Automatorで画像のリサイズ自動処理。ブログ書くときなどにも便利です。

こんにちは、taku-workです。
もうすぐiOSだしiPhone4だし、目白押しですね。
これでやっとマルチタスクだ。
そんなこんなで、今回はAutomatorで画像のリサイズ自動処理のおはなし。
ブログなどで画像を入れるときリサイズをしたいけど画像数が多いとなかなかに手間がかかります。そんなときの手間を少しだけ軽減できます。
Automatorのアプリケーションをつくる
たとえばiPadの画像キャプチャーは1024×768pxなので、それを半分のサイズの512×384pxにしたい、なんてときにAutomatorを使えば画像をリサイズする簡単なアプリケーションを作ることができます。
Automatorを起動して、選択項目から「アプリケーション」を選びます。
「アプリケーション」で作ったアクションは他のアプリケーションと同様のものとして作成します。
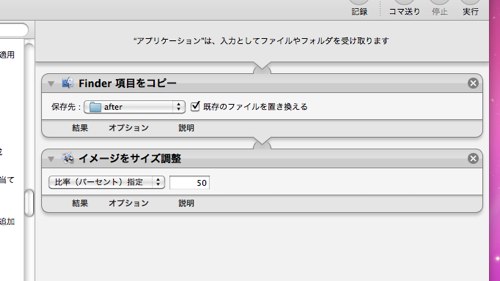
そしてアクションの中から「Finder項目をコピー」を選んで項目をドラッグしてエリアに追加します。
設定は保存先を任意のディレクトリにして、上書きで良い場合は「既存のファイルを置き換える」にチェックを入れます。

次にアクションから「イメージをサイズ調整」を選びます。こちらも項目をドラッグしてエリアに追加します。
あとはサイズを指定するだけです。パーセントでの指定もできます。
僕はiPhoneとiPadのキャプチャは50%でリサイズしてしまいます。
iPadのキャプチャはランドスケープ(横向き)画面でのものを使用することが多いので画像の回転なども同じようにアプリケーションにすると何かと便利です。
画像の回転は「Finder項目をコピー」→「イメージを回転」です。
フォルダのツールエリアにおいておく
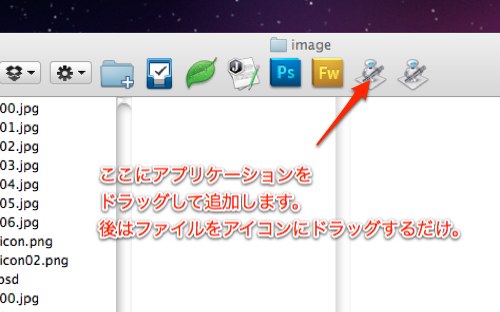
作ったアプリケーションはフォルダのFinderのウィンドウのツールバーに入れておくとよいかと。
画像のあるディレクトリからファイルをツールバーのAutomatorアプリケーションへドラッグすれば処理がはじまります。
どのディレクトリからも使えるので便利ですね。

ということで
同じようなことはPhotoshopのドロップレットでもできますが、ドロップレットがPhotoshopを一度起動するので、簡単な処理はAutomatorのほうが早いかと。
ファイル形式を変えたりそのほかいろいろやるにはドロップレット、画像のリサイズくらいならAutomatorといった感じでしょうか。
レビューなど画像を多く使うブログを書く方にどうでしょう。


