OmniGraffleのtips:変数と共通レイヤーを使ったテンプレートで楽をする

こんにちは、taku-workです。
エアコンと早くも夏疲れで喉が荒れています。みなさんもお気をつけて。
さて今回はOmniGraffleのtipsです。
といってもcouldさんで変数と共通レイヤーが紹介されていてとても便利だったので使ってみたという話です。
OmniGraffleを使ったテンプレート作り:could
http://www.yasuhisa.com/could/article/omnigraffle-template/
テンプレを作る
プレゼンシートやワイヤーフレームなど、複数のページを作る場合ヘッダーやフッターなどのパーツは共通化したいところです。
他のプレゼン作成ツールでは当たり前のようにできると思いますが、OmniGraffleでは共通レイヤーというものを使います。
共通レイヤーを作っておくと、新規キャンバスを作ると共通レイヤーが自動的に挿入されます。
そして、変数を挿入しておくと指定した項目を変数として読み込んでくれます。
たとえばページ数やキャンバス名などです。
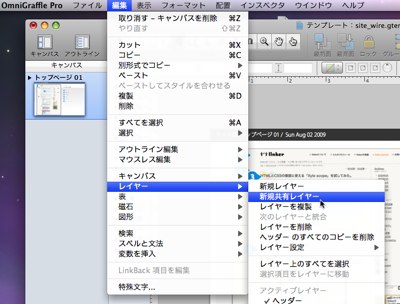
まずは共通レイヤーを作ります。
キャンバスを作成し、
[メニュー] → [ファイル] → [編集] → [新規共通レイヤー]
で共通レイヤーを作成します。

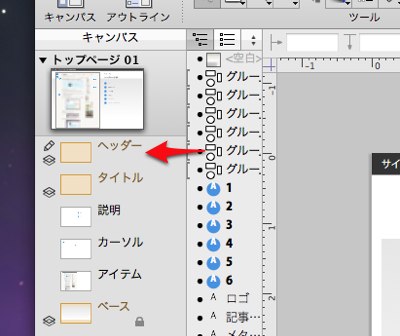
オレンジのプレビューと文字のレイヤーが作成されます。
これが共通レイヤーです。
追加で新規キャンバスを作った場合はこの共通レイヤーは一緒に作成されるようになります。

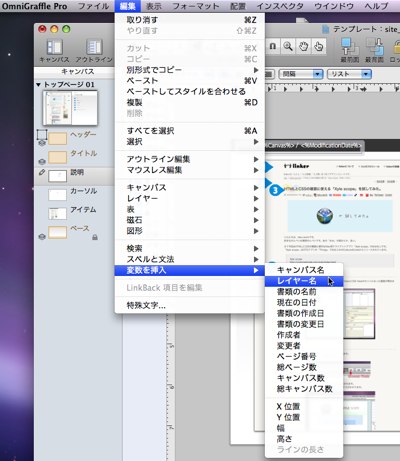
次に変数を入れていきます。
変数はテキストエリアに対して挿入することができます。
テキストエリアを作成して
[メニュー] → [ファイル] → [編集] → [変数を挿入]
から項目を選びます。

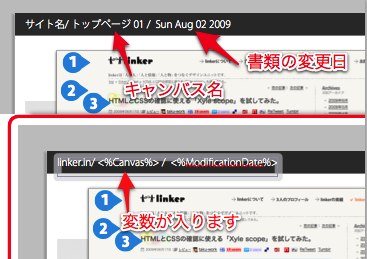
ヘッダーなどには以下のようなものを変数として入れておくと便利です。
- キャンバス名:<%Canvas%>
- キャンバス名をページタイトルとして入れておけばヘッダーで使ったりメインコンテンツの大見出しに使ったりと便利です。
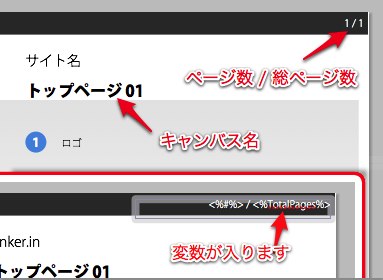
- ページ番号 / ページ総数:<%#%> / <%TotalPages%>
- ページ数は打ち合わせなど相手に説明する時に必要なので入れておきます。
変数のページ数、とページ総数をつかって 「1 / 12」のような形が便利かも。 - 書類の変更日:<%ModificationDate%>
- これは作成日時でも良いのですが、どのバージョンかわかる必要がある場合は更新日時の方がよいかもしれません。


あとはレイアウトなどを決めてテンプレートとして保存しておけば書類作成が楽になります。
以前紹介した「OmniGraffleの小わざ:インスペクタのスタイル画像」と組み合わせればもっと楽になるかもしれません。
ということで、
なんとかして作業時間を短縮してデザインする時間を確保したいと思うフリーランスのOmniGraffleユーザーにはとても便利な機能でした。


