webデザインに役に立つブックマークレットなど

こんにちは、taku-workです。
Amazonをやたら使うので最近は配達のおじさんが受け渡しの手はずをショートカットしています。
「ここにハンコかサインを」とか言ってくれません。無言でボールペンと受け取り用紙を用意しています。
ということで、今回はwebデザインをするときに役に立つブックマークレットのおはなし。
ちょっとした長さをはかったり、ウィンドウサイズ変えて確認したり、 いろいろできちゃったりのブックマークレットです。
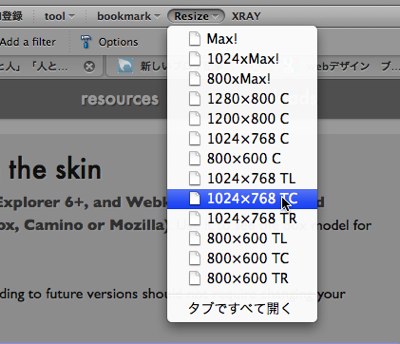
Firefox resizing bookmarklet
Firefox Resize Bookmarklet: Now With Re-positioning | How-To
http://www.hongkiat.com/blog/firefox-resize-bookmarklet-now-with-re-positioning/
ウィンドウサイズを変更するブックマークレットです。
1024×768などは確認することが多いと思うので重宝します。

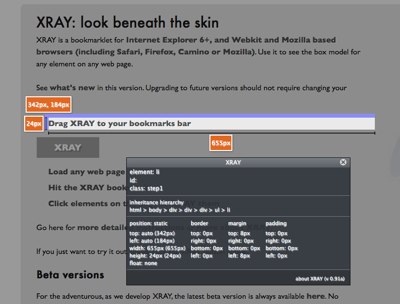
XRAY
XRAY :: for web developers
http://westciv.com/xray/
クリックした部分の要素の情報を表示します。
エレメントの種類とかid/class、階層にCSSと至れり尽くせり。

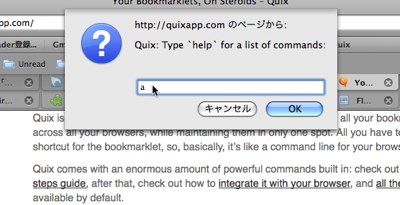
Quix
Your Bookmarklets, On Steroids - Quix
http://quixapp.com/
ブックマークにポストしたり、各種サイトで検索したり、画像のリサイズ、定規表示などなど、とにかくいろいろできるブックマークレット。
もういろいろできすぎて何ができるのかおぼえきれません。
基本的にはQuixブックマークレットを起動して入力エリアにショートカットコマンドを入力すると実行されます。

「a hogehoge」は「Amazonでhogehogeを検索する」
「img hogehoge」は「google imageでhogehogeを検索する」
「ruler」は矩形選択エリアの定規が表示される
「xray」はXRAYを表示する
などなど、他にもいろいろあります。
詳しくは
Quix Help - Quix
http://quixapp.com/help/
に書いてあります。
Quix Syntaxというもので書けばさらにカスタマイズもできるようです。
ということで、
Quixまで行くともはや何でもありな感じですね。キーボードショートカットなり、ジェスチャーなりに登録しておけばさらに素敵な事になりそうです。
うまいこと使って効率良く作業したいと思う次第です。


