スクロールをうまく使ったサイト、あれこれ。複雑な背景の動きなど。
こんにちは、taku-workです。
今回はスクロールをうまく使ったサイトあれこれ。
スクロールをうまく使えばサイトデザインの幅が広がりそうでございます。
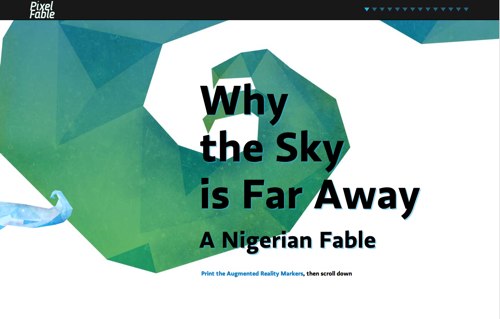
Pixel Fable
スクロールとともに背景がいろいろ動きます。
右上のナビゲーションで飛ぶこともできます。
mattbrothers.net
こちらはスクロールでのみのナビゲーションです。背景にある画像のスクロールに時差がある感じは先のものと同じですね。
コンテンツ内のリンクでcontactフォームへ飛んだりもできます。普通のアンカーリンクです。
Soleil Noir 2012 | We believe in...
スクロールで背景や画像が多層的にスクロールしていきます。
スクロールで現れた画像がアニメーションしているのも面白いです。
右端のナビゲーションで移動するとURLが変わるのもチェックです。
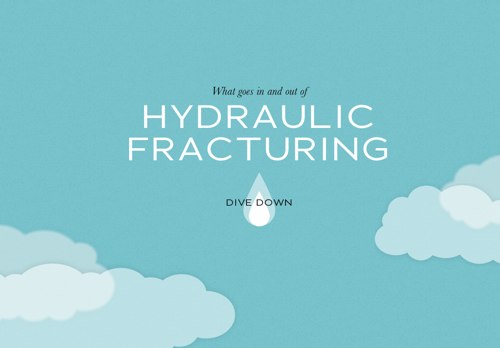
Dangers of Fracking
スクロールのみのナビゲーションです。スクロールで読む絵本のような感じです。
スクロールしていくと、ところどころにコンテンツが表示されます。
東京スカイツリー TOKYO SKYTREE
スクロールしていくことでキャラクターが追従します。ページ最下部にいくとキャラクターはページ先頭へのリンクになります。
ページ先頭へのリンクをクリックすると滑るようにキャラクターが飛んで上昇するのがおもしろいですね。
James Hayter
画像とテキストがズレながらスクロールます。画像が横から入ってくる感じが面白いです。
右端のナビゲーションからも移動できます。URLの変化は無いです。
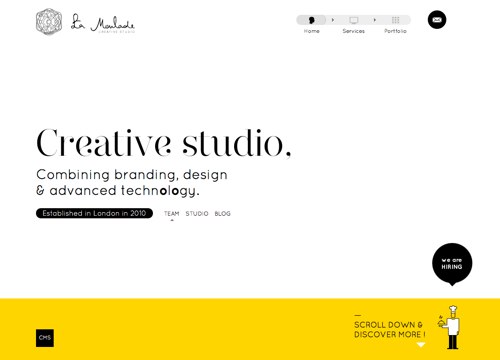
La Moulade - Creative Studio
縦に切り替わるだけでなく斜め構図のビジュアルが順番に表示されたり、画像が左右から挟むように表れたりと動きが盛りだくさんです。
ページ上部のナビゲーションもスクロールに合わせてプレグレスバーのように増減するのもステキなUIです。
スクロールに合わせてURLがかわるのもきちんとおさえてあります。
Mark Dearman ? Designer & Art Director
スクロールで背景と手前のコンテンツがずれながら移動します。
コンテンツは左右のナビゲーションで2つの画像が切り替わるのも面白いです。
ということで、
スクロールのテクニックで魅せるサイトもだいぶ多くなってきたように思います。
多層的に画像がズレながら移動するのはエモーショナルな感じがして、使い所もありそうですね。
スクロールを使っての1ページで複数コンテンツを見せる場合は、URLにも気を付けたいところです。URLを切り替えるテクニックをつかって表示されているコンテンツにあったURLを用意するのがよさそうです。