Movable Type4.25で、MTNoSearchタグが復活。
こんばんは!
昨日は仕事の合間に、千鳥ケ淵でお花見ボートに乗ってしまった@cremaです。
ちょっと英気を養うことができたので、また頑張りますよっ!
さて、本日は久々に、Movable Typeネタでいきましょう!
本日のネタ元
数日前にマイミクのキアズマさんがこの件についてmixi日記に書かれていた+以下の記事を拝見し、本日のネタを知りました。感謝!
mt-serch.cgiでの検索
Movable Typeデフォルトの検索の仕組みとしては、mt-serch.cgiが用意されています。通常は、サイト内に以下のような検索フォームを設置して利用しますね。
<form method="get" action="http://foo.bar/mt/mt-search.cgi"> <p><input type="hidden" name="IncludeBlogs" value="1" /> <input name="search" type="text" id="search" value="" /> <input name="submit" type="image" src="http://foo.bar/img/btn_search.gif" alt="検索" id="submit" /> </p>
この検索フォームに何らかの文字列を入力して「検索」ボタンをクリックすると、mt-search.cgiの後ろに「?」を使った引数を付加したURLにジャンプします。
例えばこんな感じ。
http://foo.bar/mt/mt-search.cgi?IncludeBlogs=1&search=crema&submit.x=0&submit.y=0
そして、入力した文字列にヒットするブログ記事があればリストアップされますし、無ければMTNoSearchResultsタグ(MTNoSearchタグとは違うので注意!)中の処理が行われます。
何も文字列を入力しないで検索すると?
もし上記の検索フォームに何も文字列を入力せずに「検索」ボタンをクリックした場合、Movable Type4.1xまでは、MTNoSearchというタグ中の処理を行っていたのですが。。。
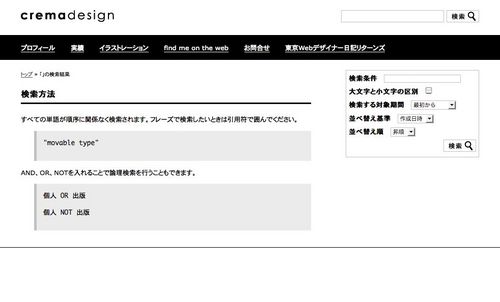
以下は、crema designのサイトで、MTNoSearchが処理されていたときの例。MTNoSearchタグの内容が表示されています。
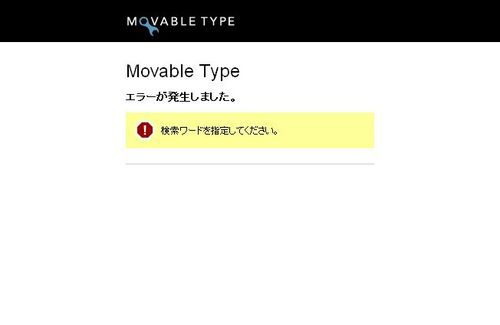
Movable Type4.2以降ではMTNoSearchが動作せずに、何も文字列を入力せずに「検索」ボタンをクリックした場合には、システムが用意した画面が表示されるように仕様が変更されていました。
こんな画面が出ていた訳ですね。
このテンプレートタグは、Movable Type 4.2 のブログ検索周辺の機能追加、改善による仕様変更により、利用できません。何もキーワードを入力せず検索した場合、エラーページを表示します。
と書かれていたのですよねー。既に修正されて、この文言は無くなってしまいましたが。
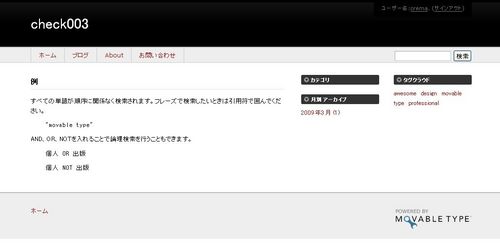
で、私は、自力で今回のネタに気付くことは出来なかったのですが。。。前述のキアズマさんのmixi日記+45式::雑記さんの記事を読み、早速Movable Type4.25で、何も文字列を入力せずに「検索」ボタンをクリックしてみました。
あらー。MTNoSearchタグの中身が、しっかり表示されてますね!
この仕様変更にて、ユーザーが何も文字列を入力せずに「検索」ボタンをクリックした場合に出力される文言をお好みのものに変更することが、再び出来るようになりました。
Movable Typeデフォルトの検索を使っている方が、どのくらいいらっしゃるかちょっと分からないのですが。。。
【追記】
Movable Type4.23デフォルトの「検索結果」テンプレートを見ると、使えないけれども、MTNoSearchが残されていたりするんですよねw 戻ってきてくれて良かった!