グリッドレイアウトなWordpressテーマ、あれこれ
こんにちは、taku-workです。
wordpressにはあまり慣れていないので、もう少し使っていかないとなぁと思ったりして、適当なブログサイトを作ってみては、しばらくして放置してしまうという流れになってしまいがちでなんだかなぁーという感じです。
ということで、今回はグリッドレイアウトなWordpressテーマのおはなし。
グリッドレイアウトのテーマを入れてみて、その中身をじっくり観察してみるというのはどうでしょうか。
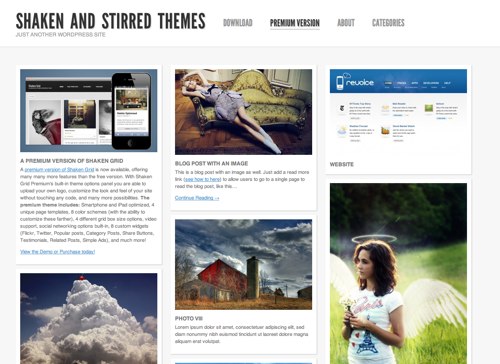
Shaken Grid
Shaken and Stirred Themes
http://shakenandstirredweb.com/themes/

横幅可変型のグリッドレイアウトを簡単に作れるテーマです。
有料のプレミアムバーションもありますね。
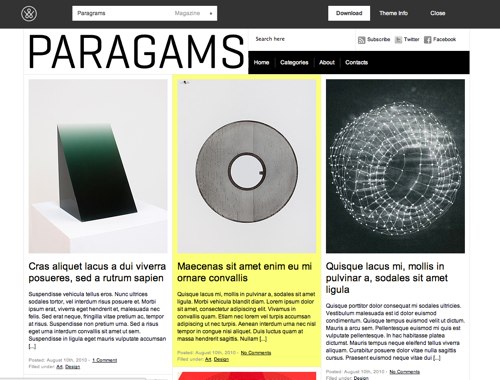
PARAGAMS
Demo - WPSHOWER - Free & Premium WordPress Themes
http://wpshower.com/demo/?theme=paragrams

3カラムにコンテンツをならべてあるテーマです。
シンプルで使いやすそう。
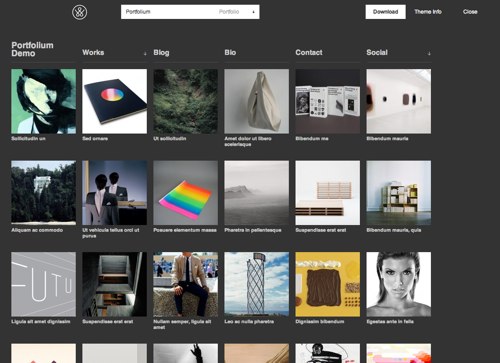
Portfolium
Demo - WPSHOWER - Free & Premium WordPress Themes
http://wpshower.com/demo/?theme=portfolium

ブロック状に並べてくれるテーマ
画像メインのサイトにはよさそうです。
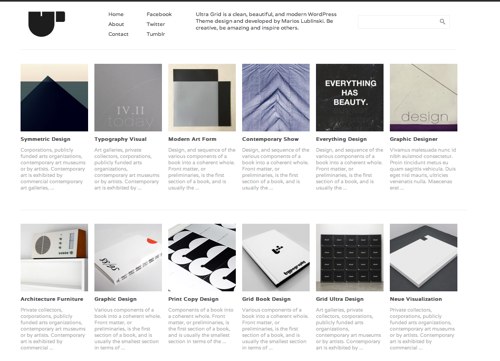
Ultra Grid
Ultra Grid Theme | WordPress Themes Free & Premium Grid Based | Dessign
http://www.dessign.net/ultra-grid-theme/

こちらも先ほどのportfoliumに似た感じのテーマです。
ということで
自分でゴリゴリとテーマを作れる人にはあまり必要ないかもですが、他人の作ったテーマの中身を研究するのは良い勉強になりますね。
見た目がよくても吐き出されるHTMLが困った感じのも結構あるので、そのあたりを修正しながらオリジナルテーマを作ってみるのが良い練習になりそうです。


