MTでinput type="text"の全角/半角を間違えたりしませんか?
みなさん、こんにちは、まーしーです
なんか本日は東京では雪が降っているようですね。雪が降るだけで大雪とはこれまた、といったかんじです。
全角と半角をよく間違えます
個人的なことですが、MTで記事を入力していると全角と半角がごっちゃになっていてよく間違えてしまいます(環境:mac,Firefox)。
↑は「12341234bcdbcd」と入力したものですが入力確定後だと全角か半角かわかりにくいですね。
日本語入力中も下線が見えないのでなかなか気づきにくいです。
ここに指定されているスタイルはfont-family:Arial,Helvetica,clean,HiraKakuPro-W3,Osaka,sans-serifの様ですが、Osakaが肝の様です。
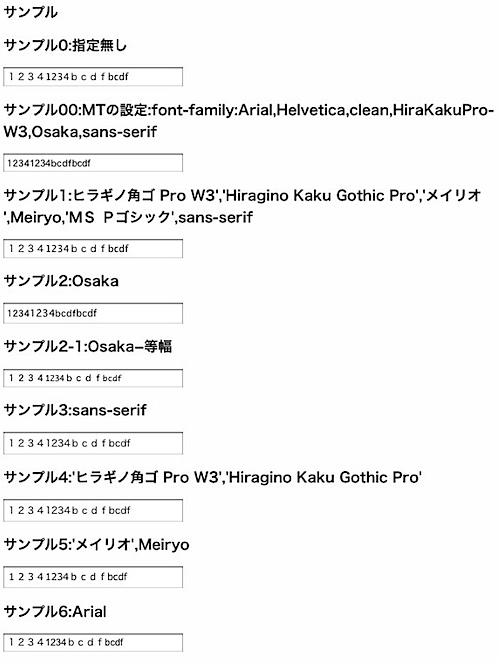
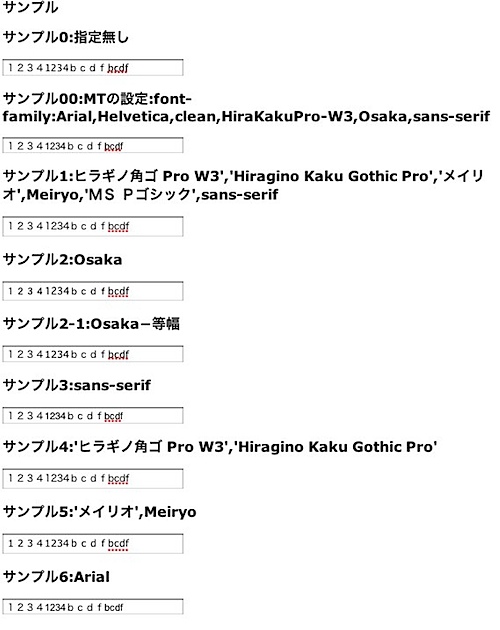
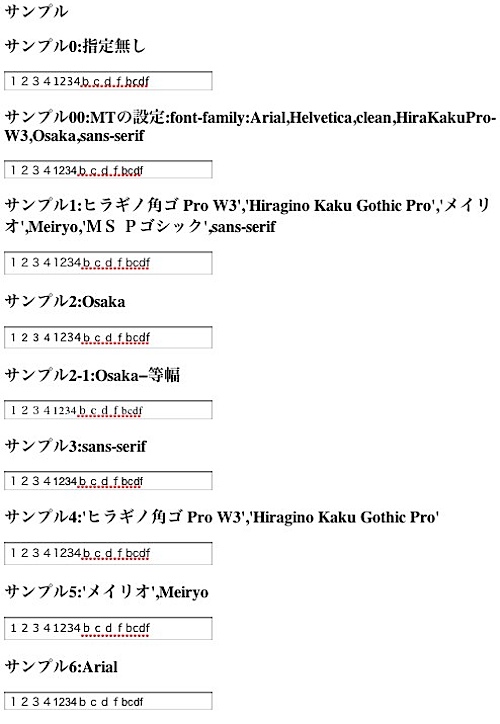
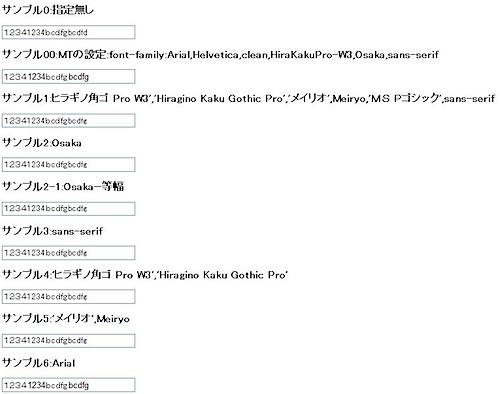
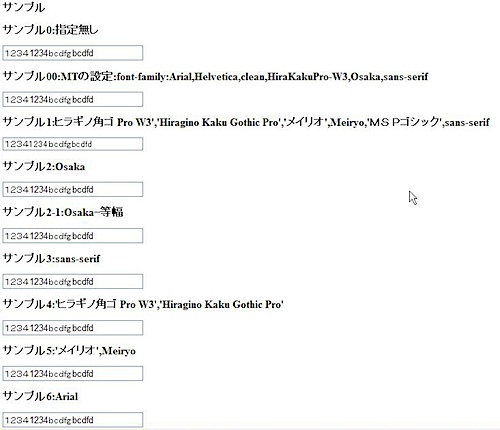
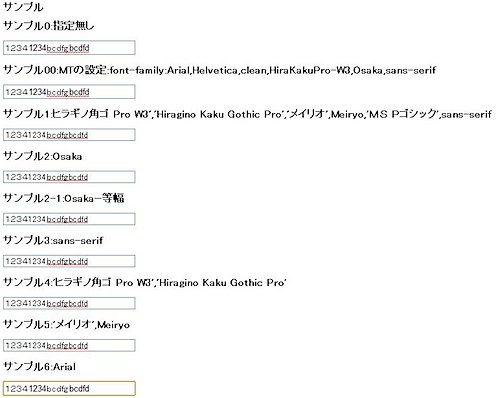
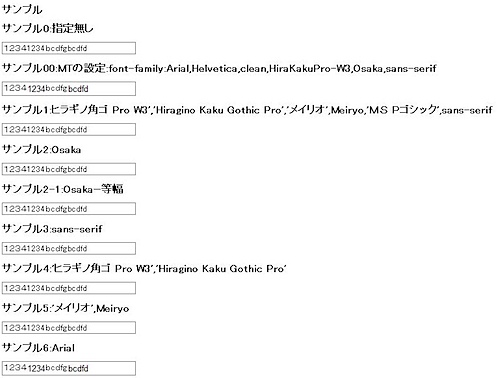
