【献本ご紹介】標準HTML5タグリファレンス(藤本壱さん著)

火曜/金曜担当の@cremaです。
献本いただいた書籍紹介シリーズ第二弾は、藤本壱さんの著作「標準HTML5タグリファレンス」です。
私たちlinkerは共著を書かせていただいたこともあり、脚を向けては寝られないほどお世話になっている、藤本さん。
勝手に私が抱いていた藤本さんの守備範囲イメージは、「Movable Type」「WordPress」「PHPをはじめとするプログラミング」「投資や株などマネー関連」だったので、「HTML5」の書籍を出されたのは、正直ちょっとだけ意外でした(すみません><)。
しかし拝読して、どんな分野でも緻密に根底から知り尽くし、研究し尽くす藤本さんならではのリファレンス本だなぁと、納得した次第です!
それでは、私が感じたこの本の素敵ポイントを4つ挙げてみますね。
素敵ポイントその1:第1章で概要を知り、第2章以降を辞書的に活用できる
基本的には「リファレンス本」ということで、「ルート要素とドキュメントデータ」「セクション」などの章に分かれ、さらにその中がbodyやarticleなどの要素ごとに節が立てられている、いわゆる辞書的な使い方をする本です。それぞれの要素には対応ブラウザ、親要素子要素、サンプル等が挙げられていて、「あ、この要素って、正しくはどうなってるんだっけ?」というときに見直すのが一番多い使い方かと思われます。
しかしながら、第1章で「HTML5の背景」「HTML 4、XHTMLとHTML5の違い」「要素、タグ、属性」「コンテンツ・モデルとカテゴリー」「セクションとアウトライン」「HTML5未対応のWebブラウザーへの対応」といった大枠が語られているので、「大きな声では言えないけど、HTML5よく分からないんだよね><」という初学者の方にも親切な構成だと思います。
素敵ポイントその2:各節のタイトルが分かりやすいので、辞書として使いやすい
前項で「各節がbodyやarticleなどの要素になっている」ことに触れましたが、節タイトルが「文書内のセクション section」「文書内のナビゲーション部分 nav」など、その要素を一言で表す説明がついており、それが目次でも使われているので、ざざっと概観を把握しやすいと感じました。その上で必要な要素にアクセスしやすい工夫だと思います。
素敵ポイントその3:軽い紙で持ち運びやすい
最初に受け取ったときに感じましたが、本の大きさと厚みの割にとても軽くて、ちょっと「おっ!」と思う気がします。帯にも「軽くて丈夫な『OKアドニスラフW』を採用」と書かれていて、この本をいつも持ち運んで使ってもらいたいという編集者さんの想いを感じました。電子書籍が席巻しつつある昨今、紙の本の場合は重さと大きさにも配慮が必要になっているということかもしれません。
素敵ポイントその4:スマホ向け専用Webアプリが用意されている
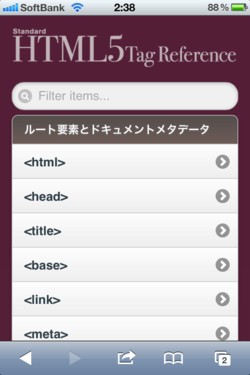
とは言え、やはりこういったリファレンス本は、電子書籍で読みたくなるのが人情。というニーズもしっかり汲み取られていて、紙の書籍を買った人だけが認証できるスマホ向け専用Webアプリが用意されています。ログインするとこんな感じの画面となり、さらに辞書的な使いやすさアップ!
2013年末までの限定公開だそうですが、いまから丸2年間使わせていただけるとは、結構すごいことだと思うのです。読者のニーズを、とても丁寧に考えられた愛情深い書籍だと思います。
最後になりましたが、藤本さん、ASCIIの担当編集者さん、ご献本賜り誠にありがとうございました! 大切に使わせていただきます。
アスキー・メディアワークス
売り上げランキング: 3622