webやUIのデザイン、とくにグラフィックまわりで気をつけたい細かなところ

こんにちは、taku-workです。
仕事部屋のホワイトボードの位置を変えました。縦横の向きを変えたらぴったりと収まる場所を見つけたときの嬉しさときたら。
ということで、今回はwebやUIのデザイン、とくにグラフィックまわりで気をつけたい細かなところのおはなし。制作していてついつい見落としてしまいがちな細かな部分のお話です。
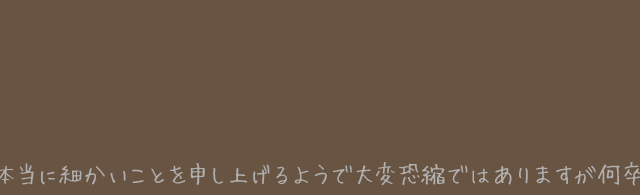
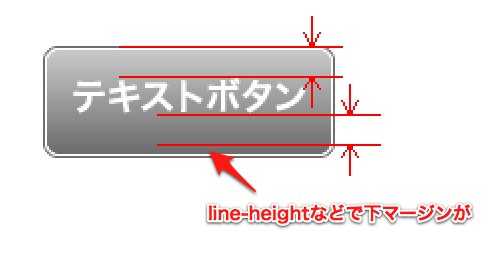
テキストの上下のマージン

これがずれていると結構気持ち悪いですね。
line-heightなどの設定でずれてしまっていることがあるので注意です。
とくにボタンの場合はずれていると気持ち悪さ倍増です。
CSS3などが普及すればテキストとCSSでボタンを作ることも多くなります。気をつけるポイントですね。
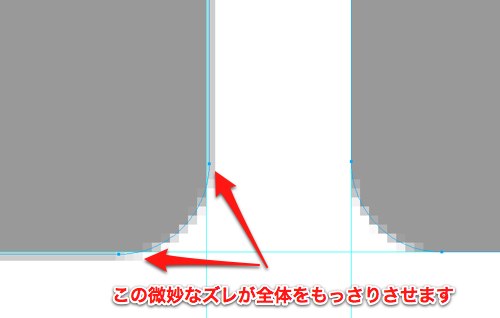
矩形などのボケ、にじみ

これもロゴなどをillustratorから不用意にコピペしたりするとなりがちです。
デザイナーさんが結構苦労して考えたロゴなどが、webサイトになったらボケているなんてちょっと切ないですね。
ピクセルへのスナップやガイドを使ってきちんとデータを作って、切り出しの際にも気を抜かずに。
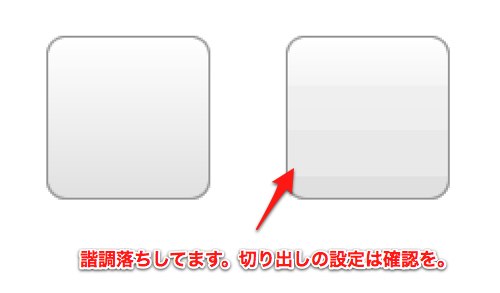
グラデーションの階調

設定をきちんと調整せずにgifなどで切り出すとグラデーションの階調がつぶれることがあります。
fireworksなどで切り出す場合はきちんと設定をチェックです。
とくに薄いグレーの階調などは3段階くらいにつぶれてしまうこともありますのでお気をつけて。
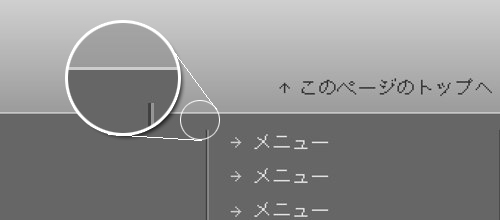
1pxの線

少し前からwebサイトでも多く見られる小技ですが、 1pxのハイライトなどの線を色面の間に入れて際立たせている場合があります。
mac系アプリのUIでもグレーのボーダーに白い1pxの線を置くことで、ちょっとした段差に見えるようにしてアクセントにするなんて小技も多くみられますね。
これをそのまま1色の色面で実装されたりすると、あのぉ、ホントすいません、実はここに白い1pxありましてぇ。なんてあとで言ったりすることになりまして、結構照れます。どうか気づいてあげてください。
ということで
いろいろと細かな部分ですが、デザインとコーディングの作業を別の人がやる場合には起こりうる部分かと思います。
もちろん細か過ぎて意味の無いデザインなのでは?なんて思う場合もあるかもしれません。
そのあたりはお互いに確認をしつつ、クオリティと効率とのバランスですね。
細かいところにも気を配れるようにいつも心がけたいものです。