この辺の認識がなんか甘かったので、簡単にサンプルを作ってみて全角/半角文字を入れたものをいろいろなブラウザで見てみました。
Mac Firefox

Mac Safari

Mac Google Chrome

Win Firefox

Win IE8

Win Google Chrome

Win Opera

Windowsは概ねどのブラウザも同じように見える感じですね。英字の全角/半角は少しわかりにくい気もしますが。。。
MacはFirefoxでみたときのOsakaのみですね。Osakaを入れる必要があるのかどうかはサイトによって違うでしょうが、わかりにくいので指定しない方が良さそうな気がしますね。
自分だけであればページ専用にCSSを指定したり、ブラウザをかえたり色々と回避できそうです。そういうことを出来ない場合もあるかもしれないので、例えばMTなら管理画面のCSSをいじったりするなどして指定を上書きしたりすればもう少しわかりやすくなるのかもしれませんね。
ImageUpで日本語入力ON/OFFをわかりやすく
こういったはなしを@forestkさんとしてたんですが、@forestkさんがmac用の便利なツールを教えてくれました。
日本語入力がonかoffかが画面全体でわかりやすくなっています。こういったものでミスを減らす方法もあるかもしれませんね。
この辺の全角/半角の話とかは色々考える所もあるのですが、その辺はまた別の時にでも。