little snapperでキャプチャして参考資料に

こんにちは、taku-workです。
布で作った草履をもらいました。柔らかくて気持ちよいですね。スリッパ代わりにもってこいです。
さて今回はmac用アプリのlittle snapperのお話です。
little snapperは基本的にはスクリーンショットを取るアプリです。参考資料を貯めておくのに便利そうなのでご紹介です。
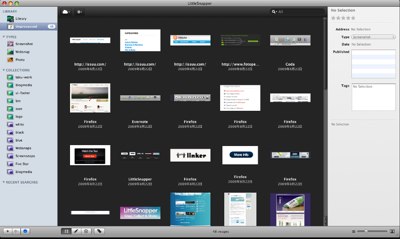
little snapper
http://www.realmacsoftware.com/littlesnapper/
little snapperは全画面、選択範囲内、カウントダウン、1つのウィンドウだけといった具合にキャプチャを取れます。
また、ページをそのままキャプチャできてアプリ内のブラウザで見ることもできます。
選択範囲を使ったキャプチャは良く使うのでショートカットを割り当てておくと便利です。
これで気になるUI部分などをキャプチャして参考資料として貯めておきます。

また、キャプチャしたデータにはレイティングやタグなどの情報もつけられるのでデータの利用が便利になります。
サイトのトーンなどをタグとしてつけておけば後で案件のテイストごとに参考資料となりますし、選択範囲でUIのパーツごとにキャプチャして、それぞれタギングしておけばUIの参考事例として活用できます。
EverNoteでも選択範囲のクリップはできますが、little snapperのほうが簡単に思います。
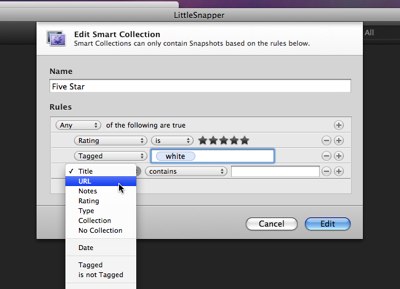
更に便利な機能にsmart collectionという分類機能があります。
ルールを設定して自動分類ができる機能です。
「レイティングが★5つでかつタグwhiteがついているもの」といった具合です。

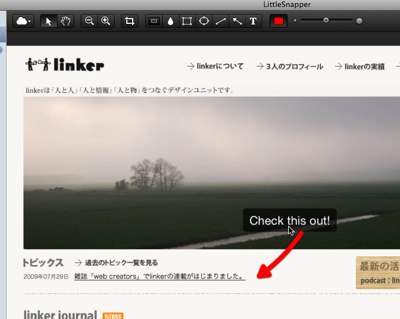
また、キャプチャ画像へテキストや矢印を付け足すこともアプリ内で可能です。
ぼかし機能もついているので便利ですね。

ただ、画像加工に関してはいつも使っているSkitchのほうがドラッグでの画像サイズの変換機能があるので便利です。
というわけで、
取ったキャプチャをうまくタギングして分類しておけば、仕事でデザインする際の参考資料としてとても役に立ちます。
「前に見たどっかのサイトのUIにいい感じの購入ボタンがあったような・・・deliciousで探して、ググって、うんぬん」ということを減らせそうでよいかと。
取ったキャプチャをシェアする方法もFTPとflickrと独自サービスのEmberが用意されています。
どんどんキャプチャしてチームスタッフや友だちと共有するのも良いかもしれませんね。


