iPadアプリのiMockupsでワイヤーフレームを書いてみた

みなさん、こんにちは、まーしーです。
最近メインマシンの機嫌があまりよろしくなく支障をきたす一歩手前なかんじのこの頃です。買い換えかどうするか。楽しくもあり、めんどくさくもあり。いやはや、といったかんじです。
普段の仕事のなかでワイヤーフレームを書く機会はそこまで多くはないのですが、どういう方法がいいのか?というのは色々考えています。どういう用途で作るのかも仕事内容によって異なってくる所でしょう。
個人的にはHTMLで作っちゃう方が早くていいとおもっているのですが、コメント入れたりなんだりかんだりと考えるとPDFなどの画像的なデータの方がお客様も扱いやすいんだろうなぁ、などと思ったりします。
そこで今回はiPadアプリのiMockupsをつかってみました。
iTunes App Store: iPad 対応 iMockups for iPad
http://itunes.apple.com/jp/app/imockups-for-ipad/id364885913?mt=8
新規作成

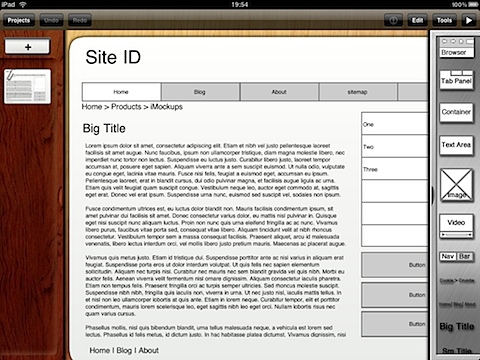
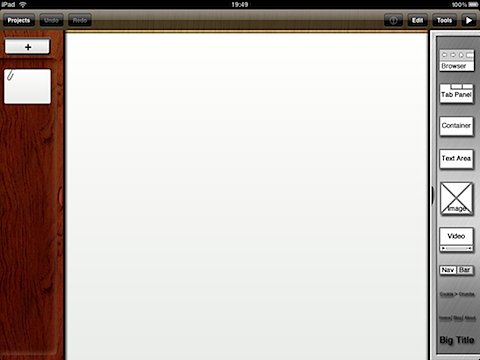
起動して新しいプロジェクトを立ち上げるとこのような感じで立ち上がります。左にはプロジェクト内のページ一覧。右には使えるステンシルが並んでいます。
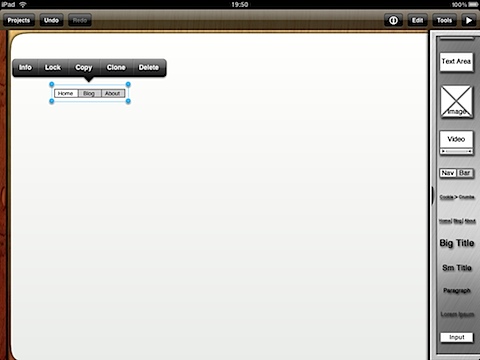
ステンシルをもっていくとこのような感じになります。メニューから
- 内容修正
- ロック
- コピー
- 複製
- 削除
を行うことが出来ます。
内容修正
infoをクリックするとこのようなウィンドウが出てきます。
Textの所をカンマ区切りで修正することで項目の追加も可能です。
前か後ろかの配置や位置の微調整なども可能です。
まとめて選択も可能
2カ所をしばらくタッチしていると複数選択出来る枠が登場して、その枠を調整することでまとめて選択できる様になります。
この状態でまとめて項目を移動することも可能です。
写真とキャプションのセットなどをまとめて選択して複製、といったことも可能です。
完成
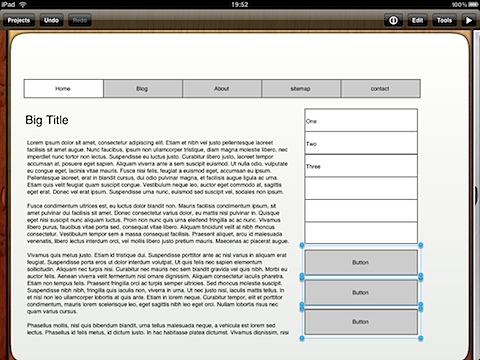
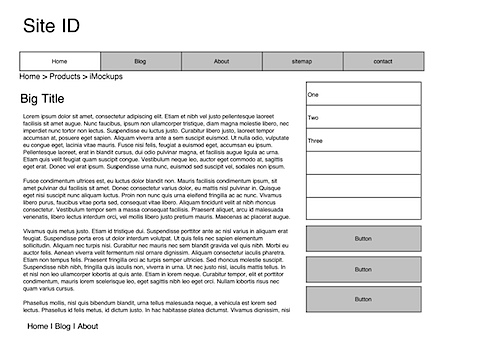
完成するとこのような感じになります。
指でタッチするので、微調整には若干手間取ったりしますが、最低限のものを作ることは可能かと思います。
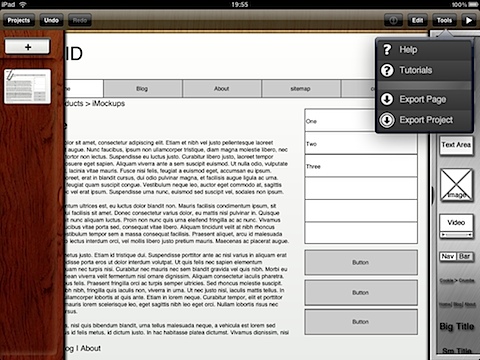
データの書き出し
つくったワイヤーはプロジェクト単位かページ単位で書き出しが可能です。
ページが複数あるときは3ページごとに書き出しでした。
書き出したものがこちらになります。
ステンシルによっては線がつぶれてしまったりするときもありましたが、まぁまぁ使えると思います。
画像のまま渡しても使い勝手が悪いかもなので複数ページをまとめてPDFにしてコメントを追加する、という流れも良さそうです。
ステンシル一覧
どういったステンシルが用意されているか見て見ます。
iPhoneやiPadなどのものが用意されているのがiPadアプリらしいですね。
ということで
同様のことは他のソフトをつかってももちろん出来ます。
(今回はOmni Graffleがうまく動かなくなってしまったのもあったのですが)
iPad上のみで完結できてしまえば説明するのも楽かもしれませんね。
用途に応じて使い分けてみてはいかがでしょう?