【TB企画】個人的にオススメjQuery Plugin 6 + α

みなさん、こんにちは、まーひーです
お盆にあわせて長い夏休みをとられてた方は今日から社会復帰なんでしょうか?
長期休暇の後の社会復帰はなかなかにしんどいですよね(笑
さて、少し間が空いてしまったのですが、先日ハムさんが企画されてたTB企画に今日は乗っかってみようと思います。
【TB企画】これまでに使った便利なjQueryプラグイン | THE HAM MEDIA
http://h2ham.seesaa.net/article/124862651.html
使ってみてよかったPlugin
jQueryのプラグインは日々サイトを見ている中で気になったのがあればブックマークにポストしてます。しっかり使いこなす、というところにはほど遠いのですが、そんな中でも使ってみた中でこれはというのをいくつかあげてみたいと思います。
jQuery.validation.js

リアルタイムフォームバリデーション jQuery.validation.js :: 5509
http://moto-mono.net/2008/08/22/realtimeformvalidation.html
noriさんも書かれてますが、サーバ側でのチェックは必要になりますが、サクッとブラウザ側でチェックさせたいときとかにどうでしょう?くらいで。
jQuery pager plug-in

rikrikrik.com - jQuery pager plug-in
http://rikrikrik.com/jquery/pager/
ページ分割してくれるプラグイン。
静的ファイルで複数ページをつくっておくなり、動的生成の方が良いのかもしれませんが。
カスタマイズすれば軽くなるのかもしれませんが、jQueryでやりたい場合とかに。
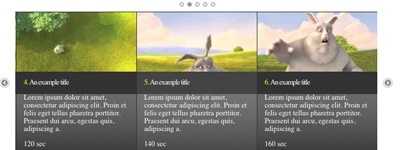
jQuery TOOLS / Scrollable

jQuery TOOLS / Scrollable - Scroll your HTML with eye candy
http://www.flowplayer.org/tools/scrollable.html
画像をスライドして見せることが出来ます。
Easy Slider 1.7

Easy Slider 1.7 - Numeric Navigation jQuery Slider | Css Globe
http://cssglobe.com/post/5780/easy-slider-17-numeric-navigation-jquery-slider
こちらもスライドして見せることができるプラグインですね。
Mouse Wheel Extension
Plugins | jQuery Plugins
http://plugins.jquery.com/project/mousewheel
マウスホイールで動かない場合などは前述のスライドとかと組み合わせると使いやすくなりますね。
jquery.flatheights.js

jQueryでブロック要素の高さを揃えてみる - 徒書
http://www.akatsukinishisu.net/itazuragaki/js/i20070801.html
高さを揃えるものとしてはheightLine.jsもありますね。
どちらを使うかはその時々です。
とりあえず、こんなところでしょうか?
使ってみたいPlugin
使ってみたいPlugin は結構あるとおもうのですが、いくつか気になっているモノを。
jQuery.exTOC.js

目次の自動生成を行う jQuery.exTOC.js - Cyokodog::Diary
http://d.hatena.ne.jp/cyokodog/20090531/jQueryExTOC01
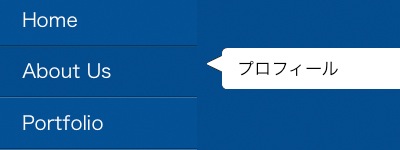
Side Navigation Tooltip / Popup Bubble

jQueryでメニューをわかりやすくする「Side Navigation Tooltip / Popup Bubble」|skuare.net
http://www.skuare.net/2009/06/jqueryside_navigation_tooltip.html
ハムさん、noriさんが紹介されているプラグインを見ていると知らないモノもあるので、すこしさわってみたいですね。
企画してくれたハムさん、ありがとうございました!!


