iPadでHTMLを編集する「Markup for iPad」を触ってみる

みなさん、こんにちは、まーしーです。
iPadをお持ちの方はアプリどのくらい試されました?試してみたいことは沢山あるような気がしますが、まだまだ全然手つかずですね。。
今日はHTMLファイルを修正出来るアプリMarkup for iPadを触ってみた話でも。
Markup for iPad for iPhone, iPod touch, and iPad on the iTunes App Store
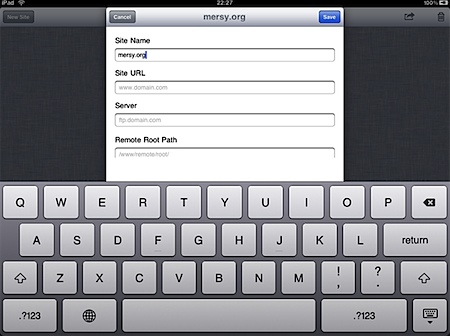
サイトを登録する
立ち上げるとまずはサイトを登録します。FTP情報などを入力します。
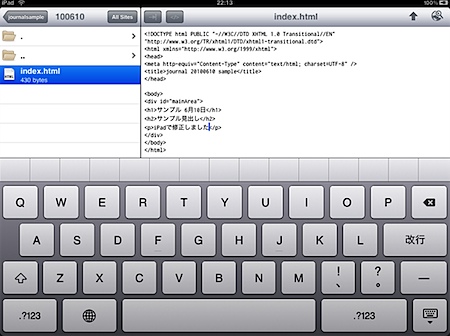
HTMLを修正する
接続出来るとサイト内のファイルが表示されます。
サーバーでフォルダをわけて、それぞれのフォルダにサブドメインを割り振る、などの場合は思ったように表示されないこともあるのでそのあたりはうまいことやってください。
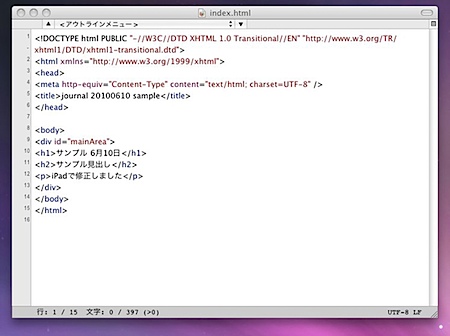
キーが英語と数字で別だったりタグを入力するのは若干(?)面倒ですが、 とりあえず日本語部分を打ち直してみましょう。
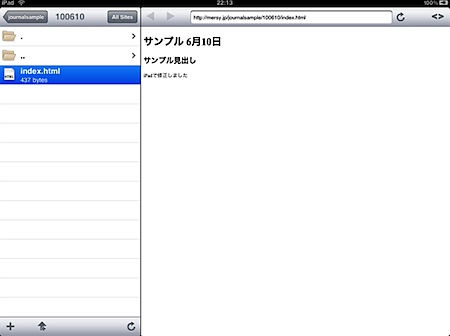
右上のブラウジングのアイコンをクリックすると現在の更新前のファイルを確認出来ます。
その隣にある上矢印のアイコンをクリックするとファイルをアップロードし、その右のブラウジングのアイコンをクリックすることで修正が反映されたものを確認することが出来ます。
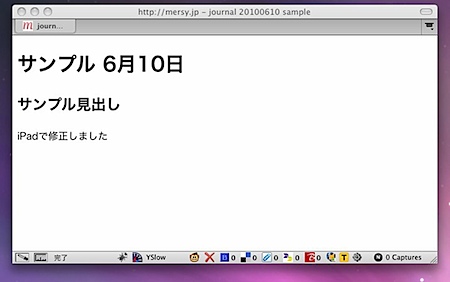
PCからみても変更を確認出来ます。
HTMLファイルをダウンロードすれば変更も確認出来ます。
ということで
さすがにPCでやる勢いで編集するのは相当にしんどいです。
CMSの管理画面などをからテンプレートを編集することを想定した方がいいのか?など思ってしまいますが、出先での万が一の時に備えて用意しておくのはありなのかも知れませんね。
ちなみに
Movable TypeもWordpressも記事の編集はSafariからできますね。
Wordpressはテーマも編集出来るようですが、MT5は標準だと出来ないようです。
CodeMirrorあたりをOFFにするとか、何かすればできるようになるのかな・・?未確認です。