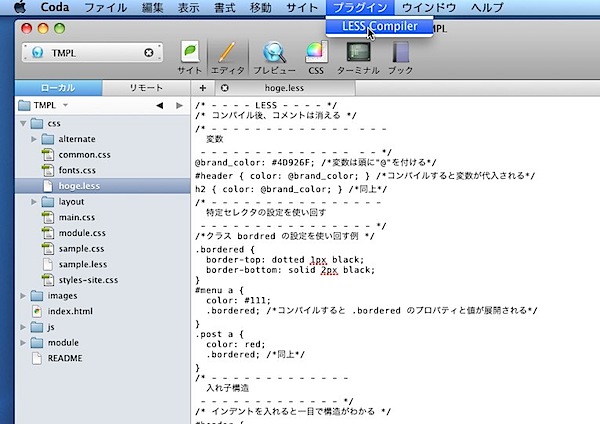
プラグイン>LESS Compiler
と移動します

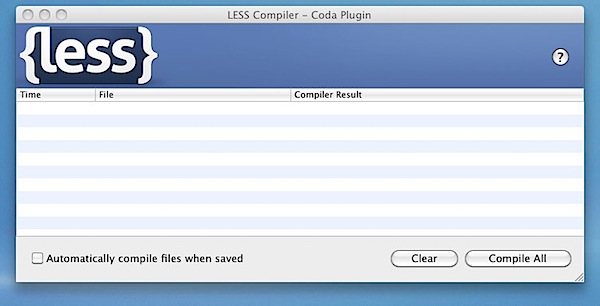
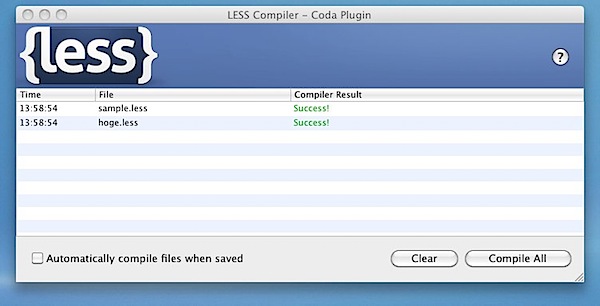
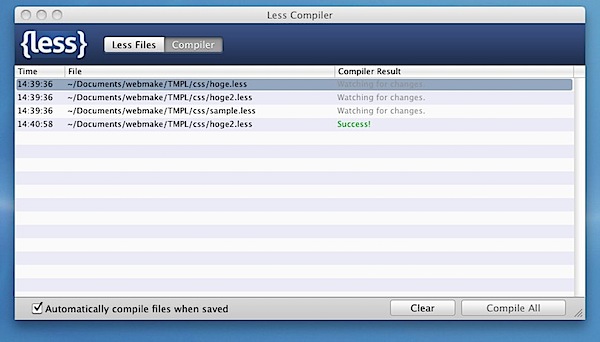
移動するとLESS Compilerのウィンドウが立ち上がります。

ここでCompile Allをクリックします。

こんなかんじで成功するとhoge.cssが作成されます。

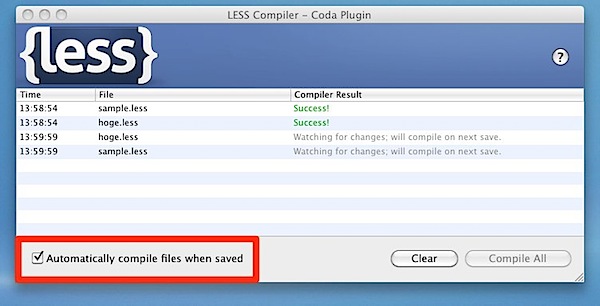
ウィンドウを立ち上げた状態でAutomatically compile file when savedにチェックを入れておくと.lessファイルが保存される度にコンパイルされます。

ではDreamweaverでやってみる
macであればアプリもあるようなので、少しだけ簡単にコンパイルできそうです。
LESS.app For Mac OS X
http://incident57.com/less/
このアプリで.lessファイルを開いておいて、DWで.lessを保存するとCSSもできそうなかんじですね。
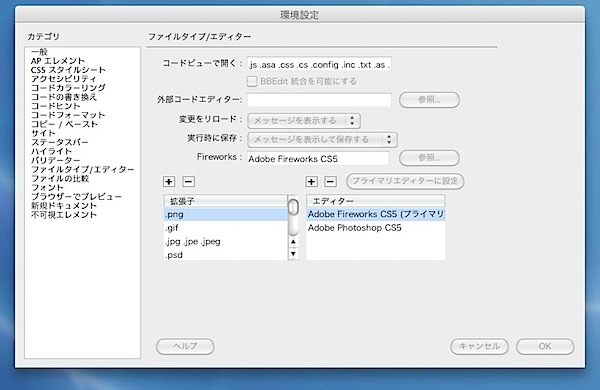
まずはDWで.lessをコードビューで開ける様に環境設定で設定を追加しておきます。

この状態で.lessファイルをDWとlessのアプリで開いておきます。DWで.lessを保存するとcodaの時と同じようになります。
(minifyにチェックを入れておく必要があります)

設定する方法があるのかもしれませんが、.cssファイルではないので、コードヒントが使えませんね。
ということで
普段作っている作り方・書き方と異なるので慣れも当然必要かもしれませんが、効率的に書けそうな可能性がありますね。


